Qt學習筆記2:QMainWindow和QWidget的區別
在Qt工程建立時,Qt Widget Application模板下提供了不同的父類繼承。
這裡,主要分析一下QMainWindow和QWidget的區別。
建立工程
分別以QMainWindow和QWidget為基類建立工程,工程建立完成後,如下圖所示:
Qt會自動建立一個以所選基類為父類的自定義類,自動建立ui檔案,供使用者來使用。程式碼模板也是完全相同,唯一不同的是一個隱含的檔案
QWidget下為 #include “ui_widget.h”
QMainWindow下為 #include “ui_mainwindow.h”
檢視該檔案,按住ctrl+滑鼠左鍵自動跳轉,提示失敗。因為這個檔案是在編譯時Qt自動建立的,在工程建立完成時還不存在。
編譯工程後,發現可以跳轉到該h檔案。比較這兩個檔案,主要差異在於下面幾行程式碼:
menuBar = new QMenuBar(MainWindow);
menuBar->setObjectName(QStringLiteral("menuBar"));
MainWindow->setMenuBar(menuBar);
mainToolBar = new QToolBar(MainWindow);
mainToolBar->setObjectName(QStringLiteral("mainToolBar"));
MainWindow->addToolBar(mainToolBar);
centralWidget = new QWidget(MainWindow);
centralWidget-> QMainWindow中在setUi時自動為使用者建立了一個選單欄、工具欄、中心視窗和狀態列。而QWidget是沒有這幾點的。
頁面佈局
編譯這兩種工程,生成頁面如下:
不仔細看的話真的是看不出差別。
QWidget執行後就只有一個“頁面”,而QMainWindow執行後生成了一個“視窗”。
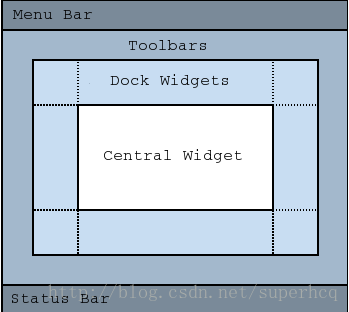
QMainWindow的佈局如下圖所示:
從外到內依次是選單欄、狀態列、工具欄、停靠視窗、中心視窗。
檢視幫助文件可以發現,setMenuBar、addToolBar、setCentralWidget、setStatusBar幾種行為只有QMainWindow類具有。
因此,在繼承自QWidget類的使用者類中無法建立選單欄等幾種行為。
這就是QMainWindow和QWidget的主要區別。
程式碼設計
QWidget類的工程的參考Qt學習筆記1:建立一個Qt的空專案
這裡主要是實現一下繼承基類QMainWindow的工程。
建立一個空專案
參考Qt學習筆記1的步驟建立一個空專案,在新增自定義類時基類選擇QMainWindow。
視窗初始化
建立完成後,為自定義類新增主視窗初始化程式碼:
void MainWindow::initMainWindow(void)
{
menuBar = new QMenuBar(this);
setMenuBar(menuBar);
toolBar = new QToolBar(this);
addToolBar(toolBar);
centralWidget = new QWidget(this);
setCentralWidget(centralWidget);
statusBar = new QStatusBar(this);
setStatusBar(statusBar);
}在建構函式中呼叫主視窗初始化行為,執行後發現此時空專案已經與QMainWindow模板建立的頁面一致了。
使用選單欄、工具欄和狀態提示條
下面為主視窗新增選單和工具欄:
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent)
{
/* create main window */
initMainWindow();
QAction *aboutAction = new QAction(tr("AboutQt"), this);
aboutAction->setStatusTip(tr("About Qt"));
aboutAction->setIcon(QIcon(":/images/Qt.png"));
QMenu *aboutMenu = menuBar->addMenu(tr("About"));
aboutMenu->addAction(aboutAction);
toolBar->addAction(aboutAction);
connect(aboutAction, SIGNAL(triggered(bool)), this, SLOT(aboutQt()));
}
void MainWindow::aboutQt()
{
qApp->aboutQt();
}建立一個選單,新增一個Action為關於Qt;建立一個工具條,新增一個Action為關於Qt;
設定關於Qt的Action提示語為“About Qt”;為關於Qt的Action設定觸發連線槽,開啟關於Qt的頁面。
這段程式碼執行後,結果如下圖:
頁面中可以看到已經出現了一個關於Qt的選單和工具圖示,滑鼠放在圖示上,狀態列會出現“About Qt”的提示。
點選圖示,跳出關於Qt的頁面: