推薦 9 個樣式化元件的 React UI 庫
簡評:喜歡 CSS in JS 嗎?本文將介紹一些使用樣式元件所構建的 React UI 庫,相信你會很感興趣的。
在 React 社群,對 UI 元件進行樣式化的討論逐步從 CSS 模組到內聯 CSS 再到 CSS in JS,非常熱烈。
CSS in JS 的相對崛起,能更多地受到一些開發人員的青睞,與 React 元件生態系統的興起以及 Max Stoiber 和 200 多個貢獻者的樣式化元件專案的興起緊密相關。
為了節省大家的時間,我收集了一些有用的庫,它們利用樣式元件提供一個簡潔的開箱即用的工具包。可以幫助大家將樣式化元件放到自己的應用 UI 中進行測試。
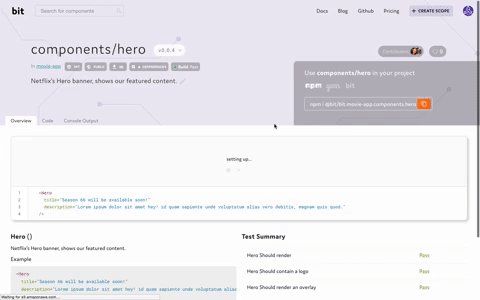
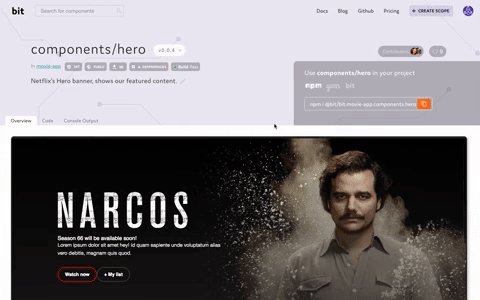
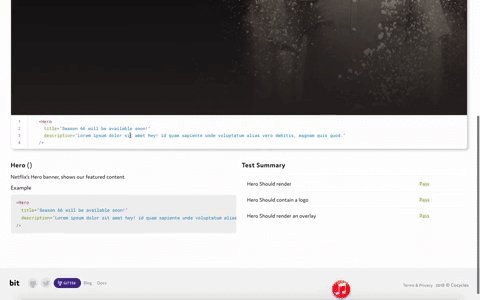
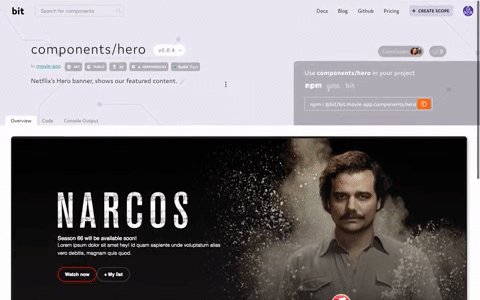
你可以使用 Bit 在可視目錄中組織樣式化元件集合,共享 CSS 元件,並在不同的專案中進行開發,每個元件也都可以使用 NPM 安裝。

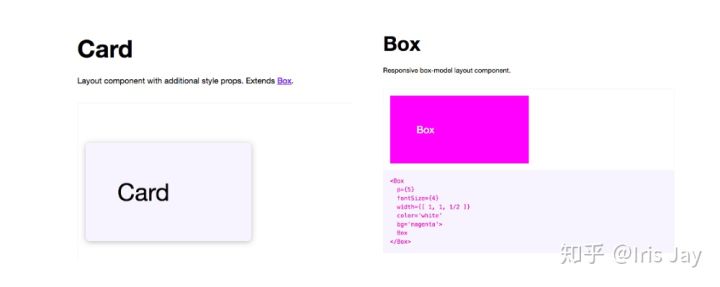
1. Rebass
rebass 是一個“用樣式系統構建的 React 原始 UI 元件”,在 github 上有接近 5k star。它的特點是輕量,設計精美,有 8 個可擴充套件、可複用的元件,這些元件還具備響應性和可定製性。

