潭州課堂25班:Ph201805201 django框架 第六課 模型類增刪改查,常用 的查詢矣查詢條件 (課堂筆記)
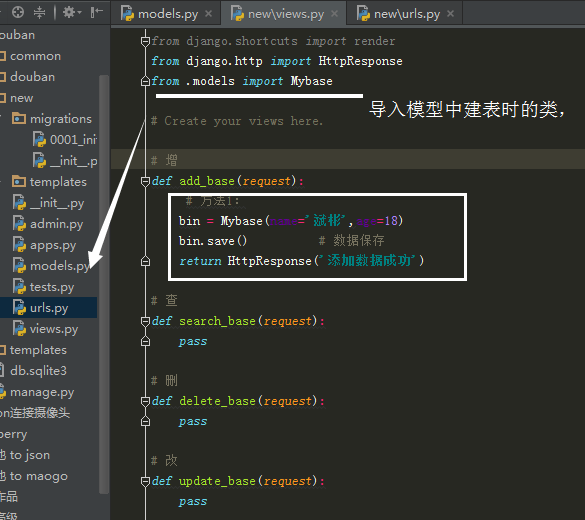
在檢視函式中寫入增刪改查的方法

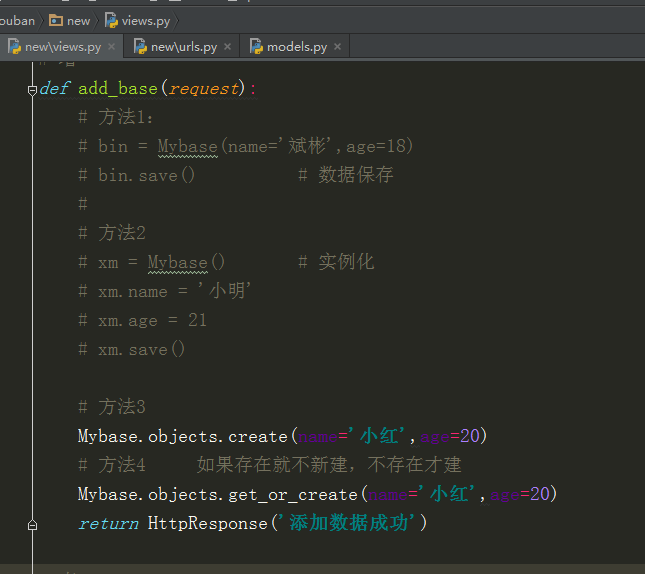
增:

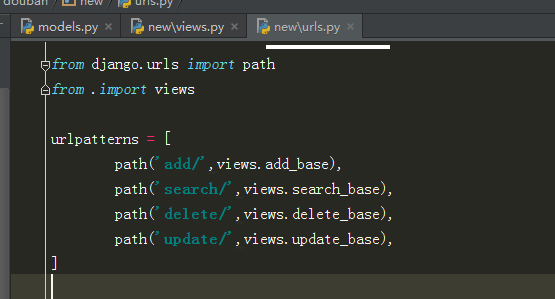
在 urls 中配置路徑 :



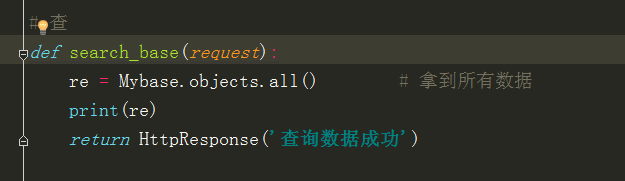
查:
1:


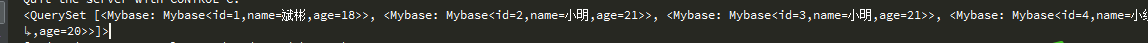
在後臺列印資料

在模型類中新增格式化輸出 :


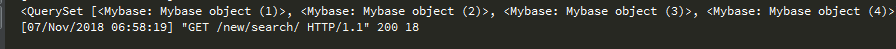
QuerySet,反回的是個物件,可以按索引聚會,用 for 迴圈,,

找第一條和最後一條資料

2:

