學習JS的心路歷程-引數的傳遞(下)
今天我們要來探討JS到底是透過何種引數傳遞方式呢?
廢話不多說,上示例!!
我們先宣告原始型別和物件型別來看看兩者是否會有不一樣的差異:
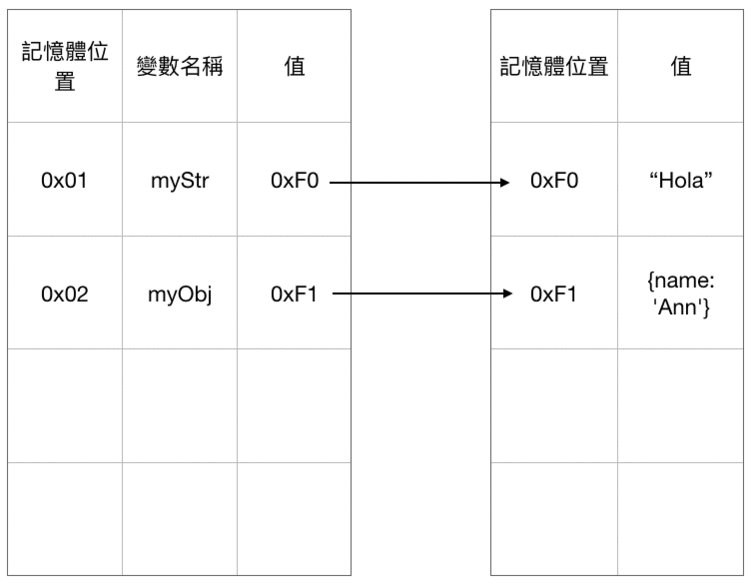
var myStr = 'Hola';
var myObj = {name:'Ann'};
再來,宣告另一個變數去複製他們:
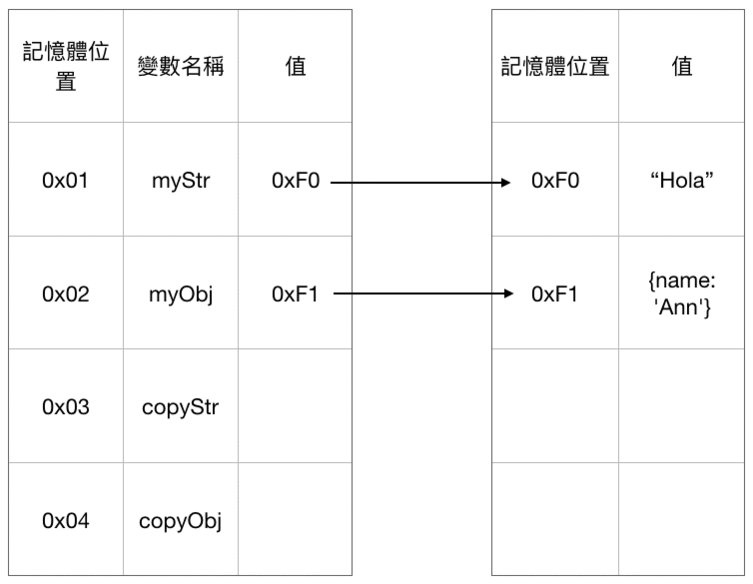
var myStr = 'Hola';
var myObj = {name:'Ann'};
var copyStr = myStr;
var copyObj = myObj;
然後,去修改複製過的變數內容並印出所有作比較:
var myStr = 'Hola';
var myObj = {name:'Ann'};
var copyStr = myStr;
var copyObj = myObj;
copyStr =“Im change!!“;
copyObj.name = 'Pandora';
console.log(myStr);//Hola
console.log(copyStr);//Im change!!
console.log(myObj);//{name:“Pandora”}
console.log(copyObj);//{name:“Pandora”}
恩?怎麼會兩個行別的結果會不一樣呢!
那這樣到底是哪一種引數傳遞方式啊!!
在估狗浩瀚的大海下尋找了很久,發現JS的聖經ECMAScript並沒有說明他到底是使用何種引數傳遞方式,
不過大部分人認為是Call by sharing。
好,但這還是不能解釋為什麼myStr不等於copyStr啊!
這怎麼看都像Call by value吧。
後來發現MDN在JS在基本型別有說明到:
所有的基本型別都是不可變的(immutable),即不可修改的。
所以在複製基本型別的值時候回直接給予一個新的值,而不是參考原本的值。
再回到我們一開始的示例來看:
var myStr = 'Hola';
var myObj = {name:'Ann'};
var copyStr = myStr;
var copyObj = myObj;
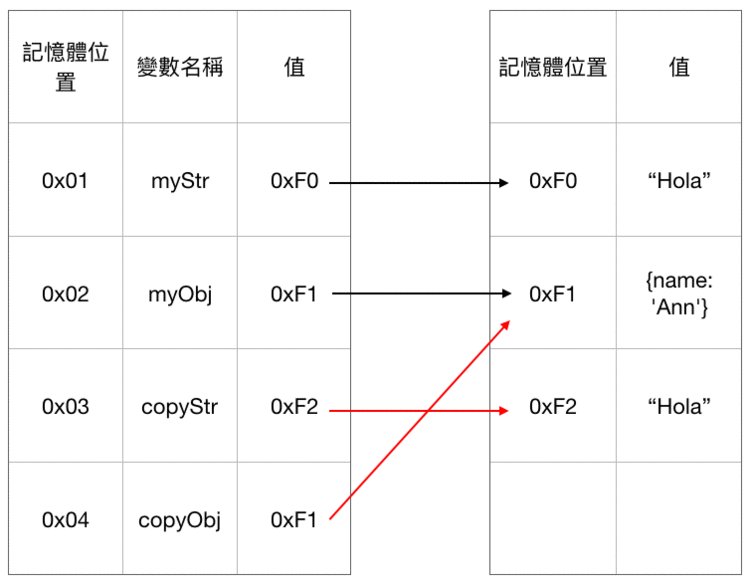
copyStr =“Im change!!“;
copyObj.name = 'Pandora';
console.log(myStr);//Hola
console.log(copyStr);//Im change!!
console.log(myObj);//{name:“Pandora”}
console.log(copyObj);//{name:“Pandora”}
我們用圖片來說明事情是怎麼發生的:

總結:
JS本身並沒有說明自己是用何種引數傳遞方式來實作的,只能用各種示例去反推勉強得出是Call by sharing,單這終究只是推測!!
如果有人說JS“就是”用Call by sharing做的,只能用微笑看著他。
參考資料:
深入探討JavaScript中的引數傳遞:call by value還是reference?
JavaScript -引數傳遞方式(1)
C語言:超好懂的指標,初學者請進~
[筆記]談談JavaScript中by reference和by value的重要觀念
