富文字編輯器圖片上傳失敗的BUG解決:IndexError:list index out of range
富文字編輯器圖片上傳失敗的BUG解決
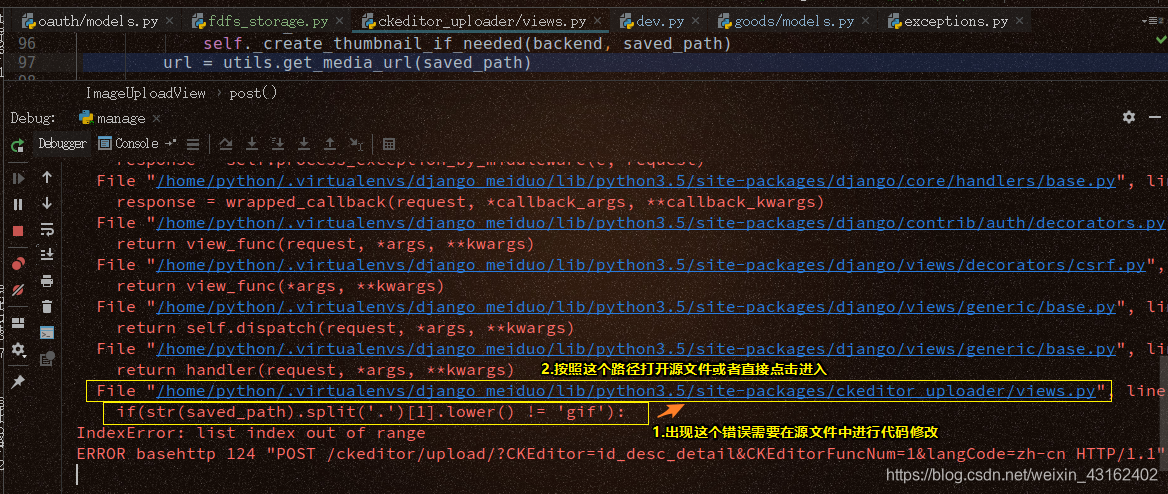
問題原因
我們將通過Django上傳的圖片儲存到了FastDFS中,而儲存在FastDFS中的檔名沒有後綴名(.png/.jpg/.jif),而ckeditor在處理上傳的檔名按照有後綴名來處理,所以會出現bug錯誤

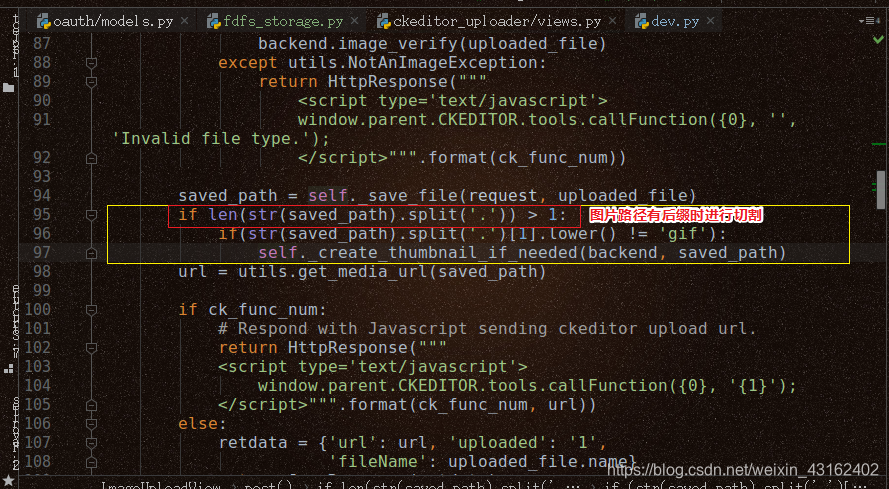
解決方法
找到虛擬環境目錄中的ckeditor_uploader/views.py檔案,如
~/.virtualenvs/meiduo/lib/python3.5/site-packages/ckeditor_uploader/views.py
或者直接點選報錯的最後一行進入原始檔進行如下修改:

相關推薦
富文字編輯器圖片上傳失敗的BUG解決:IndexError:list index out of range
富文字編輯器圖片上傳失敗的BUG解決 問題原因 我們將通過Django上傳的圖片儲存到了FastDFS中,而儲存在FastDFS中的檔名沒有後綴名(.png/.jpg/.jif),而ckeditor在處理上傳的檔名按照有後綴名來處理,所以會出現bug錯誤 解決方法 找到虛擬
富文字編輯器圖片上傳功能提示falsh版本低請你升級的解決方法
1,最好先檢查下瀏覽器的falsh是否禁用如禁用需開啟 2,安裝官網falsh並重新打卡瀏覽器 falsh禁用會導致很多外掛用不了(圖片上傳外掛,編輯器外掛,視訊播放功能等), 程式碼執行中找不到錯誤,
bootstrap summernote富文字編輯器圖片上傳乾貨分享
今天做後臺的時候需要一個富文字編輯器元件,由於專案使用的是bootstrap,所以毫不猶豫的用上了summernote富文字編輯器。文件各大大牛已經整理出來了 但是圖片上傳到伺服器這塊比較雜 大部分都是說上傳到伺服器的圖片格式是base64的,但是我使用base64接
ueditor富文字編輯器圖片上傳問題
,”imageActionName”: “uploadimage”,這個是呼叫的是外掛自帶的action,這裡的值不能修改,否則在點選圖片上傳的時候會報“無效的Action”。 index.html中新增 UE.Editor.prototype._bkG
ueditor+requirejs+springMVC+七牛(富文字編輯器圖片上傳到指定伺服器)
為了能較少引用js,提高頁面載入速度,requirejs逐漸流行起來。本文是requirejs和當下主流外掛結合的使用總結。 其中:富文字編輯器是百度的UEditor,MVC框架是java開發最流行的SpringMVC,伺服器是小使用者使用較多的七牛雲(跟阿里雲等沒法比,但
富文字編輯器 UEditor上傳圖片(好用版)
最近在做富文字編輯器的功能,使用了百度的UEditor,綜合的網上資料(很多不好用)然後自己總結了一下,分享給大家。 下載UEditor 下載Tomcat並進行配置 更改UEditor配置檔案(重點
Django在admin後臺整合TinyMCE富文字編輯器新增上傳圖片功能
部落格網站怎麼能少了圖片,為TinyMCE編輯器新增上傳圖片功能。第一步:定義表存圖片路徑models.pyclassAdminIMG(models.Model): filename = mode
Flask學習10:Flask專案整合富文字編輯器CKEditor 上傳圖片
CKEditor下載地址:https://ckeditor.com/ckeditor-4/download/ 訪問CKeditor官方網站,進入下載頁面,選擇Standard Package(一般情況
springmvc和layui富文字編輯器實時上傳圖片功能實現
本文將介紹 springmvc 上傳功能實現,以及layui 前端外掛的使用,尤其是其富文字編輯器的上傳圖片介面的實現。 一、開發準備 1、layui 官網:http://www.layui.com/ 點選"立即下載"可以獲取前端框架,沒有使用過的朋友可以自行了解下。 下載
