搭建vue2.0+vuex+vue-router+babel+webpack環境
阿新 • • 發佈:2019-02-15
簡單的自建流程
1、 建立專案目錄
2、 git 倉儲 git init
3、 寫.gitignore
.gitignore
node_modules
npm-debug.log
.idea4、 npm init 建立npm 包管理
or 如果有專門的git 資源伺服器,可以先ssh登入,利用git init –bare + Proname .
5、建立一個READE.md
6、安裝babel 作為開發依賴 –devSer
"babel-core": "^6.23.1",
"babel-loader": "^6.3.2" 7、寫babel 的配置檔案 .babelrc
{
"presets":[
["es2015",{ "modules":false }],
"stage-2"
],
"plugins":[]
}8、安裝vue vuex vue-router vuex-router-sync
"vue": "^2.2.1",
"vue-router": "^2.3.0",
"vuex": "^2.2.1" 9、建立目錄結構 建立index.html(模板檔案)、建立index.js
index.html 模板內容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" 10、寫webpack.config.js
11、寫npm 的快捷啟動方式
常用的快捷啟動型別:
利用cross-env 進行環境變數的設定,利用開發環境、測試環境、線上環境 的打包、測試。
"scripts": {
"build": "cross-env NODE_ENV=production webpack --config build/webpack.prod.config.js --progress --hide-modules",
"prod": "cross-env NODE_ENV=preRelease webpack --config build/webpack.prod.config.js --progress --hide-modules",
"dev": "node server.js",
"localdev": "cross-env LOCAL_ENV=true PORT=80 node server.js",
"clean": "rimraf dist/*",
"lint": "eslint --ext .js,.vue src",
"lint-fix": "eslint --ext .js,.vue src --fix",
"precommit": "npm run lint"
},
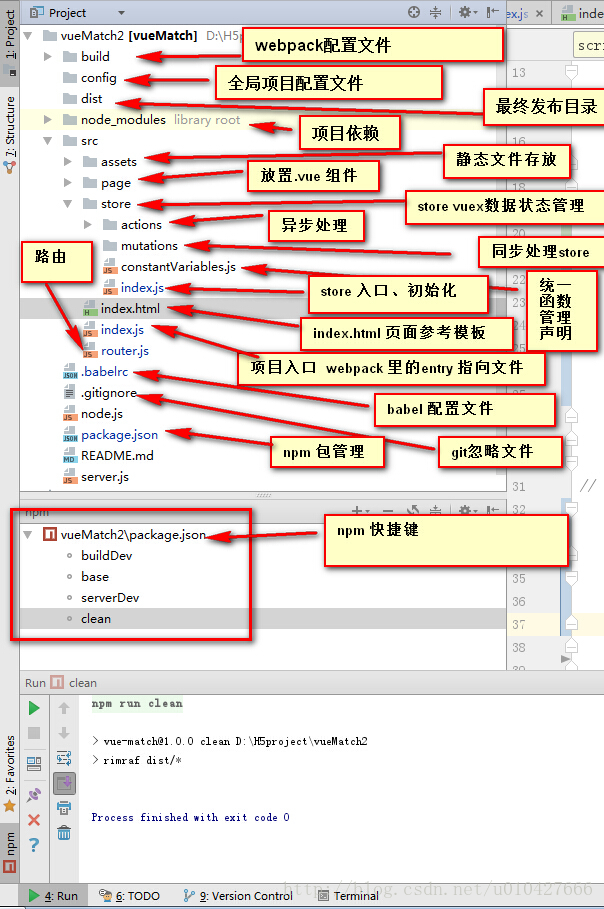
,裡寫程式碼片`終的目錄結構如下圖:
12、.vue 元件模板
<template>
<div >
</div>
</template>
<script>
export default {
data () {
return {
title: ''
}
},
watch: {},
methods: {
showAwardBoxFn () {
}
},
computed: {
setAwardImg () {
return this.$store.state.awardAllData.setAwardImg
}
},
mounted () {
}
}
</script>
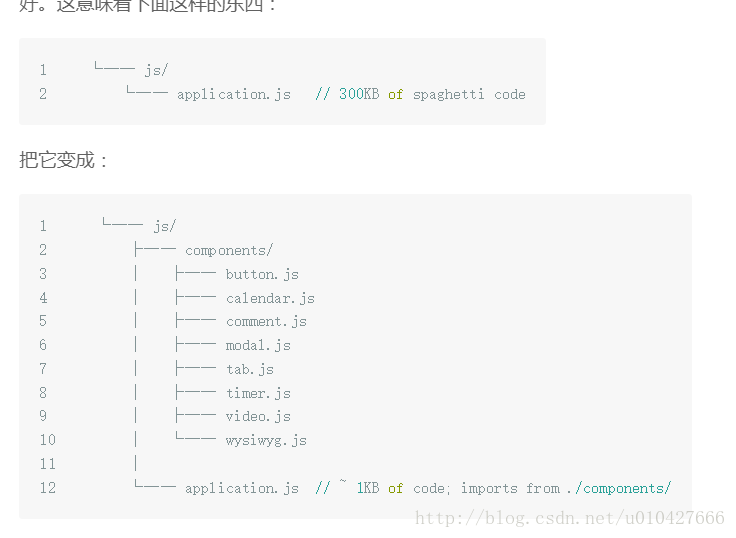
<style></style>進階自動打包
如果你正在將應用拆解,打包成多個output的話(如果應用的某部分有大量不需要提前載入的js的話,這樣做會很有用),那麼在這些檔案裡就有可能出現重複的程式碼,因為在解決依賴問題的時候他們是互相不干預的。這個時候 webpack 內建外掛 CommonsChunk 就可以解決這個問題。!!
module.export = {
plugins:[
new webpack.optimize.CommonsChunkPlugin({
name:'commons',
filename:'commons.js',
minChunks:2,
})
]
}這樣,在output 的檔案裡,如果有任意模組載入了兩次或更過(minChunks設定的結果),它就會被打包進一個叫commons.js 的檔案裡,後面你就可以再客戶端快取這個檔案了。當然,這肯定會造成一次額外的請求,但避免了客戶端多次下載相同庫的問題。(提升速度的舉措)
(demo驗證過)
extract-text-webpack-plugin 單獨把css 分離出來(漸進式增強的網站)
module.exports={
module:{
rules:[{
test:'\.css$/',
loader:ExtractTextPlugin.extract({
loader:'css-loader?importLoaders=1',
})
}]
},
plugins:[
new ExtractTextPlugin({
filename:"[name].bundle.css",
allChunks
})
]
}
最終實現如何結構
webpack配置注意點
presets: [
["es2015", { "modules": false } ]
// webpack 能對 ES6 Module 做靜態依賴解析,但 babel 轉譯時需要排除 babel-plugin-transform-es2015-modules-commonjs 外掛,才能實現 tree shaking 功能
]
就像我們在之前 Babel Config 中配置的那樣。需要注意,禁用 Babel 的模組功能 不僅僅是為了啟用 HMR。如果你不關掉這個配置,那麼你會碰到問題 {
test:/.css$/,
use:[
"style-loader",
{
loader:'css-loader',
options:{ modules:false }
}
]
}
注意那個 options:{modules:false} ,如果寫成true 時,寫成類名和id名的樣式不啟用。
//開啟css-modules模式, 預設值為flase
也可以這麼寫。
module: {
loaders: [
{
test: /\.css$/,
loader: "style-loader!css-loader?modules"
},
]
}
上面程式碼中,關鍵的一行是style-loader!css-loader?modules,它在css-loader後面加了一個查詢引數modules,表示開啟 CSS Modules 功能。