潭州課堂25班:Ph201805201 django 專案 第十八課 前臺 註解 (課堂筆記)
阿新 • • 發佈:2018-12-17
在靜態檔案 js/user上當下,的 auth.js 檔案中




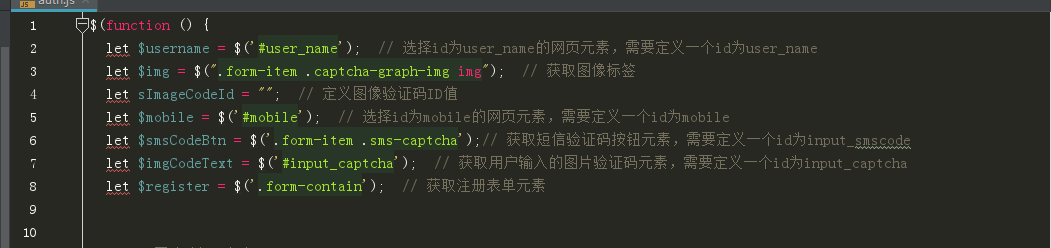
$(function () {
let $username = $('#user_name'); // 選擇id為user_name的網頁元素,需要定義一個id為user_name
let $img = $(".form-item .captcha-graph-img img"); // 獲取影象標籤
let sImageCodeId = ""; // 定義影象驗證碼ID值
let $mobile = $('#mobile'); // 選擇id為mobile的網頁元素,需要定義一個id為mobile
let $smsCodeBtn = $('.form-item .sms-captcha');// 獲取簡訊驗證碼按鈕元素,需要定義一個id為input_smscode
let $imgCodeText = $('#input_captcha'); // 獲取使用者輸入的圖片驗證碼元素,需要定義一個id為input_captcha
let $register = $('.form-contain'); // 獲取登錄檔單元素
// 1、圖片驗證碼邏輯
// 通過uuid生成驗證碼編號
// 拼接驗證碼地址
// 設定驗證碼圖片標籤的src
generateImageCode(); // 生成影象驗證碼圖片
$img.click(generateImageCode); // 點選圖片驗證碼生成新的圖片驗證碼圖片
// 2、使用者名稱驗證邏輯
$username.blur(function () {
fn_check_usrname();
});
// 3、手機號驗證邏輯
// 判斷使用者手機號是否註冊
$mobile.blur(function () {
fn_check_mobile();
});
// 4、傳送簡訊驗證碼邏輯
$smsCodeBtn.click(function () {
// 判斷手機號是否輸入
if (fn_check_mobile() !== "success") {
return
}
// 判斷使用者是否輸入圖片驗證碼
let text = $imgCodeText.val(); // 獲取使用者輸入的圖片驗證碼文字
if (!text) {
message.showError('請填寫驗證碼!');
return
}
if (!sImageCodeId) {
message.showError('圖片UUID為空');
return
}
// 正常
let SdataParams = {
"mobile": $mobile.val(), // 獲取使用者輸入的手機號
"text": text, // 獲取使用者輸入的圖片驗證碼文字
"image_code_id": sImageCodeId // 獲取圖片UUID
};
// for test
// let SdataParams = {
// "mobile": "1806508", // 獲取使用者輸入的手機號
// "text": "ha3d", // 獲取使用者輸入的圖片驗證碼文字
// "image_code_id": "680a5a66-d9e5-4c3c-b8ea" // 獲取圖片UUID
// };
// 向後端傳送請求
$.ajax({
// 請求地址
url: "/sms_codes/",
// 請求方式
type: "POST",
// 向後端傳送csrf token
// headers: {
// // 根據後端開啟的CSRFProtect保護,cookie欄位名固定為X-CSRFToken
// "X-CSRFToken": getCookie("csrf_token")
// },
// data: JSON.stringify(SdataParams),
data: JSON.stringify(SdataParams),
// 請求內容的資料型別(前端發給後端的格式)
contentType: "application/json; charset=utf-8",
// 響應資料的格式(後端返回給前端的格式)
dataType: "json",
async: false
})
.done(function (res) {
if (res.errno === "0") {
// 倒計時60秒,60秒後允許使用者再次點擊發送簡訊驗證碼的按鈕
message.showSuccess('簡訊驗證碼傳送成功');
let num = 60;
// 設定一個計時器
let t = setInterval(function () {
if (num === 1) {
// 如果計時器到最後, 清除計時器物件
clearInterval(t);
// 將點選獲取驗證碼的按鈕展示的文字恢復成原始文字
$smsCodeBtn.html("獲取驗證碼");
} else {
num -= 1;
// 展示倒計時資訊
$smsCodeBtn.html(num + "秒");
}
}, 1000);
} else {
message.showError(res.errmsg);
}
})
.fail(function(){
message.showError('伺服器超時,請重試!');
});
});
// 5、註冊邏輯
$register.submit(function (e) {
// 阻止預設提交操作
e.preventDefault();
// 獲取使用者輸入的內容
let sUsername = $username.val(); // 獲取使用者輸入的使用者名稱字串
let sPassword = $("input[name=password]").val();
let sPasswordRepeat = $("input[name=password_repeat]").val();
let sMobile = $mobile.val(); // 獲取使用者輸入的手機號碼字串
let sSmsCode = $("input[name=sms_captcha]").val();
