如何使用npm釋出自己的npm包
記錄一次npm包釋出的過程:
- 如果想要在npm上有自己的依賴包,那麼首先你要先有一個npm的賬號,沒有的話就需要npm官網
去註冊一個; - 然後需要用npm命令去新建一個專案:
//1.進入一個資料夾,開啟cmd,輸入命令:
npm init
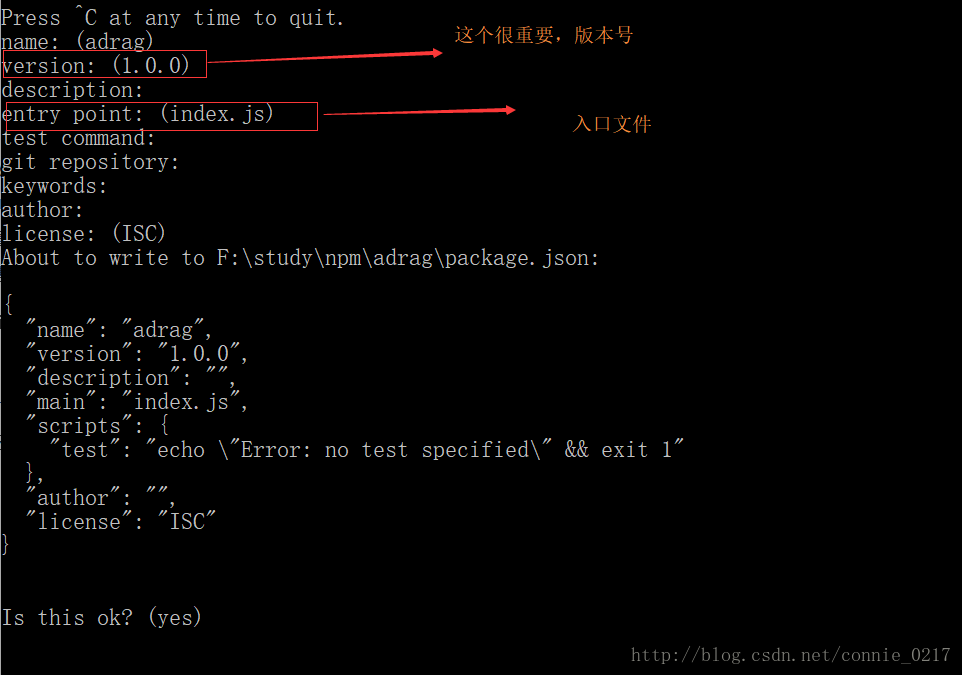
之後就開始一路的回車,重要的提示如下圖:
其中的入口檔案index.js就是你要釋出的包的入口檔案;
版本號這個很重要,如果要更新你的包,那麼你更新的這一次的版本號是不能和之前的相同的;
寫好你要上傳的程式碼,那麼接下來就是釋出了
釋出的第一步是先進行登陸,如果不知道有沒有登陸過,可以使用:
npm whoami來進行檢視登陸的狀態
如果沒有登陸,那麼就需要先登陸了:
如果你以前使用過cnpm淘寶映象的下載連結,這個時候要將下載連結設定回來 :
npm config set registry http://registry.npmjs.org 然後就可以 npm login 進行登陸,需要輸入自己註冊的賬號密碼就可以了
還有一點要注意的就是,釋出之前需要看一下自己的包名是否被佔用,具體點選這裡檢視
之後就可以進行釋出了:
npm public當然了,你也可以加上read me,放在專案目錄下一起上傳即可
相關推薦
如何使用npm釋出自己的npm包
記錄一次npm包釋出的過程: 如果想要在npm上有自己的依賴包,那麼首先你要先有一個npm的賬號,沒有的話就需要npm官網 去註冊一個; 然後需要用npm命令去新建一個專案: //1.進入一個資料夾,開啟cmd,輸入命令: npm init 之後就
在npm釋出自己造的輪子
提到封裝元件,釋出到npm,很多同學都會覺得很神祕。但其實,npm包無非就是我們平時寫的比較獨立且可複用的模組。當然,想要釋出,除了基礎元件的編寫外,還要進行一些包裝。下文通過一個簡單的案例,和大家一起討論元件從開發到釋出的整個過程。在此承諾,包教包會! 一、封裝元件 封裝元件包共有3個步驟: 建立元件模板
Nodejs 釋出自己的npm包並製作成命令列工具
近日當我在使用npm上已經存在的一個包時,發現它有bug;於是決定自己實現這個功能,自己寫一個npm包。 下面我記錄一下自己的實現過程。 1. npm init 選擇一個資料夾,然後用命令列cd進去,然後執行npm init,這時會生成一長串表單,根據自己的實際情況填寫內容
npm install (讓別人下載自己的包)
世界 引用 node mon sta color .json 上傳 接下來 好幾天沒更新了,再這裏跟大家說聲抱歉,今天來點幹貨。 發布一個包在npm上,可以供世界所有人使用,想一下,以前我們做項目,都是在npm install 別人的包,什麽時候才能install我們自己
npm釋出node包
準備 釋出NPM包,需要在package.json加上以下內容 // package.json ... "bin": { "my-static-server": "bin/my-static-server" } ... 在bin/my-static-serv
npm 釋出包
npm 釋出 1.建立專案 mkdir Demo cd Demo // 此處使用-y 可以跳過後面讓你填寫內容操作,所有內容都是用預設值就好,有需要的話回頭可以在package.json 檔案中進行修改 npm init -y 2.編寫程式碼:略 2.申請賬號:略 3.命令列登
手把手教你用npm釋出包
一、釋出一個新包 第一步:進入要釋出的專案根目錄,初始化為npm包: npm init 依次按提示填入包名、版本、描述、github地址、關鍵字、license等 這步完成之後會生成一個package.json檔案,上面輸入的這些資訊可以在該檔案中修改 注意:如果你的包引用
在npm上發布一個自己的包
過程 指定 出現 重要 publish reg str 新項目 問題 準備工作 首先,要在https://www.npmjs.com網站註冊一個賬號,具體過程就不說了,很簡單。然後最重要的就是要準備好自己要發布的項目包。 發布 如果是一個新項目,就要先初始化一下 $ np
釋出自己的模組到npm
由於工作中專案需要,需要把第三方的外掛修改並上傳到npm繼續當做依賴模組使用,以下為本次經驗總結。 1.首先,在自己的專案目錄下新建專案 ------npm init(一路回車,此步驟為建立配置檔案package.json) 2.建立npm使用者 ------第一種:http
npm釋出以@開頭命名的public公有包!!!