bbs專案富文字編輯器實現上傳檔案到media目錄
media目錄是在project的settings中設定的,static目錄是django自己使用的靜態檔案的上傳目錄,media目錄是使用者自定義上傳檔案的目錄 # Django使用者上傳的檔案都放在media目錄下 MEDIA_URL = "/media/" MEDIA_ROOT = os.pat
laravel富文字編輯和圖片上傳
---恢復內容開始--- 首先先找到一個適合的編輯器是勝利的一步,選擇wangEditor這個編輯器 地址:http://www.wangeditor.com/ 然後選擇下載,我是通過網上學習的,所以直接選擇的是2.1.23下載 下載後,將dist中的js/css/fonts,放到
解決百度富文字編輯器無法上傳視訊的問題
本文轉自:http://blog.csdn.net/qq_34787830/article/details/75092347 1、在配置檔案ueditor.config.js中,定位 //xss過濾白名單,即,whitList:{ },對 img: 增加 “_url” 屬性: 2、在下面的 vid
百度富文字編輯器ueditor上傳檔案到bcs中
(不知為何,程式碼的排版總是不能自動對齊。有點糾結,各位將就看著) 近期在做一個個人部落格,用到了百度的富文字編輯器ueditor。部落格是架在了bae中的。在測試的時候發現,上傳的圖片有時候不會或者是間接性地不會顯現出來,特別詭異的是,我用ie核心的瀏覽器(比如360、i
WangEditor實現富文字編輯和圖片上傳
1.首先第一步是下載壓縮檔案,去官網下載http://www.wangeditor.com/2.解壓檔案,然後將資料夾放到webapp下面,如圖所示:3.編寫html頁面,在頁面中構造編輯器 <!--文字顯示區域,名字id是editor-->
uedit 富文本編輯器 圖片上傳 圖片服務器
pos config lln func stat folder 上傳 real ini uedit設置 修改uploader 類 源代碼這個註釋 $url = "upimg.com/uploadImg.php"; $tmpName =
修改Summernote文字編輯器支援上傳圖片到伺服器
官網:http://summernote.org/ Summernote是基於Bootstrap的文字編輯器 Summernote預設上傳圖片是儲存二進位制圖片資料,這樣會造成資料庫龐大, 我們現在就把它修改為上傳到伺服器,直接儲存路徑地址 不多說,直接上乾貨 <
yii2 ueditor-百度編輯器圖片上傳七牛雲
inf https jpg 文件 詳細 hand widget yii 找到 1、編輯器使用的是褲衩哥的小部件,沒有安裝的使用composer安裝 php composer.phar require kucha/ueditor "*" 附上github的地址:http
kindeditor編輯器圖片上傳自動加alt屬性,請看:
kindeditor上傳本地圖片圖片說明是怎麼新增到文字編輯器的alt裡面的,程式設計師人生工程師為大家詳細說明下,怎麼實現這個功能。 目標分析:上傳本地圖片,可以預設直接將標題內容作為圖片的title和alt屬性,並且此時是可以修改圖片說明屬性的,效果圖如下
FCK 編輯器 圖片上傳路徑修改
修改路徑 include\fck\editor\filemanager\connectors\php\config.php 修改地方 $Config['UserFilesPath'] = QFWEB.'eng/uploads/' ;
SpringBoot+Editormd實現markdown文字編輯和圖片上傳
富文字編輯是開發過程中常用的功能之一,而markdown是開發人員最親睞的編輯格式,此刻,我也正在使用CSDN的markdown編輯器進行編輯。剛好有了一些想法,所以實現了這個功能。 Markdown文字編輯功能實現 Editormd專案地址,Edi