// 判斷使用者名稱是否已註冊
if (fn_check_usrname() !== "success") {
return
}
// 判斷手機號是否為空,是否已註冊
if (fn_check_mobile() !== "success") {
return
}
// 判斷使用者輸入的密碼是否為空
if ((!sPassword) || (!sPasswordRepeat)) {
message.showError('密碼或確認密碼不能為空');
return
}
// 判斷使用者輸入的密碼和確認密碼長度是否為6-20位
if ((sPassword.length < 6 || sPassword.length > 20) ||
(sPasswordRepeat.length < 6 || sPasswordRepeat.length > 20)) {
message.showError('密碼和確認密碼的長度需在6~20位以內');
return
}
// 判斷使用者輸入的密碼和確認密碼是否一致
if (sPassword !== sPasswordRepeat) {
message.showError('密碼和確認密碼不一致');
return
}
// 判斷使用者輸入的簡訊驗證碼是否為6位數字
if (!(/^\d{6}$/).test(sSmsCode)) {
message.showError('簡訊驗證碼格式不正確,必須為6位數字!');
return
}
// 發起註冊請求
// 1、建立請求引數
let SdataParams = {
"username": sUsername,
"password": sPassword,
"password_repeat": sPasswordRepeat,
"mobile": sMobile,
"sms_code": sSmsCode
};
// 2、建立ajax請求
$.ajax({
// 請求地址
url: "/users/register/", // url尾部需要新增/
//url: "/users/res/", // url尾部需要新增/
// 請求方式
type: "POST",
data: JSON.stringify(SdataParams),
// 請求內容的資料型別(前端發給後端的格式)
contentType: "application/json; charset=utf-8",
// 響應資料的格式(後端返回給前端的格式)
dataType: "json",
})
.done(function (res) {
if (res.errno === "0") {
// 註冊成功
message.showSuccess('恭喜你,註冊成功!');
setTimeout(function () {
// 註冊成功之後重定向到主頁
//window.location.href = '/';
//重定向到原頁面
window.location.href = document.referrer;
}, 1000)
} else {
// 註冊失敗,列印錯誤資訊
message.showError(res.errmsg);
}
})
.fail(function(){
message.showError('伺服器超時,請重試!');
});
});
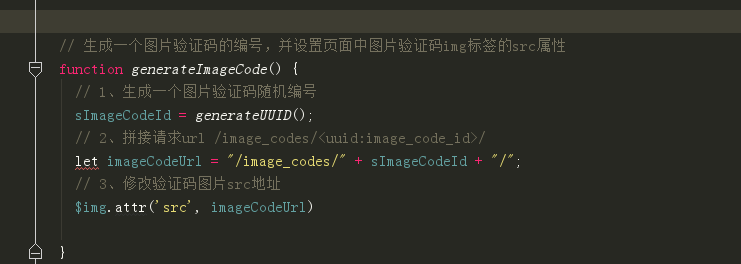
// 生成一個圖片驗證碼的編號,並設定頁面中圖片驗證碼img標籤的src屬性
function generateImageCode() {
// 1、生成一個圖片驗證碼隨機編號
sImageCodeId = generateUUID();
// 2、拼接請求url /image_codes/<uuid:image_code_id>/
let imageCodeUrl = "/image_codes/" + sImageCodeId + "/";
// 3、修改驗證碼圖片src地址
$img.attr('src', imageCodeUrl)
}
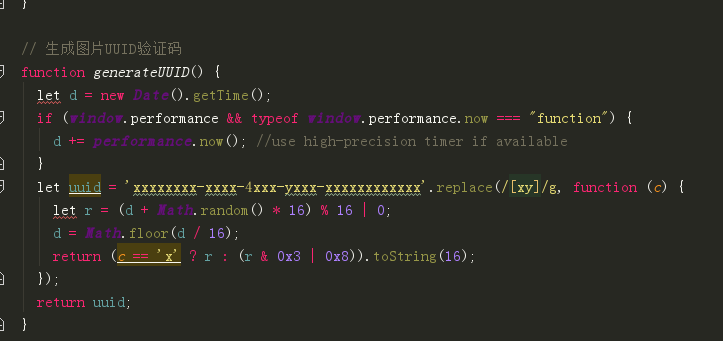
// 生成圖片UUID驗證碼
function generateUUID() {
let d = new Date().getTime();
if (window.performance && typeof window.performance.now === "function") {
d += performance.now(); //use high-precision timer if available
}
let uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
let r = (d + Math.random() * 16) % 16 | 0;
d = Math.floor(d / 16);
return (c == 'x' ? r : (r & 0x3 | 0x8)).toString(16);
});
return uuid;
}
// 判斷使用者名稱是否已經註冊
function fn_check_usrname() {
let sUsername = $username.val(); // 獲取使用者名稱字串
let sReturnValue = "";
if (sUsername === "") {
message.showError('使用者名稱不能為空!');
return
}
if (!(/^\w{5,20}$/).test(sUsername)) {
message.showError('請輸入5-20個字元的使用者名稱');
return
}
// 傳送ajax請求,去後端查詢使用者名稱是否存在
$.ajax({
url: '/usernames/' + sUsername + '/',
type: 'GET',
dataType: 'json',
async: false
})
.done(function (res) {
if (res.data.count !== 0) {
message.showError(res.data.username + '已註冊,請重新輸入!')
