localStorage使用總結 localStorage使用總結
localStorage使用總結
一、什麼是localStorage、sessionStorage
在HTML5中,新加入了一個localStorage特性,這個特性主要是用來作為本地儲存來使用的,解決了cookie儲存空間不足的問題(cookie中每條cookie的儲存空間為4k),localStorage中一般瀏覽器支援的是5M大小,這個在不同的瀏覽器中localStorage會有所不同。
二、localStorage的優勢與侷限
localStorage的優勢
1、localStorage拓展了cookie的4K限制
2、localStorage會可以將第一次請求的資料直接儲存到本地,這個相當於一個5M大小的針對於前端頁面的資料庫,相比於cookie可以節約頻寬,但是這個卻是隻有在高版本的瀏覽器中才支援的
localStorage的侷限
1、瀏覽器的大小不統一,並且在IE8以上的IE版本才支援localStorage這個屬性
2、目前所有的瀏覽器中都會把localStorage的值型別限定為string型別,這個在對我們日常比較常見的JSON物件型別需要一些轉換
3、localStorage在瀏覽器的隱私模式下面是不可讀取的
4、localStorage本質上是對字串的讀取,如果儲存內容多的話會消耗記憶體空間,會導致頁面變卡
5、localStorage不能被爬蟲抓取到
localStorage與sessionStorage的唯一一點區別就是localStorage屬於永久性儲存,而sessionStorage屬於當會話結束的時候,sessionStorage中的鍵值對會被清空
這裡我們以localStorage來分析
三、localStorage的使用
localStorage的瀏覽器支援情況:

這裡要特別宣告一下,如果是使用IE瀏覽器的話,那麼就要UserData來作為儲存,這裡主要講解的是localStorage的內容,所以userData不做過多的解釋,而且以博主個人的看法,也是沒有必要去學習UserData的使用來的,因為目前的IE6/IE7屬於淘汰的位置上,而且在如今的很多頁面開發都會涉及到HTML5\CSS3等新興的技術,所以在使用上面一般我們不會去對其進行相容
首先在使用localStorage的時候,我們需要判斷瀏覽器是否支援localStorage這個屬性

if(!window.localStorage){
alert("瀏覽器支援localstorage");
return false; }else{ //主邏輯業務 }

localStorage的寫入,localStorage的寫入有三種方法,這裡就一一介紹一下

if(!window.localStorage){
alert("瀏覽器支援localstorage");
return false; }else{ var storage=window.localStorage; //寫入a欄位 storage["a"]=1; //寫入b欄位 storage.a=1; //寫入c欄位 storage.setItem("c",3); console.log(typeof storage["a"]); console.log(typeof storage["b"]); console.log(typeof storage["c"]); }

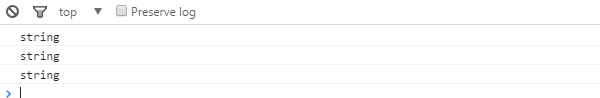
執行後的結果如下:

這裡要特別說明一下localStorage的使用也是遵循同源策略的,所以不同的網站直接是不能共用相同的localStorage
最後在控制檯上面打印出來的結果是:

不知道各位讀者有沒有注意到,剛剛儲存進去的是int型別,但是打印出來卻是string型別,這個與localStorage本身的特點有關,localStorage只支援string型別的儲存。
localStorage的讀取

if(!window.localStorage){
alert("瀏覽器支援localstorage");
}else{
var storage=window.localStorage; //寫入a欄位 storage["a"]=1; //寫入b欄位 storage.a=1; //寫入c欄位 storage.setItem("c",3); console.log(typeof storage["a"]); console.log(typeof storage["b"]); console.log(typeof storage["c"]); //第一種方法讀取 var a=storage.a; console.log(a); //第二種方法讀取 var b=storage["b"]; console.log(b); //第三種方法讀取 var c=storage.getItem("c"); console.log(c); }

這裡面是三種對localStorage的讀取,其中官方推薦的是getItem\setItem這兩種方法對其進行存取,不要問我這個為什麼,因為這個我也不知道
我之前說過localStorage就是相當於一個前端的資料庫的東西,資料庫主要是增刪查改這四個步驟,這裡的讀取和寫入就相當於增、查的這兩個步驟
下面我們就來說一說localStorage的刪、改這兩個步驟
改這個步驟比較好理解,思路跟重新更改全域性變數的值一樣,這裡我們就以一個為例來簡單的說明一下

if(!window.localStorage){
alert("瀏覽器支援localstorage");
}else{
var storage=window.localStorage; //寫入a欄位 storage["a"]=1; //寫入b欄位 storage.b=1; //寫入c欄位 storage.setItem("c",3); console.log(storage.a); // console.log(typeof storage["a"]); // console.log(typeof storage["b"]); // console.log(typeof storage["c"]); /*分割線*/ storage.a=4; console.log(storage.a); }

這個在控制檯上面我們就可以看到已經a鍵已經被更改為4了
localStorage的刪除
1、將localStorage的所有內容清除

var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
console.log(storage);
storage.clear();
console.log(storage);

2、 將localStorage中的某個鍵值對刪除

var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
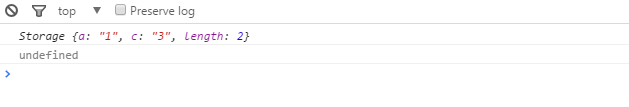
console.log(storage);
storage.removeItem("a");
console.log(storage.a);

控制檯檢視結果

localStorage的鍵獲取

var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
for(var i=0;i<storage.length;i++){ var key=storage.key(i); console.log(key); }

使用key()方法,向其中出入索引即可獲取對應的鍵
四、localStorage其他注意事項
一般我們會將JSON存入localStorage中,但是在localStorage會自動將localStorage轉換成為字串形式
這個時候我們可以使用JSON.stringify()這個方法,來將JSON轉換成為JSON字串
示例:

if(!window.localStorage){
alert("瀏覽器支援localstorage");
}else{
var storage=window.localStorage; var data={ name:'xiecanyong', sex:'man', hobby:'program' }; var d=JSON.stringify(data); storage.setItem("data",d); console.log(storage.data); }

讀取之後要將JSON字串轉換成為JSON物件,使用JSON.parse()方法

var storage=window.localStorage;
var data={
name:'xiecanyong',
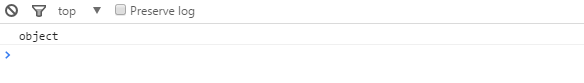
sex:'man', hobby:'program' }; var d=JSON.stringify(data); storage.setItem("data",d); //將JSON字串轉換成為JSON物件輸出 var json=storage.getItem("data"); var jsonObj=JSON.parse(json); console.log(typeof jsonObj);


打印出來是Object物件
另外還有一點要注意的是,其他型別讀取出來也要進行轉換
原文出處:https://www.cnblogs.com/st-leslie/p/5617130.html