npm釋出自己的包時,一直很疑惑,為啥@angular、@ionic他們的包, 都可以以@開頭,為啥我的不可以,原來angular、ionic都屬於一個組織(Organization)只有新建立一個Or
模仿element釋出一個npm關於vue外掛的包
1、初始化一個vue專案/vue init webpack ,可以把多餘的檔案刪除。只保留下面 2、修改package.json { "name": "ggg-ui", "description": "A Vue.js project", "versi
在npm上面釋出自己的外掛
在上一篇文章中我們已經開發了一個自己的外掛,但是我們的外掛是通過以下的方式進行安裝的: cordova plugin add https://github.com/DaiHuaXieHuaKai/GaoDeLocation.git --variable A
自己釋出自己的npm外掛
進入外掛的目錄, 執行npm addUser, 登入自己的npm使用者名稱、密碼和郵箱。 然後使用 npm whoami 檢視當前使用者是不是你登入的賬戶。 釋出外掛前,在npm網上查詢下有沒有相同
npm釋出屬於自己的開源模組
作為一個nodejs從業者,如果說不了解npm,那還真的說不過去。說來慚愧,我一直以為釋出npm模組是一件很高深的事情,於是在2014年初剛接觸的時候直接避開了。現在突然有了興趣,然後發現,比想象中的還要容易。截至目前,已經有201865 個package了。 今作此文,記
修改巨人的npm包 & 如何用npm上傳、更新自己的包
其實剛剛從傳統前端+後端轉到現在主流的node,前後端分離,vue三個月不到的我,其實還沒有想過自己會寫包上傳到npm給大家使用……契機來源於,我下載了一個別人寫好的基於vue實現的tree grid包,但是我需要修改一些樣式,但是下載下來的在node_mod
從0到1釋出一個npm包
從0到1釋出一個npm包 author: @TiffanysBear 最近在專案業務中有遇到一些問題,一些通用的方法或者封裝的模組在PC、WAP甚至是APP中都需要使用,但是對於業務的PC、WAP、APP往往是不同的業務、不同的程式碼庫中,儘管已經將公用的元件和方法抽離到各自公共common中,但是各個大
建立一個自己的Vue UI元件庫,並將它釋出在npm上
本文僅限於入門級,沒有成規模製作,希望能對你有所幫助。 因為在開發多個專案中可能會用到同一個元件,那麼我們通過複製貼上的形式更新,無異於是笨拙的,我們可以通過上傳到npm後,不斷迭代npm包來實現更新。 前期準備 初始化project 這裡我們使用vue-cli來初始化一個vue專案。 npm install
關於npm無法安裝依賴包以及安裝包緩慢的解決方法
start sta .net pack 一模一樣 title tps span popu 因為npm的服務器在國外,導致我們使用npm安裝第三方包緩慢。而且有的第三方包是被墻的。 因此,作為墻內人,必須解決這個問題,否則開發起來實在是太坑了! 推薦大家使用淘寶的鏡像(cnp
手把手教你用npm發布一個包,詳細教程
文件夾 模塊 .com png keyword tor 速度慢 index bsp 我們已經實現了路由的自動化構建,但是我們可以看到,一大串代碼懟在裏面。當然你也可以說,把它封裝在一個JS文件裏面,然後使用require(‘./autoRoute.js‘)給引入進來,那也行
npm i 安裝依賴包提示字符串解析異常(Unexpected end of JSON input)
npm nodejs json解析異常 請確保網絡較好,個人因為網絡原因折騰了好久,資源庫可以設置為https://registry.npm.taobao.org/ 設置和查看命令如下:npm config set registry="https://registry.npm.taoba