QT學習筆記2(應用程式設計基礎)
一、UI檔案設計與執行機制
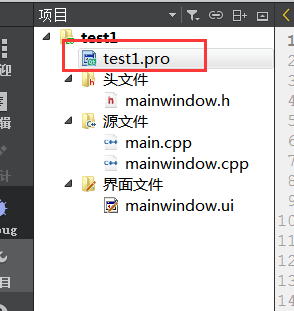
1、專案管理檔案(.pro)

專案的管理檔案以 .pro結尾,開啟之後
#------------------------------------------------- # # Project created by QtCreator 2018-11-10T15:26:48 # #------------------------------------------------- QT += core gui //表示專案中加入core gui模組 ,core gui是qt用於GUI設計的類庫檔案 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets //加入widgets模組 TARGET = test1 //生成的目標可執行檔案的名稱 ,即編譯生成的可執行檔案是 test1.exe TEMPLATE = app //專案使用的模板是app,是一般的應用程式 //以下三個記錄了專案中包含的源程式檔案、標頭檔案和窗體檔案的名稱 SOURCES += main.cpp\ mainwindow.cpp HEADERS += mainwindow.h FORMS += mainwindow.ui
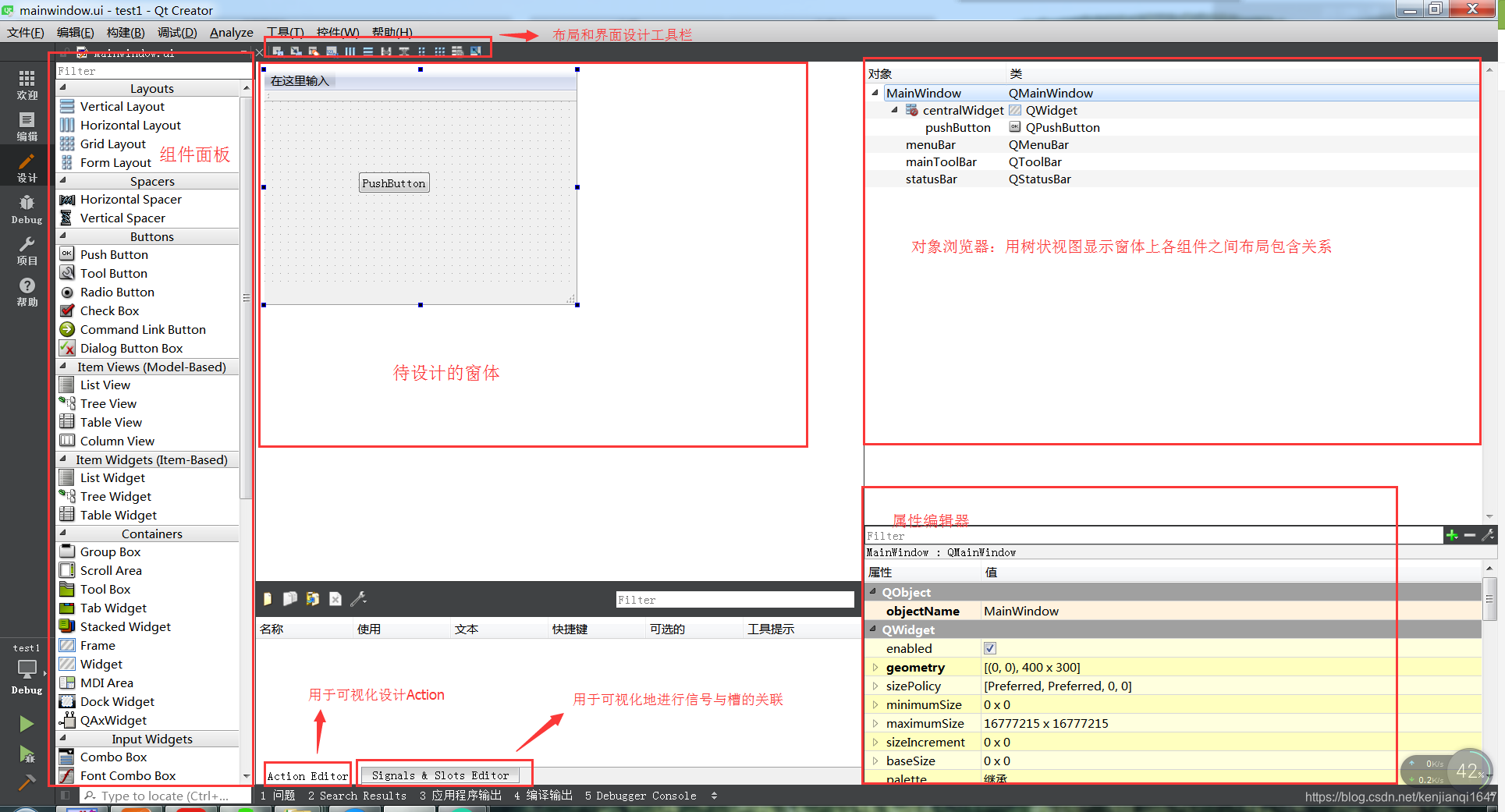
2、介面檔案(.ui)

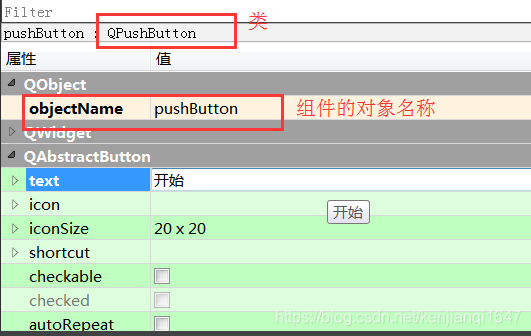
屬性編輯器

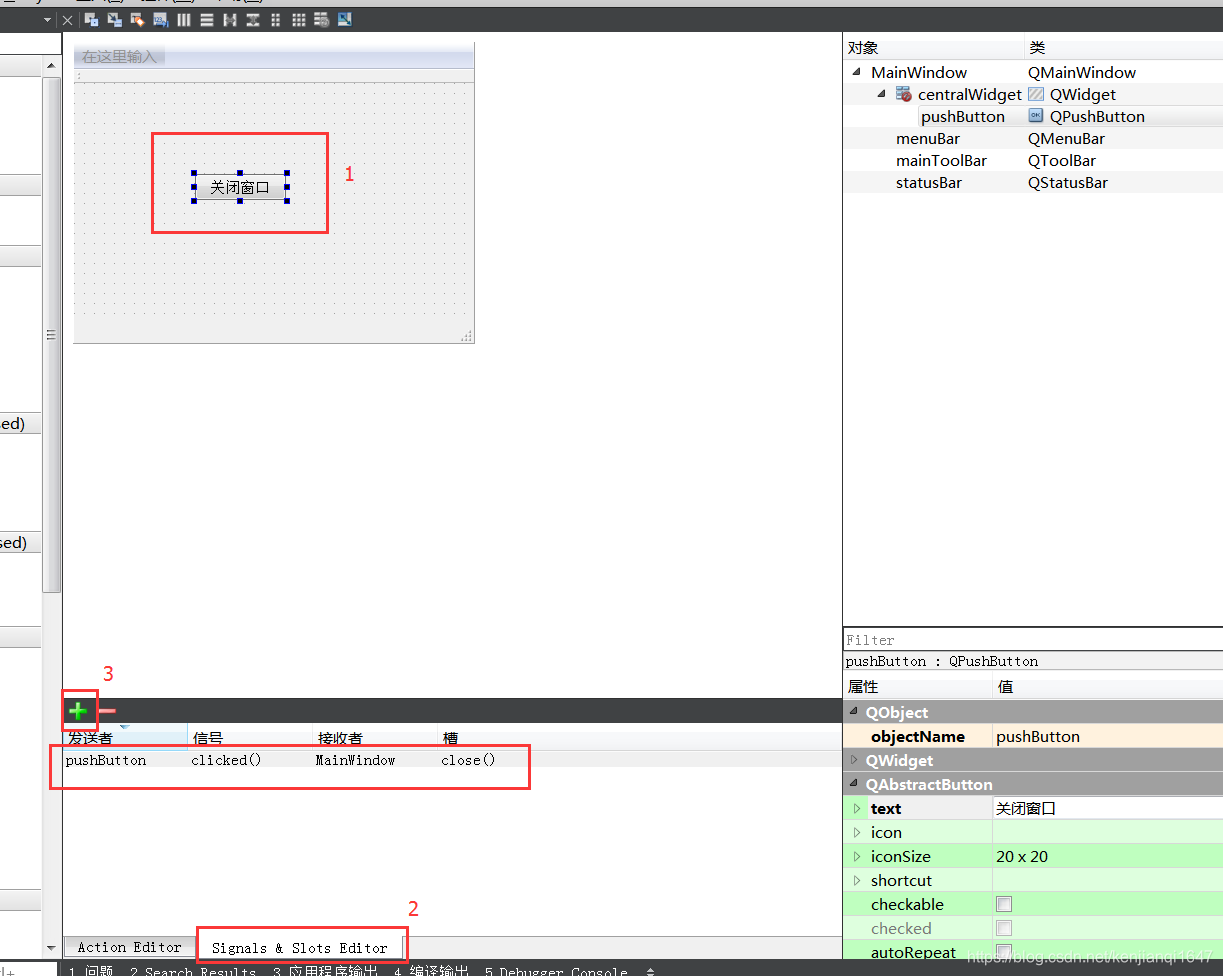
訊號與槽的簡單使用:
實現點選一個按鈕後,實現視窗關閉的功能。

編譯執行之後即可實現點選按鈕,關閉視窗的功能。
3、主函式檔案(main.cpp)
main()函式是應用程式的入口。主要功能是建立應用程式,建立視窗,顯示視窗,並執行應用程式,開始應用程式的訊息迴圈和事件處理。
#include "mainwindow.h" #include <QApplication> int main(int argc, char *argv[]) { QApplication a(argc, argv);//定義並建立應用程式 MainWindow w;//定義並建立視窗 w.show();//顯示視窗 return a.exec();//應用程式執行 }
4、窗體相關檔案
我用的qt5.6.1與書上講的qt5.9略有不同。
(1)mainwindow.h
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> namespace Ui { //名稱空間ui,包含一個類 MainWindow,用於描述介面元件 class MainWindow; } class MainWindow : public QMainWindow //MainWindow類的定義 { Q_OBJECT //巨集Q_OBJECT,這裡是qt的訊號與槽機制的類都必須加入的一個巨集 public: //定義了MainWindow類的建構函式和解構函式 explicit MainWindow(QWidget *parent = 0); ~MainWindow(); private: //定義了一個指標,指標ui指向視覺化設計的介面,要訪問的元件都是通過這個指標ui Ui::MainWindow *ui; }; #endif // MAINWINDOW_H
(2)mainwindow.cpp 檔案
mainwindow.cpp檔案是類mainwindow的實現程式碼。
#include "mainwindow.h"
#include "ui_mainwindow.h"//Qt編譯生成的與ui檔案對應的類定義檔案
//建構函式頭部 執行父類QWidget的建構函式
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow) //建立一個Ui::MainWindow類的物件ui,ui就是MainWindow的部分定義的指標變數ui
{
ui->setupUi(this);//執行Ui::MainWindow類的setupUi()函式,實現視窗的生成和各種屬性的設定、訊號與槽的關聯
}
MainWindow::~MainWindow()
{
delete ui;//解構函式,刪除用new建立的指標ui
}(3)mainwindow.ui檔案
是一個XML檔案,定義了視窗上所有元件的屬性設定、佈局,及其訊號與槽函式的關聯等。
二、視覺化UI設計
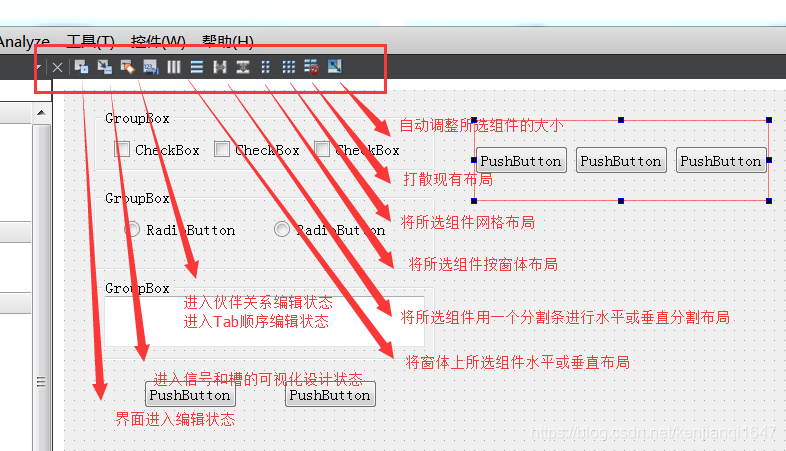
1、工具欄各按鈕功能

使用工具欄上的佈局控制按鈕時,只需要在窗體上選中需要設計佈局的元件,然後點選某個佈局按鈕即可。
2、訊號與槽
訊號:就是特定情況下被髮射的事件,例如PushButton元件的滑鼠點選 clicked()訊號。GUI程式設計的主要內容就是對各個元件的訊號的響應,只需要知道在什麼情況下發射哪些訊號,合理的響應這些訊號。
槽:就是對訊號的響應函式。槽函式與一般函式不同,槽函式可以關聯訊號,當訊號發射時,關聯的槽函式被自動執行。
訊號與槽關聯的使用QObject::connect()函式實現的,其基本格式是:
QObject::connect(sender,SIGNAL(signal()),receiver,SLOT(slot()));
各部分詳解:
QObject是所有Qt類的基類;
connect()是QObject類的一個靜態函式;
sender是發射訊號的物件名稱;
signal()是訊號名稱,有引數還要指明引數;
receiver是接收物件名稱;
slot()是槽函式名稱,有引數還要指明引數;
SIGNAL和SLOT是qt的巨集,用於指明訊號和槽,並將它們的引數轉化為相應的字串。
舉例:
QObject::connect(btnClose,SIGNAL(clicked()),Widget,SLOT(close()));
作用就是將btnClose按鈕的clicked()訊號與窗體Widget的槽函式close()相關關聯
訊號和槽的使用規則:
(1)一個訊號可以連線多個槽
(2)多個訊號可以連線同一個槽
(3)一個訊號可以連線另外一個訊號
3、視覺化生成槽函式
選擇一個框架

可以選擇轉到槽,自動生成一個槽函式

三、程式碼化UI設計
建立工程檔案時不勾選建立介面

寫到這裡發現自己用的qt版本低打不開書中的qt原始碼,所以要裝個qt5.9,順便送個小彩蛋
1、QWDlgManual類定義
#ifndef QWDLGMANUAL_H
#define QWDLGMANUAL_H
#include <QDialog>
#include <QCheckBox>
#include <QRadioButton>
#include <QPlainTextEdit>
#include <QPushButton>
class QWDlgManual : public QDialog
{
Q_OBJECT
private: //聲明瞭介面的各個元件的指標變數,介面元件都需要在QWDlgManual類的建構函式裡建立並在窗體上佈局
QCheckBox *chkBoxUnder;
QCheckBox *chkBoxItalic;
QCheckBox *chkBoxBold;
QRadioButton *rBtnBlack;
QRadioButton *rBtnRed;
QRadioButton *rBtnBlue;
QPlainTextEdit *txtEdit;
QPushButton *btnOK;
QPushButton *btnCancel;
QPushButton *btnClose;
void iniUI();//UI 建立與初始化
void iniSignalSlots();//初始化訊號與槽的連結
private slots:
void on_chkBoxUnder(bool checked); //Underline 的clicked(bool)訊號的槽函式
void on_chkBoxItalic(bool checked);//Italic 的clicked(bool)訊號的槽函式
void on_chkBoxBold(bool checked); //Bold 的clicked(bool)訊號的槽函式
void setTextFontColor(); //設定字型顏色
public:
QWDlgManual(QWidget *parent = 0);
~QWDlgManual();
};
#endif // QWDLGMANUAL_H
2、介面元件的創建於佈局
(1)iniUI()實現介面元件的建立與佈局
void QWDlgManual::iniUI()
{
//建立 Underline, Italic, Bold三個CheckBox,並水平佈局
chkBoxUnder=new QCheckBox(tr("Underline"));
chkBoxItalic=new QCheckBox(tr("Italic"));
chkBoxBold=new QCheckBox(tr("Bold"));
QHBoxLayout *HLay1=new QHBoxLayout;
HLay1->addWidget(chkBoxUnder);
HLay1->addWidget(chkBoxItalic);
HLay1->addWidget(chkBoxBold);
//建立 Black, Red, Blue三個RadioButton,並水平佈局
rBtnBlack=new QRadioButton(tr("Black"));
rBtnBlack->setChecked(true);//預設被選中
rBtnRed=new QRadioButton(tr("Red"));
rBtnBlue=new QRadioButton(tr("Blue"));
QHBoxLayout *HLay2=new QHBoxLayout;
HLay2->addWidget(rBtnBlack);
HLay2->addWidget(rBtnRed);
HLay2->addWidget(rBtnBlue);
//建立 確定, 取消, 退出 三個 QPushButton, 並水平佈局
btnOK=new QPushButton(tr("確定"));
btnCancel=new QPushButton(tr("取消"));
btnClose=new QPushButton(tr("退出"));
QHBoxLayout *HLay3=new QHBoxLayout;
HLay3->addStretch();
HLay3->addWidget(btnOK);
HLay3->addWidget(btnCancel);
HLay3->addStretch();
HLay3->addWidget(btnClose);
//建立 文字框,並設定初始字型
txtEdit=new QPlainTextEdit;
txtEdit->setPlainText("Hello world\n\nIt is my demo");
QFont font=txtEdit->font(); //獲取字型
font.setPointSize(20);//修改字型大小為20
txtEdit->setFont(font);//設定字型
//建立 垂直佈局,並設定為主佈局
QVBoxLayout *VLay=new QVBoxLayout;
VLay->addLayout(HLay1); //新增字型型別組
VLay->addLayout(HLay2);//新增字型顏色組
VLay->addWidget(txtEdit);//新增PlainTextEdit
VLay->addLayout(HLay3);//新增按鍵組
setLayout(VLay); //設定為窗體的主佈局
}
(2)訊號與槽的關聯
void QWDlgManual::iniSignalSlots()
{
//三個顏色 QRadioButton的clicked()事件與setTextFontColor()槽函式關聯
connect(rBtnBlue,SIGNAL(clicked()),this,SLOT(setTextFontColor()));//
connect(rBtnRed,SIGNAL(clicked()),this,SLOT(setTextFontColor()));//
connect(rBtnBlack,SIGNAL(clicked()),this,SLOT(setTextFontColor()));//
//三個字型設定的 QCheckBox 的clicked(bool)事件與 相應的槽函式關聯
connect(chkBoxUnder,SIGNAL(clicked(bool)),this,SLOT(on_chkBoxUnder(bool)));//
connect(chkBoxItalic,SIGNAL(clicked(bool)),this,SLOT(on_chkBoxItalic(bool)));//
connect(chkBoxBold,SIGNAL(clicked(bool)),this,SLOT(on_chkBoxBold(bool)));//
//三個按鍵與窗體的槽函式關聯
connect(btnOK,SIGNAL(clicked()),this,SLOT(accept()));//
connect(btnCancel,SIGNAL(clicked()),this,SLOT(reject()));//
connect(btnClose,SIGNAL(clicked()),this,SLOT(close()));//
}測試效果

