快速搭建vue2.0+boostrap專案
阿新 • • 發佈:2018-11-06
一、Vue CLI初始化Vue專案
- 全域性安裝vue cli
npm install --global vue-cli - 建立一個基於 webpack 模板的新專案
vue init webpack my-project - 進入專案目錄試執行
npm run dev
二、將BootStrap加入到Vue專案中
- 安裝JQuery(因為Boostrap是依賴於JQuery的)
npm install jquery --save-dev
- 安裝Boostrap
npm install bootstrap --save-dev
- 在main.js中分別新增jquery,bootstrap.css, bootstrap.js
import 'jquery/dist/jquery.min'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min'- 檢驗
在任何模板中新增如下程式碼:
<div> <button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">點選我</button> <div class="modal fade" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title">模態彈出窗標題</h4> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">&times;</span><span class="sr-only">Close</span></button> </div> <div class="modal-body"> <p>模態彈出窗主體內容</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">關閉</button> <button type="button" class="btn btn-primary">儲存</button> </div> </div> </div> </div> </div>
執行npm run dev,頁面出現:

按鈕呈現bootstrap的按鈕樣式,證明Bootstrap樣式庫新增成功
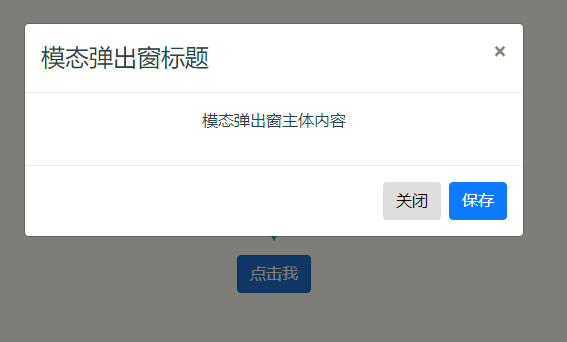
點選按鈕出現:

按鈕能夠正確的響應彈出模式對話方塊,證明JQuery庫和Bootstrap的js庫新增成功。
