變數計算——強制型別轉換的js面試題
console.log(1+"2"+"2");
console.log(1++"2"+"2");
console.log(1+(+"2")+"2");(原題是上面那個,此處為自己更改)
console.log(1+-"2"+"2");
console.log(1<2<3);
console.log(3>2>1);
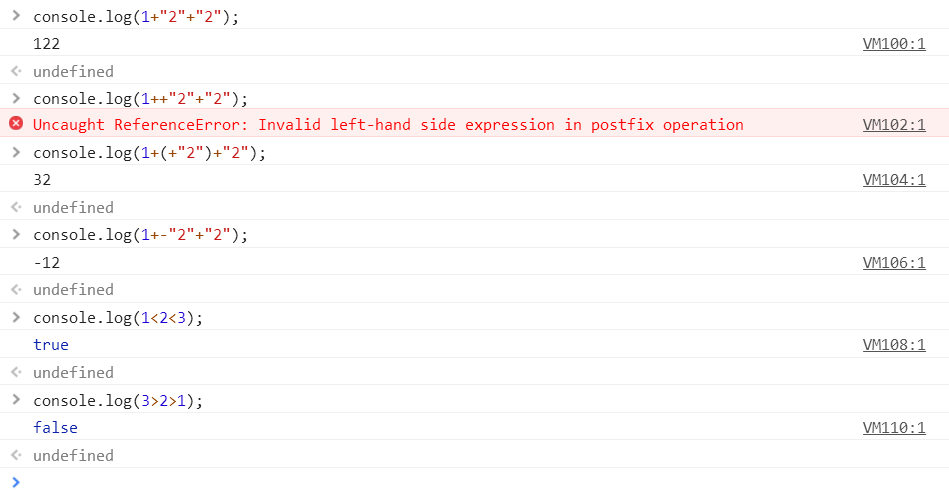
結果如圖:

相關推薦
變數計算——強制型別轉換的js面試題
console.log(1+"2"+"2"); console.log(1++"2"+"2"); console.log(1+(+"2")+"2");(原題是上面那個,此處為自己更改) console.log(1+-"2"+"2"); console.log(1<2<3); consol
14、OC 指標變數的強制型別轉換
int main(int argc, const char * argv[]) { @autoreleasepool { NSObject* obj = @"hello"; //強制型別轉化成NSString NSString* str = (NSStr
instanceof運算子與引用變數的強制型別轉換
一、instanceof運算子 instanceof是Java語言中的一個二元運算子,它的作用是判斷一個引用型別的變數所指向的物件是否是一個類(或介面、抽象類、父類)的例項,即它左邊的物件是否是它右邊的類的例項該運算子返回boolean型別的資料。 常見的用法為:result=object inst
js型別轉換----轉換函式/////強制型別轉換/////利用js變數弱型別轉換。
方法主要有三種 轉換函式、強制型別轉換、利用js變數弱型別轉換。 1. 轉換函式 : js提供了parseInt()和parseFloat()兩個轉換函式。前者把值轉換成整數,後者把值轉換成浮點數。只有對String型別呼叫這些方法,這兩個函式才能正確執
Java常考面試題4--Java強制型別轉換
問: float f=3.4;是否正確? 答: 不正確。3.4是雙精度數,將雙精度型(double)賦值給浮點型(float)屬於下轉型(down-casting,也稱為窄化)會造成精度損
Java的基本資料型別之間的轉換以及面試題
一、Java的基本資料型別有八種。 八種又分為三類 字元型別char, 布林型別boolean 數值型別byte、short、int、long、float、double。 數值型別又可以分為 整數型別byte、short、int、long 浮點數型別float
你不知道的js之隱式強制型別轉換
你不知道的js之隱式強制型別轉換 1.| |和&& 注: undefined null false +0 -0 NaN ” ” 以上為假值,其餘都是boolean真值 &a
js面試題,關於變量提升,作用域,全局變量
fine log js面試 提升 per nbsp lin undefine 變量 /**********seperate line************/ var a = 10; function test() { a = 100; cons
關於一道JS面試題的思考
ges 會有 作用 初學 沒有 使用 很好 obj 值傳遞 題目: for (var i = 0; i < 5; i++) { setTimeout(function() { console.log(new Date, i); },
整理出來的前端js面試題
禁止 如何改變 產生 字符串 避免 得到 作用 擴展 如何 15、HTTP狀態碼 100 Continue 繼續,一般在發送post請求時,已發送了http header之後服務端將返回此信息,表示確認,之後發送具體參數信息 200 OK 正常返回信
js面試題知識點全解(一作用域和閉包)
foo true 方式 聲明 提升 function 這樣的 all 變量提升 問題: 1.說一下對變量提升的理解 2.說明this幾種不同的使用場景 3.如何理解作用域 4.實際開發中閉包的應用 知識點: js沒有塊級作用域只有函數和全局作用域,如下代碼: if(tru
js面試題-----作用域與閉包
code 生命 結果 bin 聲明 click 函數 i++ spa 1、問題代碼: var length = 10; function fn(){ console.log(this.length); } var obj = { length:5,
js面試題-----DOM操作和BOM操作
dom 數據 prop 樹形 結構 獲取 protocol earch 部分 題目1:DOM是哪種基本的數據結構 答案:DOM是一種樹形結構的數據結構 題目2:DOM操作的常用API有哪些 答案:獲取DOM節點,以及節點的property和Attribute。獲取父節點,獲
js面試題-----通信類
log 技術分享 sof 事件 嵌入 sage list 通信 als 題目1:什麽是同源策略及限制 題目2:前後端如何通信 Ajax WebSocket CORS 題目3:如何創建Ajax XMLHttpRequest對象的工作流程 兼容性處理
js面試題1
for gif 其他 繼承 返回值 reat 前插 document 數據交換 1.介紹js的基本數據類型 Undefined、Null、Boolean、Number、String 2.js有哪些內置對象? 數據封裝類對象:Object、Array、Boolean、Numb
js面試題之求數組最值
pre 面試 可能 cti clas return n) ole arr 今天繼續分享js常見的面試題,求數組最大值,最小值,這裏列舉4種常見解法,還有其他方法也可以實現,讀者知道可以私信我,我將把意見列舉到博客中,歡迎提出意見。 第一種,利用數組排序 1 var arr
JS面試題
urn settime 銷毀 dom set ons -1 執行 blog for(var i = 0; i < 5; i++) { setTimeout(function() { console.log(i); }); } for
前端第四課——JS面試題
json 數據 面試題 win javascrip 圖片 cti ges 基本數據 筆試題 1.JavaScript的基本數據類型 2.["1","2","3"].map(parseInt)答案? 3.JavaScript中如何將JSON轉化成對象/數組?怎麽轉回來? 4.
js 面試題
表現 區別 ech 計算 如何 編寫 dom 一個 利用 1.截取字符串abcdace的acealert(‘abcdace‘.substring(4)); 2.規避javascript多人開發函數重名問題命名空間封閉空間js模塊化mvc(數據層、表現層、控制層)seajs變
vue.js面試題整理
res rate 分享 變量 部分 及其 修改 use 取數據 Vue.js面試題整理 一、什麽是MVVM? MVVM是Model-View-ViewModel的縮寫。MVVM是一種設計思想。Model 層代表數據模型,也可以在Model中定義數據修改和操作的業務邏輯;Vi