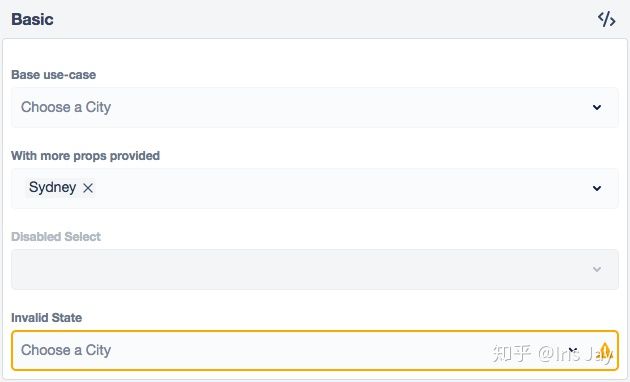
2. Zendesk 的 Garden React 元件
雖然這個庫只有 350 個 star,但它提供了精心製作的元件,這些元件可以單獨釋出到 NPM,也可以輕鬆地作為 Bit 元件來使用和共享。有的元件可以用來響應一系列的使用者輸入裝置,有的可以被調整來處理從右到左的佈局,有些甚至包含動畫效果。它提供了很多 Web HTML、CSS 和 JavaScript 小模組,可以放到任何基於 React 的應用中。

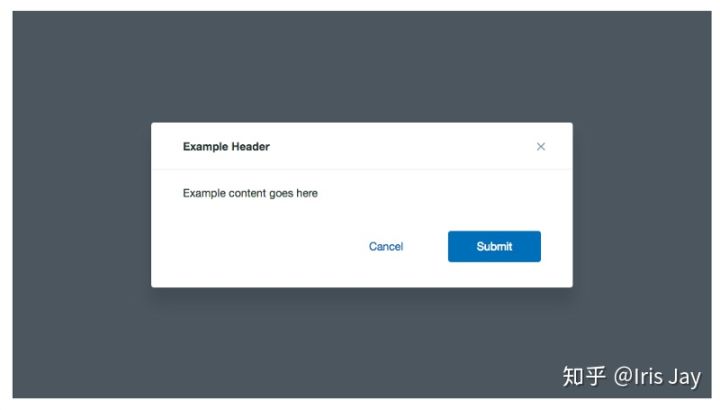
3. Atlaskit
Atlassian 的 React UI 元件庫,遵循 Atlassian 的設計準則並使用樣式元件。該庫旨在為所有構建在 React 上的 Atlassian Cloud 產品實現 ADG3 設計。每個元件都是一個包。

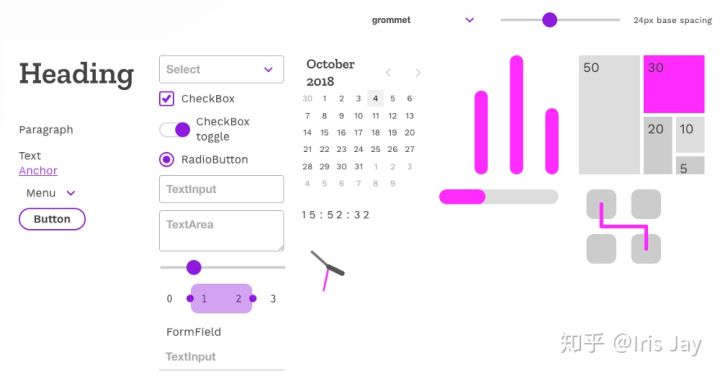
4. Grommet V2
Grommet 庫(被 Netflix,Uber 等使用)的 V2 版本用樣式元件取代了 SASS。所以現在你不再需要特殊的配置或使用 SASS 來為你的元件設計樣式,樣式不再是全域性的,並且不再在構建時進行主題化。他們官網還提供了許多示例,動手試試吧。

5. Smooth-UI
獲得了 800 star 的 React UI 元件庫,強呼叫戶體驗,包括樣式的可擴充套件性。它還公開了一些開箱即用的類,所以我們不必學習新的 API 來擴充套件元件,還可以在除錯元件時使用。
提供一個 smooth-ui codesandbox 示例。

6. Reactackle
Reactackle 是一個帶有樣式元件的 React UI 庫,提供跨瀏覽器支援,有 200 個 star。 該庫支援基本設計方面的自定義,並提供開箱即用的主題。

7. Reakit
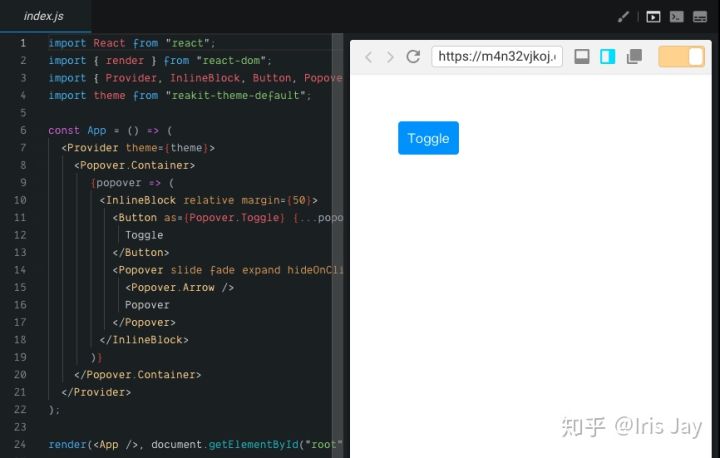
Reakit 可以讓你用任何元件或容器來建立新的東西。 所有元件就像 HTML 元素一樣都遵循 WAI-ARIA 標準,且符合單元素模式。 在 GitHub 上獲得了 1k star。

嘗試使用 codesandbox 的案例
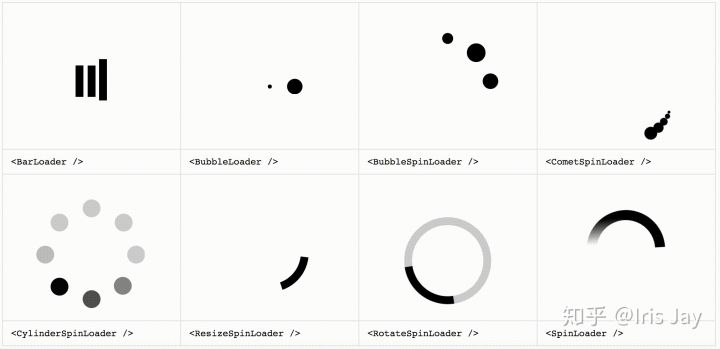
8. React CSS loaders 和 Styled loaders
react-css-loaders 是純 CSS React 載入元件的集合,它基於流行的 css-loaders 專案並使用樣式元件構建。

Styled loaders 是一套基於 Preact 和 Styled Components 構建的載入器,基於流行的 spinkit 專案。


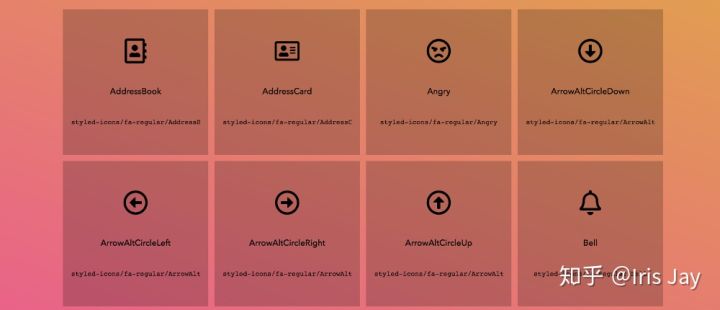
9. Styled icons
它提供了包含 Font Awesome、Feather、Material Design 和 Octicons 圖示包的樣式元件,且完全支援 TypeScript 型別和 tree-shaking / ES 模組。可以在 “styled-icons 網站”中檢視這些 icon。

它提供了包含 Font Awesome、Feather、Material Design 和 Octicons 圖示包的樣式元件,且完全支援 TypeScript 型別和 tree-shaking / ES 模組。可以在 “styled-icons 網站”中檢視這些 icon。
其他優秀專案
需要注意的是,這裡面許多是不再維護的或還在研發中的專案。