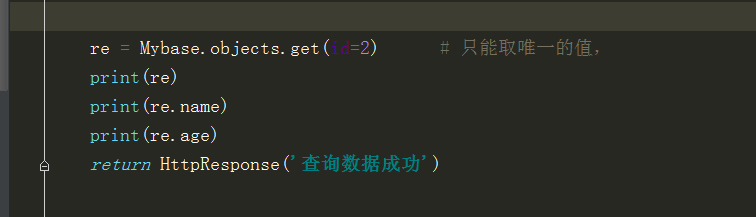
3:

QuerySet,反回的是個物件

相關推薦
潭州課堂25班:Ph201805201 django框架 第六課 模型類增刪改查,常用 的查詢矣查詢條件 (課堂筆記)
在檢視函式中寫入增刪改查的方法 增: 在 urls 中配置路徑 : 查: 1: 在後臺列印資料 在模型類中新增格式化輸出 : QuerySet,反回的是個物件,可以按索引聚會,用 for
潭州課堂25班:Ph201805201 django框架 第三課 模板路徑,變數,過濾器,靜態檔案的引用 (課堂筆記)
第二種方法 首先 'APP_DIRS': True, 將 app 的名字在 INSTALLED_APPS 進行註冊 模板變數 傳的
潭州課堂25班:Ph201805201 django框架 第四課 模板常用標籤,模板繼承與引用,自定義過渡器 (課堂筆記)
建好這些檔案後,對 url 進行配置 在瀏覽器中訪問 for 迴圈 頁面跳轉: 騎過 name
潭州課堂25班:Ph201805201 django框架 第五課 自定義簡單標籤,包含標籤,模型類建立,梳理類建立 (課堂筆記)
自定義標籤同自定義過渡器一樣,要建立檔案,在配置檔案中以APP方法註冊,對方法進註冊,在 html 檔案中引入,.. 由模板傳參 在 在配置檔案中改時區: 由檢視函式傳參 &nbs
潭州課堂25班:Ph201805201 django框架 第七課 常用 欄位型別及引數,關係表的實現,表關係物件add,create的方法 (課堂筆記)
寫個類,建立表格 執行命令生成檔案 提交,在資料庫中建立 進入資料庫檢視 對資料進行修改操作 只有用到 save() 才能觸發 updaer_time 的更改,
潭州課堂25班:Ph201805201 django框架 第九課 GET,POST 請求 檔案上傳,HttpResponse,cookie (課堂筆記)
在專案中新建個APP, 在主目錄中的配置檔案中進行 APP 註冊 在主目錄中的 urls 檔案中進行路徑分配 新建 urrls 檔案 進行分路由配置 建立模板檔案 html 檔案 寫個 form 表單 HttpRequest物件 form 表單的 get 請求, re
潭州課堂25班:Ph201805201 django框架 第十三課 自定義404頁面,auth系統中的User模型,auth系統許可權管理 (課堂筆記)
當 DEBUG=True 時,django 內部的404報錯資訊, 自帶的報錯資訊, 要自定義404資訊,要先把 DEBUG=False , 之後要自定義4040頁面,有兩種方法, 方法1,在建立404頁面 這樣就配置完成,當訪問不存在的頁面時,跳轉到自定義的4
潭州課堂25班:Ph201805201 django框架 第十二課 自定義中介軟體,上下文處理,admin後臺 (課堂筆記)
中介軟體 在專案主目錄下的配置檔案 在專案主目錄下建立檔案 寫個自定義異常處理 方法1 要讓其生效,要在主目錄下,的中介軟體中進行註冊 主目錄下.該檔名.類名 在進入檢視函式之前進行判斷, 給 request 新增屬性 方法2
潭州課堂25班:Ph201805201 django 專案 第七課 使用者模型設計 (課堂筆記
在 user 的應用中的 models.py: 檢視類的結構: 檢視類的繼承關係, 使用者模型設計 : from django.db import models from django.contrib.a
潭州課堂25班:Ph201805201 django 專案 第八課 註冊功能分析,圖片驗證碼檢視設計 (課堂筆記)
1,使用者名稱 是否已註冊 2,手機號 是否被註冊 3,圖形驗證碼 4,簡訊驗證碼, 5,驗證成功後,向後臺提交資料:使用者名稱,密碼,手機號,簡訊驗證 要寫這五個檢視, 獲取圖形驗證碼,請求方式:get&nb
潭州課堂25班:Ph201805201 django 專案 第十一課 手機號是否存在,簡訊驗證分析 (課堂筆記)
