我的前端工具集(九)樹工具重新封裝和修改
阿新 • • 發佈:2018-11-06
我的前端工具集(九)樹工具重新封裝和修改
liuyuhang原創,未經允許禁止轉載
目錄
上文連線
1、之前對樹狀結構工具有一定的整理,目前針對樹狀結構又有一定的更新,同時增加了一些新功能
樹狀結構的搜尋並選中功能
載入樹狀結構後的回撥功能(雖然效率不高,不過感覺不出來)
將所有的函式進行了一下抽取和封裝(不喜歡json格式的引數)
2、css基本上沒有什麼變化
3、js程式碼如下:
* 本函式包括以下內容: * 1.載入樹控制元件函式 * 2.樹控制元件多選函式 * 3.獲取多選的id列表函式 * 4.搜尋當前樹的指定list的內容並點亮checkbox
/** * 本函式包括以下內容: * 1.載入樹控制元件函式 * 2.樹控制元件多選函式 * 3.獲取多選的id列表函式 * 4.搜尋當前樹的指定list的內容並點亮checkbox * @author Liuyuhang at 2018 in tit-group */ /** * 獲取樹形控制元件中已選擇的id列表,備用 * @param:id:樹形結構所在的div的id * @see:initTree(id, list, pid, arr, isCheck, callBack) * @see:selectChange(id, listId) * @see:searchTree(inputId, dataList, searchArr, treeId, countId) * @return:arr,獲取複選框選擇的id的陣列*/ function getAllIds(id) { var arr = []; var temp = $("#" + id + " .checkboxBtn"); if (temp.length > 0) { for (var i = 0; i < temp.length; i++) { if ($(temp[i]).attr("select") == "on") { var id = $(temp[i]).parent().attr("id"); arr.push(id); } } }return arr; } /** * list構成 * [{id:id,pid:pid,param1:param1,param2:param2,...},...] * @param:id:目標div的id * @param:list:樹形結構的json,構成如上 * @param:arr:要從list中遍歷出來作為一行的順次元素陣列.arr[i]將作為其class之一 * @param:isCheckbox:是否新增層級複選框 * @param:pid:頂級pid,初始化使用0 * @param:callBack:要回調的函式的函式名和引數 * @see:selectChange(id, listId) * @see:getAllIds(id) * @see:searchTree(inputId, dataList, searchArr, treeId, countId) */ function initTree(id, list, pid, arr, isCheck, callBack) { if (pid == 0 || (pid != 0 && $("#" + id + " #span-down-" + pid).is(":hidden"))) { var result = ""; for (var i = 0; i < list.length; i++) { var row, //定義當前行div tab, //定義縮排 checkbox, //定義checkbox plus; //定義節點 if (list[i].pid == pid) { row = "<div id='" + list[i].id + "' pid='" + list[i].pid + "' class='treeDiv'>"; if (pid != 0) { var space = parseInt($("#" + id + " #" + pid + " .space").css("padding-left").split("px")[0]) + 28; tab = "<span class='space' style='padding-left:" + space + "px'></span>"; } else { tab = "<span class='space' style='padding-left:0px;'></span>"; } if (isCheck) { checkbox = "<button select='off' class='btn checkboxBtn' onclick='selectChange(\"" + id + "\",\"" + list[i].id + "\")'></button>"; } plus = "<button type='button' class='btn btn-default plusBtn'>" + "<span id='span-right-" + list[i].id + "' class='glyphicon glyphicon-plus' style='color:black'></span>" + "<span id='span-down-" + list[i].id + "' class='glyphicon glyphicon-minus' style='color:black;display:none'>" //+"<span id='span-right-" + list[i].id + "'>+</span>" //+"<span id='span-down-" + list[i].id + "'>-</span>" + "</span></button>"; var others = "<button type='button' class='btn btn-default btn-xs other'>"; for (var j = 0; j < arr.length; j++) { var tempSub = list[i][arr[j]]; if (tempSub.length > 45) { tempSub = tempSub.toString().substr(0, 45) + "..."; } others = others + "<span style='padding:5px;' class='" + arr[j] + "'>" + tempSub + "</span>"; } result = result + row + tab + (isCheck ? checkbox : "") + plus + others + "</button></div>"; } } //載入內容 if (pid == 0 || pid == "0") { $("#" + id).append(result); //獲取已載入的節點的pid var temp = $("#" + id + " .treeDiv"); //迴圈該id for (var i = 0; i < temp.length; i++) { var thisId = $(temp[i]).attr("id"); //呼叫自身載入節點 initTree(id, list, thisId, arr, isCheck); } } else { $("#" + id + " #" + pid).append(result); //獲取已載入的節點的pid var temp2 = $("#" + id + " #" + pid + " .treeDiv"); //迴圈該id for (var i = 0; i < temp2.length; i++) { var thisId2 = $(temp2[i]).attr("id"); //呼叫自身載入節點 initTree(id, list, thisId2, arr, isCheck); } } //展開節點按鈕監聽 $("#" + id + " .plusBtn").unbind("click"); $("#" + id + " .plusBtn").click(function() { initTree(id, list, $(this).parent().attr("id"), arr, isCheck); //重新載入tree子節點 eval(callBack); //回撥 }); $("#" + id + " #span-right-" + pid).hide(); $("#" + id + " #span-down-" + pid).show(); } else { $("#" + id + " div[pid='" + pid + "']").remove(); $("#" + id + " #span-right-" + pid).show(); $("#" + id + " #span-down-" + pid).hide(); } eval(callBack); //回撥 } /** * 點選複選框的函式 * @param:id:目標div的id * @param:listId:被點選的複選框所屬的資料中的id標識 * @see:initTree(id, list, pid, arr, isCheck, callBack) * @see:getAllIds0000(id) * @see:searchTree(inputId, dataList, searchArr, treeId, countId) */ function selectChange(id, listId) { //當前節點選擇 if ($("#" + id + " div[id='" + listId + "'] .checkboxBtn").css("background-color") == "rgb(255, 204, 0)") { $("#" + id + " div[id='" + listId + "'] .checkboxBtn").css("background-color", "rgb(204, 204, 204)"); } else { $("#" + id + " div[id='" + listId + "'] .checkboxBtn").css("background-color", "rgb(255, 204, 0)"); } //子節點同步點亮 var temp = $("#" + id + " .checkboxBtn"); for (var i = 0; i < temp.length; i++) { if ($(temp[i]).css("background-color") == "rgb(204, 204, 204)") { $(temp[i]).attr("select", "off"); } else { $(temp[i]).attr("select", "on"); } } //關聯選擇 while (true) { var count = $("#" + id + " .checkboxBtn[select='off']").length; //當前off統計,中間是否有變化,用來做跳出while迴圈條件 for (var i = 0; i < $("#" + id + " .checkboxBtn").length; i++) { if ($($(".checkboxBtn")[i]).attr("select") == "on") { //若當前節點為on,遍歷兄弟節點獲取狀態,若都為on,則點亮直接父節點 var spid = $($("#" + id + " .checkboxBtn")[i]).parent().attr("pid"); //點選節點的pid var bro = $("#" + id + " .treeDiv[pid='" + spid + "']>.checkboxBtn"); var flag = true; for (var j = 0; j < bro.length; j++) { //pid相等的節點組 if ($(bro[j]).attr("select") == "off") { //若子節點中有為off的,則跳出迴圈 flag = false; break; } } if (flag) { //若所有節點都為on,則點亮父節點 $("#" + id + " #" + spid + ">.checkboxBtn").css("background-color", "rgb(255, 204, 0)"); $("#" + id + " #" + spid + ">.checkboxBtn").attr("select", "on"); } } else { //若當前節點為off,當前節點的直接父節點為off var spid = $($("#" + id + " .checkboxBtn")[i]).parent().attr("pid"); $("#" + id + " #" + spid + ">.checkboxBtn").css("background-color", "rgb(204, 204, 204)"); $("#" + id + " #" + spid + ">.checkboxBtn").attr("select", "off"); } } if (count == $("#" + id + " .checkboxBtn[select='off']").length) { break; } } } /** * 單詞搜尋樹結構並點亮複選框的函式 * @param:inputId:搜尋內容來源的input的id * @param:dataList:要搜尋的list資料 * @param:searchArr:該list內要搜尋的value對應的key * @param:treeId:要操作的樹結構div的id * @return:result:搜尋結果的id列表 * @see:initTree(id, list, pid, arr, isCheck, callBack) * @see:selectChange(id, listId) * @see:getAllIds(id) */ function searchTree(inputId, dataList, searchArr, treeId) { var temp = $("#" + inputId).val(); //獲取input的內容 var list = dataList; var length = list.length; var idsArr = []; if ('' != temp && null != temp && 'undefinded' != typeof temp) { for (var i = 0; i < length; i++) { //dataList遍歷 for (var key in list[i]) { //dataList中的元素的map遍歷 for (var k = 0; k < searchArr.length; k++) { //遍歷搜尋結構 if (searchArr[k] == key && list[i][key].toString().indexOf(temp) != -1) { idsArr.push({ id : list[i].id, pid : list[i].pid, info : list[i], }); break; } } } } } var result = flashArrPid(idsArr); //去除父id子id重複元素 SearchCheckLight(result); //點亮已選 return result; //返回搜尋結果 //====================== /** * 搜尋內部函式,去除父id已選子id重複選擇的元素,保留父id元素 */ function flashArrPid(idsArr) { var arr = idsArr; var result = []; //定義結果集 var length = idsArr.length; //做id和pid對比 for (var i = 0; i < length; i++) { var flag = true; for (var j = 