flask藍圖理解
阿新 • • 發佈:2018-11-07
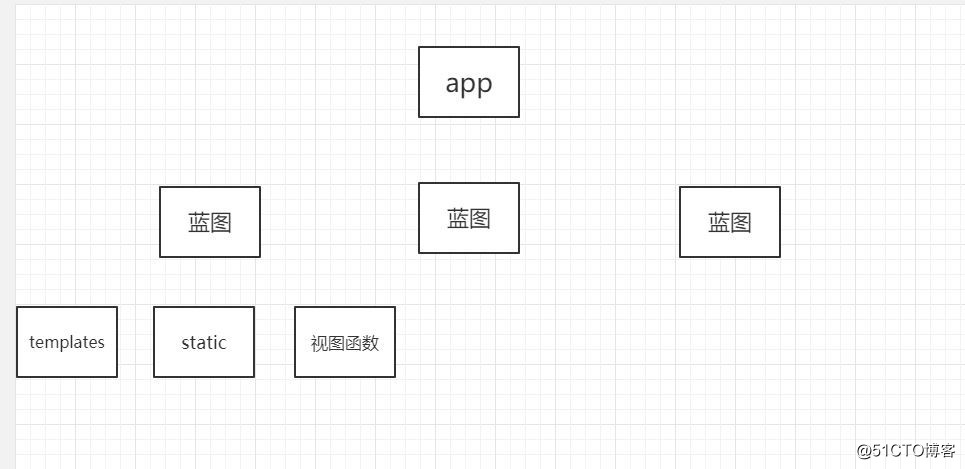
首先,讓我們來看下flask應用與藍圖之間的關係。藍圖代表著應用的一個個功能模組,能做到即插即用。

我們先來建立一個藍圖
from flask import Flask, render_template from flask import Blueprint admin = Blueprint('admin', __name__, static_folder='static', template_folder='templates', ) app = Flask(__name__) # url_prefix為url增加字首,如訪問下面檢視函式為http://localhost/admin/ app.register_blueprint(admin, url_prefix='/admin') @admin.route('/') def index(): render_template('admin/index.html') if __name__ == '__main__': app.run()
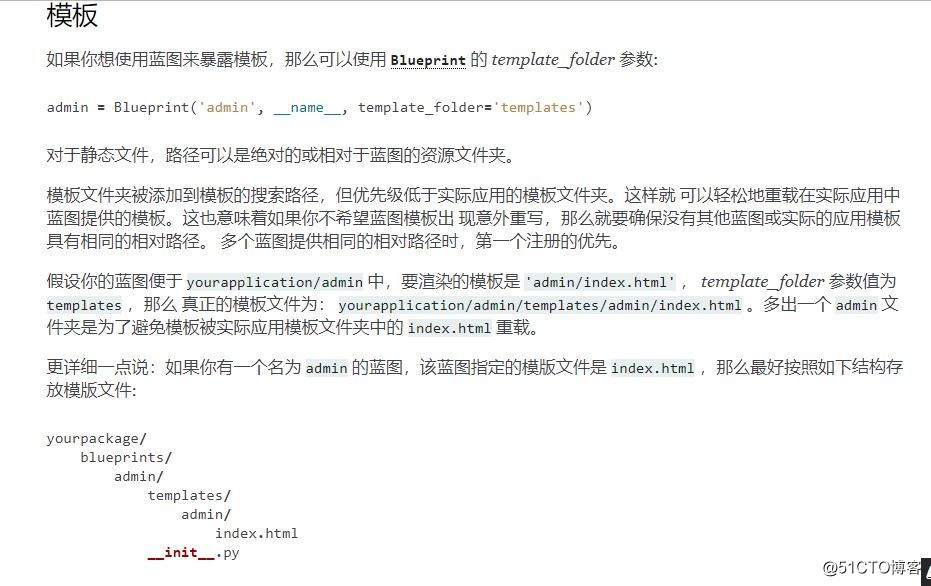
靜態檔案和模板檔案均放在藍圖的資料夾下,如不指定templates_folder,則預設的模板資料夾為app/templates。
看下官方文件
就醬紫。