判斷手機號是否註冊功能實現 1.分析 請求方法:GET url定義:/mobiles/(?P<mobile>1[3-9]\d{9})/ 請求引數:url路徑引數 引數 型別 前端是否必須傳 描述 mobile
潭州課堂25班:Ph201805201 django 專案 第十八課 前臺 註解 (課堂筆記)
在靜態檔案 js/user上當下,的 auth.js 檔案中 $(function () { let $username = $('#user_name'); // 選擇id為user_name的網頁元素,需要定義一個id為user_name let $img = $(".f
潭州課堂25班:Ph201805201 django 專案 第十九課 文章主頁資料庫模型,前後臺功能實現 (課堂筆記)
資料庫模型設計 : 文章:新聞表: 欄位:圖片,標題,摘要,型別,作者,建立時間 標籤表 評論表, 輪播圖:外來鍵,指向文章的外來鍵表 在 apps/verificatios的 models.py 中建立新聞模型 在 ut
潭州課堂25班:Ph201805201 django 專案 第三十二課 後臺站點管理(課堂筆記)
一、後臺站點模版抽取 1.獲取靜態站點模版 可以使用git clone到本地 git clone https://github.com/almasaeed2010/AdminLTE.git 也可以在github中將其下載到本地,點選 2.使用需要的元件 原
潭州課堂25班:Ph201805201 爬蟲基礎 第七課 Python與常見加密方式 (課堂筆記)
加密算法 string 寫法 one python dac 獲得 分解 符號 前言 我們所說的加密方式,都是對二進制編碼的格式進行加密的,對應到Python中,則是我們的Bytes。 所以當我們在Python中進行加密操作的時候,要確保我們操作的是Bytes,否則就會報錯。
潭州課堂25班:Ph201805201 django 項目 第四課 項目搭建 課堂筆記)
數據 bubuko 搭建 刷新 info 項目 文件 應該 space 創建一用戶,授予對這個 myblog 庫的所有表的權限(.*),在任何 ip 地址中訪問(@“%”), 刷新: 退出,用新創建的用戶登錄,並進入這個庫, 在昨天創建的項目中,配置
潭州課堂25班:Ph201805201 django 專案 第二十二課 文章主頁 新聞列表頁面滾動載入,輪播圖後臺實現 (課堂筆記)
新建static/js/news/index.js檔案 ,主要用於向後臺傳送請求, // 新建static/js/news/index.js檔案 $(function () { // 新聞列表功能 let $newsLi = $(".news-nav ul li"); let iPa
潭州課堂25班:Ph201805201 django 項目 第二十二課 文章主頁 新聞列表頁面滾動加載,輪播圖後臺實現 (課堂筆記)
後臺 add bubuko 打印 data src mov auth tap 新建static/js/news/index.js文件 ,主要用於向後臺發送請求, // 新建static/js/news/index.js文件 $(function () { // 新
潭州課堂25班:Ph201805201 django 專案 第二十四課 文章主頁 多級評論資料庫設計 ,後臺程式碼完成 (課堂筆記)
載入新聞評論功能 1.分析 業務處理流程: 判斷前端傳的新聞id是否為空,是否為整數、是否不存在 請求方法:GET url定義:'/news/<int:news_id>' 請求引數:url路徑引數 引數 型別 前端是否必須傳 描述
潭州課堂25班:Ph201805201 django 專案 第二十五課 文章多級評論前後臺實現 (課堂筆記)
新增新聞評論功能 1.分析 業務處理流程: 判斷前端傳的新聞id是否為空,是否為整數、是否不存在 判斷評論的內容是否為空 判斷是否有父評論,父評論的id是否與新聞id匹配 判斷使用者是否登入 儲存新聞評論 請求方法:POST ur