0; j < length; j++) { if (arr[i].pid == arr[j].id) { flag = false; break; } } if (flag == true) { result.push(arr[i]) } } result = unique(result); return result; } //end of flashArrPid /** * 陣列去重複函式 */ function unique(arr) { var result = []; for (var i = 0; i < arr.length; i++) { var flag = true; for (var j = 0; j < result.length; j++) { if (arr[i].id == result[j].id) {//依靠該object內的id來判斷是否重複 flag = false; break; } } if (flag == true) { result.push(arr[i]) } } return result; } /** * 搜尋內部函式,將所選的id設定為已選擇 */ function SearchCheckLight(idsArr) { var length = idsArr.length for (var i = 0; i < length; i++) { var id = idsArr[i].id; selectChange(treeId, id); //呼叫selectChange點亮節點checkbox } } //end of SearchCheck } //end of searchAsset
4、我的呼叫方式和回撥監聽等
html
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12" style=";padding-left:15px"> <h4>檢視資產</h4> </div> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12" style=";padding:2px"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12"> <div class="input-group" style=";margin-top:5px"> <input id="searchInput" type="text" class="form-control" style="height:24px" placeholder="按回車鍵即執行資產篩選..."> <span class="input-group-btn"> <button id="searchButton" class="btn btn-default" type="button" onclick="searchAsset()" style="margin-left:5px;padding:1px 5px 1px 5px"> <span class="glyphicon glyphicon-search" style="color: black;margin-right:3px"></span> 篩選 </button> <button class="btn btn-info" type="button" onclick="resetSearchInput()" style="margin-left:5px;padding:1px 5px 1px 5px"> <span class="glyphicon glyphicon-retweet" style="color: white;margin-right:3px" ></span> 重置 </button> </span> </div> </div> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12" style="padding:5px 0px 5px 15px"> 當前已選擇 <span id="chooseCount">0</span> 個資產 </div> <!-- hr --> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 hr" style="border-top-style:solid;width:95%;border-width:1px;border-color:#e6e6e6;margin:8px;margin-left:8%"></div> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 stripe" id="assetShowTree"> <h4>資產列表載入中...</h4> </div> </div>
一些js
$(function() { getAssetShowAll(); //載入資產樹形結構 listenerEnterPress4Search(); //搜尋框監聽 listenerAssetChooseCount(); //選擇資產數量監聽 }) /** * 鍵盤監聽回車事件繫結搜尋框點選功能 */ function listenerEnterPress4Search() { $('#searchInput').bind('keyup', function(event) { var theEvent = event || window.event; var code = theEvent.keyCode || theEvent.which || theEvent.charCode; if (code == 13) { //回車執行查詢 $("#searchButton").click(); } }); } /** * 已選擇資產總數監聽函式 */ function listenerAssetChooseCount() { $("#assetShowTree").click(function() { checkboxChange("assetShowTree") }) } /** * checkbox變化時執行的函式 * 獲取id列表並推送給bottom視窗 * 獲取id列表數量並顯示在#chooseCount元素中 */ function checkboxChange(id) { var arr = getAllIds(id); var chooseCount = arr.length; //顯示已選擇的總數 sketchup.sendJs(3, "getAssetIds('" + arr + "');"); //推所選的id列表內容給bottom視窗 $("#chooseCount").html(chooseCount); } /** * 搜素框和回車鍵監聽調用搜索當前資產樹,並複選函式 */ function searchAsset() { var arr = [ "assetName", "assetDesc", "assetCode", "assetTypeName", "assetTypeDesc", "fixStatusShow", "inspecteStatusShow" ] searchTree("searchInput", window.assetShowList, arr, "assetShowTree", "chooseCount"); //搜尋並點亮複選框 checkboxChange("assetShowTree") //展示搜尋數量並推送 } ...... $("#assetShowTree").html(""); //刪除原有樹控制元件 initTree("assetShowTree", list, 0, [ "assetName" ], true, "assetClickOperationListener('assetShowTree')"); ...... function resetSearchInput() { $("#searchInput").val(""); }
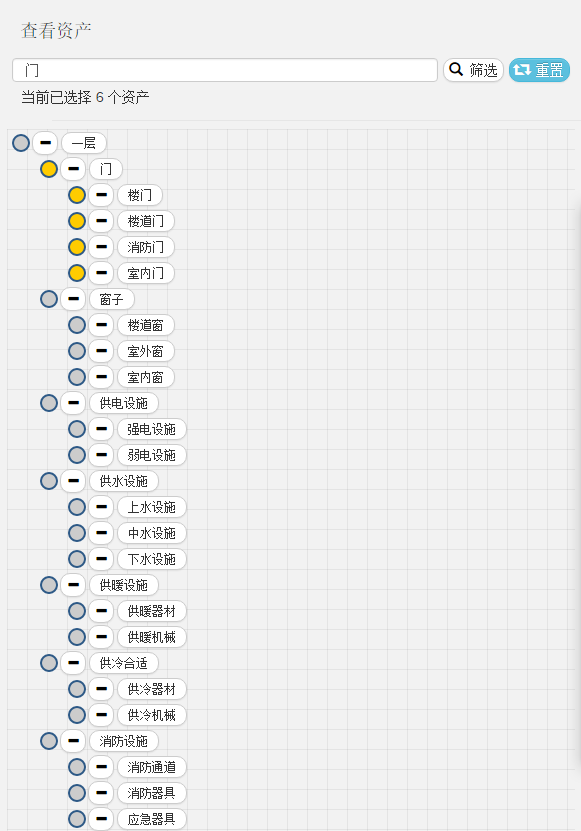
5、頁面圖

以上!
