bbs專案富文字編輯器實現上傳檔案到media目錄
阿新 • • 發佈:2018-11-06
media目錄是在project的settings中設定的,static目錄是django自己使用的靜態檔案的上傳目錄,media目錄是使用者自定義上傳檔案的目錄
# Django使用者上傳的檔案都放在media目錄下 MEDIA_URL = "/media/" MEDIA_ROOT = os.path.join(BASE_DIR,"media")
我們這樣設定了,django還是找不到我們的media目錄,還需要在路由系統系統設定,我們這裡在django的一級路由中設定
首先需要匯入2個模組
from django.conf import settings from django.views.static import serve
然後定義路由對映的關係,這個是固定寫法
url(r'^media/(?P<path>.*)$', serve, {"document_root": settings.MEDIA_ROOT}),
然後我們就可以使用media目錄儲存我們上次的檔案,django就可以找到這個目錄下的檔案了
先看下我們的富文字編輯器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/css/bootstrap-theme.css">
</head>
<body>
<h2>{{ auther }}個人部落格站點管理後臺</h2>
<h3>文章標題</h3>
<form method="post" enctype="multipart/form-data" action="">
{% csrf_token %}
<label for="article_id"></label><input type="text" id="article_id" placeholder="文章標題" name="new_article_name">
<h3>文章內容</h3>
<textarea name="new_article_content" cols="70" rows="20" id="editor_id">
</textarea>
<input type="submit" value="提交" class="btn btn-success">
</form>
<script src="/static/jq/jquery-3.3.1.js"></script>
<script charset="utf-8" src="/static/kindeditor/kindeditor-all.js"></script>
{#<script charset="utf-8" src="/static/kindeditor/lang/zh-CN.js"></script>#}
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#editor_id',{
width : '1200px',
item:[
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak',
'anchor', 'link', 'unlink', '|', 'about'
],
uploadJson:"/app1/upload/",
extraFileUploadParams:{
csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val()
},
filePostName:"upload_img"
});
});
</script>
</body>
</html>
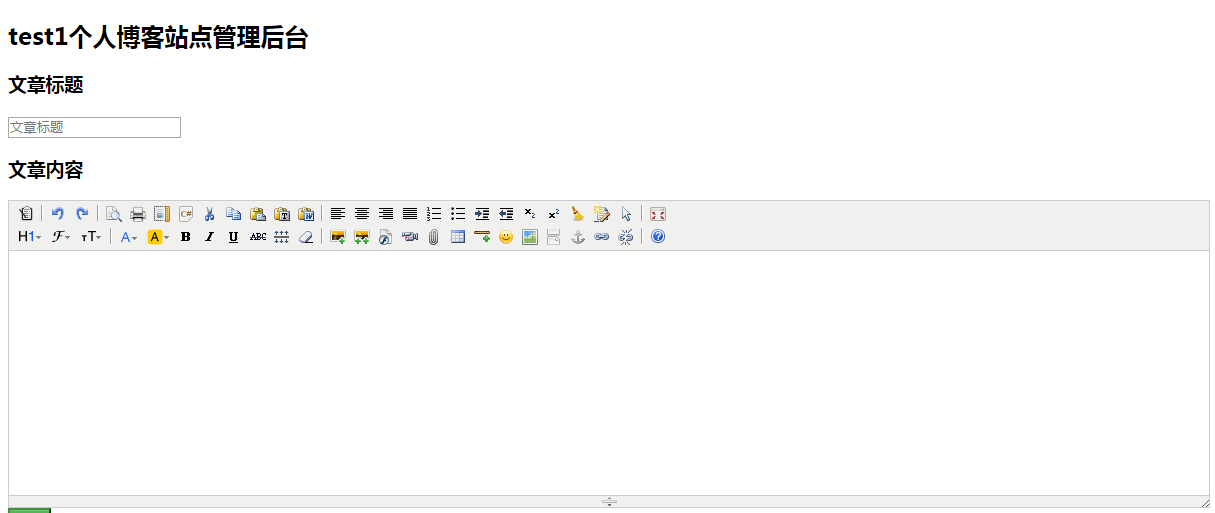
前端的效果是

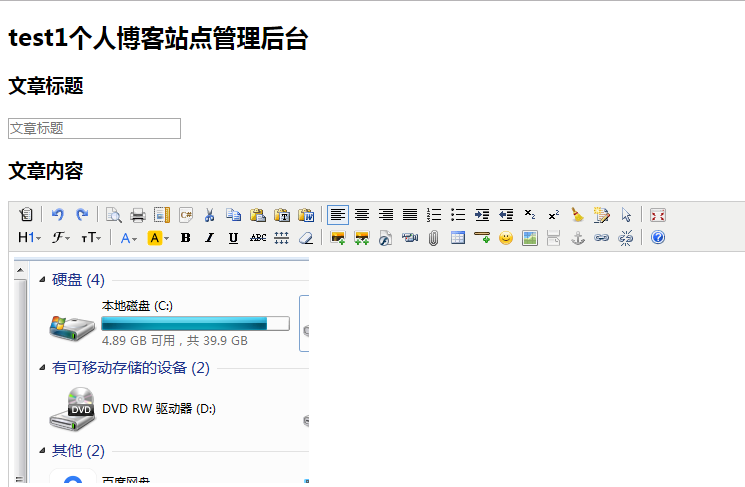
這裡我們點選上傳檔案,看下後臺的檢視函式的處理,把上傳的檔案寫到media目錄中,然後把寫的圖片的地址返回到前端,富文字編輯器就會去找media中找到對應的路徑,然後渲染到前臺頁面上
from bbs import settings
from django.http import JsonResponse
import os
def upload(request):
print(settings.MEDIA_ROOT,type(settings.MEDIA_ROOT))
file_obj = request.FILES.get("upload_img")
upload_path = os.path.join(settings.MEDIA_ROOT,"upload",file_obj.name)
with open(upload_path,"wb") as f:
for line in file_obj:
f.write(line)
res={
"error":0,
"url":"/media/upload/"+file_obj.name
}
return HttpResponse(json.dumps(res))

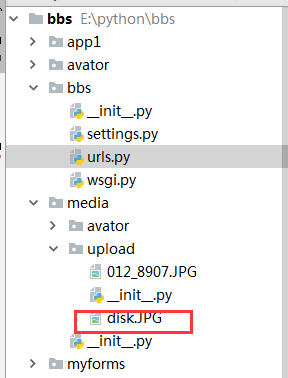
我們看下media目錄下就有我們上傳的檔案了

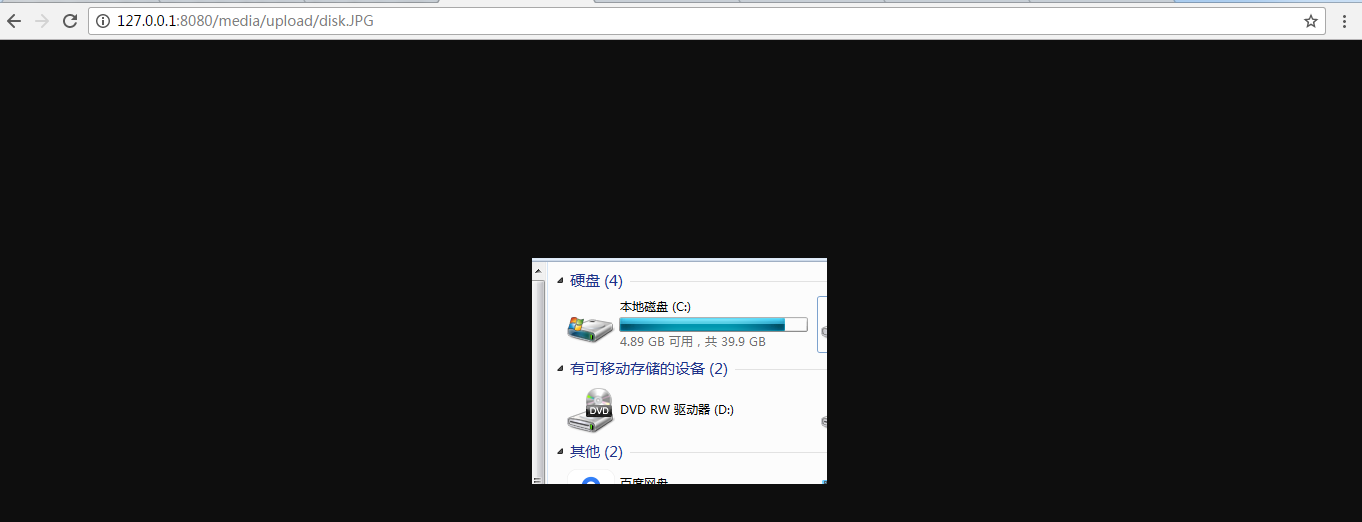
由於我們在django的路由系統設定了media的路由對映關係,所以我們都可以直接通過頁面訪問我們的圖片