sReturnValue = ""
} else {
message.showInfo(res.data.username + '能正常使用!')
sReturnValue = "success"
}
})
.fail(function () {
message.showError('伺服器超時,請重試!');
sReturnValue = ""
});
return sReturnValue
}
// 判斷手機號是否註冊
function fn_check_mobile() {
let sMobile = $mobile.val(); // 獲取使用者輸入的手機號碼字串
let sReturnValue = "";
if (sMobile === "") {
message.showError('手機號不能為空!');
return
}
if (!(/^1[345789]\d{9}$/).test(sMobile)) {
message.showError('手機號碼格式不正確,請重新輸入!');
return
}
$.ajax({
url: '/mobiles/' + sMobile + '/',
type: 'GET',
dataType: 'json',
async: false
})
.done(function (res) {
if (res.data.count !== 0) {
message.showError(res.data.mobile + '已註冊,請重新輸入!')
sReturnValue = ""
} else {
message.showSuccess(res.data.mobile + '能正常使用!');
sReturnValue = "success"
}
})
.fail(function () {
message.showError('伺服器超時,請重試!');
sReturnValue = ""
});
return sReturnValue
}
// get cookie using jQuery
function getCookie(name) {
let cookieValue = null;
if (document.cookie && document.cookie !== '') {
let cookies = document.cookie.split(';');
for (let i = 0; i < cookies.length; i++) {
let cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
// Setting the token on the AJAX request
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", getCookie('csrftoken'));
}
}
});
});
在靜態檔案下 js/user 目錄下,的login.js檔案中
/**
* Created by Administrator on 2018/12/15 0015.
*/
$(function () {
let $login = $('.form-contain'); // 獲取登入表單元素
// for test
// console.log(document.referrer); // 將referrer url 列印到終端
// 登入邏輯
$login.submit(function (e) {
// 阻止預設提交操作
e.preventDefault();
// 獲取使用者輸入的賬號資訊
let sUserAccount = $("input[name=telephone]").val(); // 獲取使用者輸入的使用者名稱或者手機號
// 判斷使用者輸入的賬號資訊是否為空
if (sUserAccount === "") {
message.showError('使用者賬號不能為空');
return
}
// 判斷輸入手機號格式或者使用者名稱格式是否正確
if (!(/^\w{5,20}$/).test(sUserAccount) || !(/^\w{5,20}$/).test(sUserAccount)) {
message.showError('請輸入合法的使用者賬號:5-20個字元的使用者名稱或者11位手機號');
return
}
// 獲取使用者輸入的密碼
let sPassword = $("input[name=password]").val(); // 獲取使用者輸入的密碼
// 判斷使用者輸入的密碼是否為空
if (!sPassword) {
message.showError('密碼不能為空');
return
}
// 判斷使用者輸入的密碼是否為6-20位
if (sPassword.length < 6 || sPassword.length > 20) {
message.showError('密碼的長度需在6~20位以內');
return
}
// 獲取使用者是否勾許"記住我",勾許為true,不勾許為false
let bStatus = $("input[type='checkbox']").is(":checked"); // 獲取使用者是否選擇記住我,勾上代表true,沒勾上程式碼false
// 發起登入請求
// 建立請求引數
let SdataParams = {
"user_account": sUserAccount,
"password": sPassword,
"remember_me": bStatus
};
// 建立ajax請求
$.ajax({
// 請求地址
url: "/users/login/", // url尾部需要新增/
// 請求方式
type: "POST",
data: JSON.stringify(SdataParams),
// 請求內容的資料型別(前端發給後端的格式)
contentType: "application/json; charset=utf-8",
// 響應資料的格式(後端返回給前端的格式)
dataType: "json",
})
.done(function (res) {
if (res.errno === "0") {
// 註冊成功
message.showSuccess('恭喜你,登入成功!');
setTimeout(function () {
// 註冊成功之後重定向到開啟登入頁面之前的頁面
window.location.href = document.referrer;
}, 1000)
} else {
// 登入失敗,列印錯誤資訊
message.showError(res.errmsg);
}
})
.fail(function(){
message.showError('伺服器超時,請重試!');
});
});
// get cookie using jQuery
function getCookie(name) {
let cookieValue = null;
if (document.cookie && document.cookie !== '') {
let cookies = document.cookie.split(';');
for (let i = 0; i < cookies.length; i++) {
let cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
// Setting the token on the AJAX request
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", getCookie('csrftoken'));
}
}
});
});
在 html 檔案中要引入對應 js 檔案,級標籤的對名稱 ,
