localStorage 和 sessionStorage 用法總結
阿新 • • 發佈:2018-12-16
localStorage 和 sessionStorage 屬性都允許在瀏覽器中儲存 key/value 鍵值對的資料。
sessionStorage 用於臨時儲存同一視窗(或標籤頁)的資料,在關閉視窗或標籤頁之後將會刪除這些資料。
localStorage 用於長久儲存整個網站的資料,儲存的資料沒有過期時間,直到手動刪除。
| 屬性 | 描述 |
| length | 返回儲存物件中包含多少條資料 |
| 方法 | 描述 |
| key(n) | 返回儲存物件中第 n 個鍵的名稱 |
| getItem(keyname) | 返回指定鍵的值 |
| setItem(keyname |
新增鍵和值,如果對應的值存在,則更新該鍵對應的值 |
| removeItem(keyname) | 刪除鍵 |
| clear() | 刪除儲存物件中所有的鍵 |
localStorage 和 sessionStorage 的屬性和方法完全相同,下面用 localStorage 舉例
程式碼如下
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <button onclick="storageLength()">localStorage儲存的鍵值對條數</button> <button onclick="keyIndex()">返回localStorage第n個鍵</button> <button onclick="clearKey()">刪除key1</button> <button onclick="clearAllKey()">刪除全部key</button> <script> localStorage.setItem("key1", "花前月下暫相逢"); localStorage.setItem("key2", "苦恨阻從容"); localStorage.setItem("key3", "何況酒醒夢斷"); localStorage.setItem("key4", "花謝月朦朧"); function storageLength(){ alert(localStorage.length); //localStorage儲存的鍵值對條數,此處為 4 }; function keyIndex(){ alert(localStorage.key(0)); //返回第0個key的名字 }; function clearKey(){ localStorage.removeItem("key1"); //刪除localStorage指定key }; function clearAllKey(){ localStorage.clear(); //刪除localStorage全部key }; </script> </body> </html>
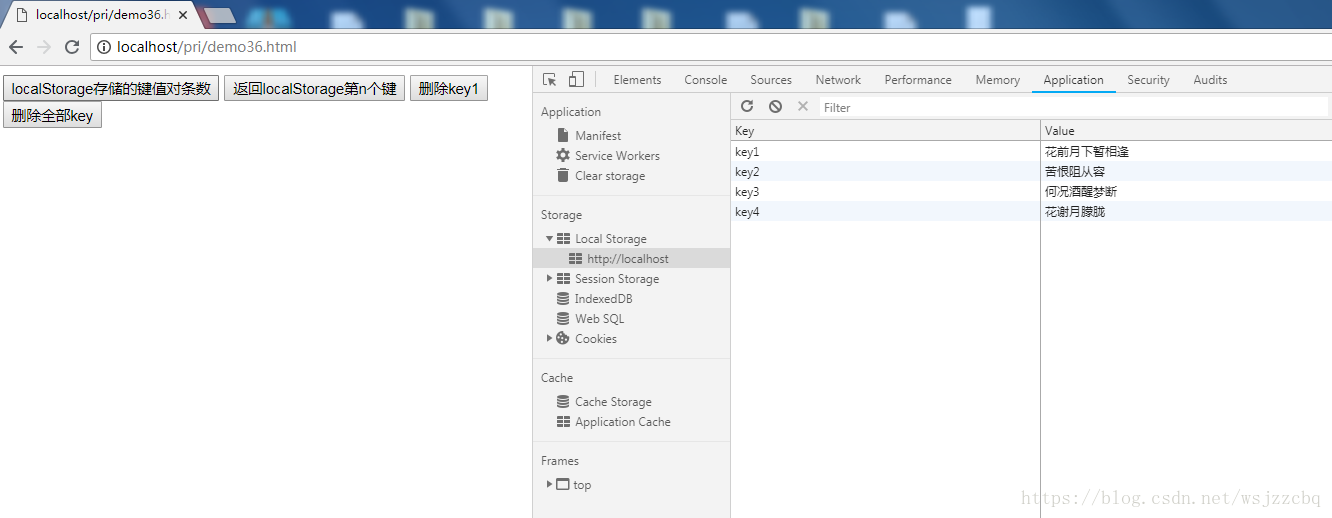
執行如下
全部鍵值對
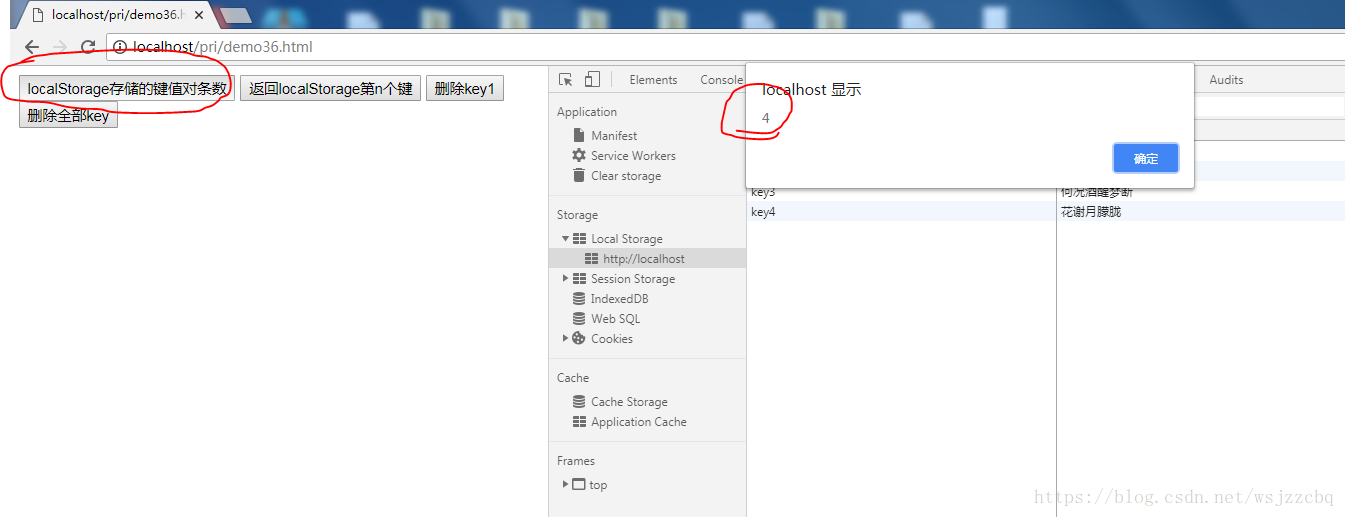
獲取localStorage的全部鍵的個數
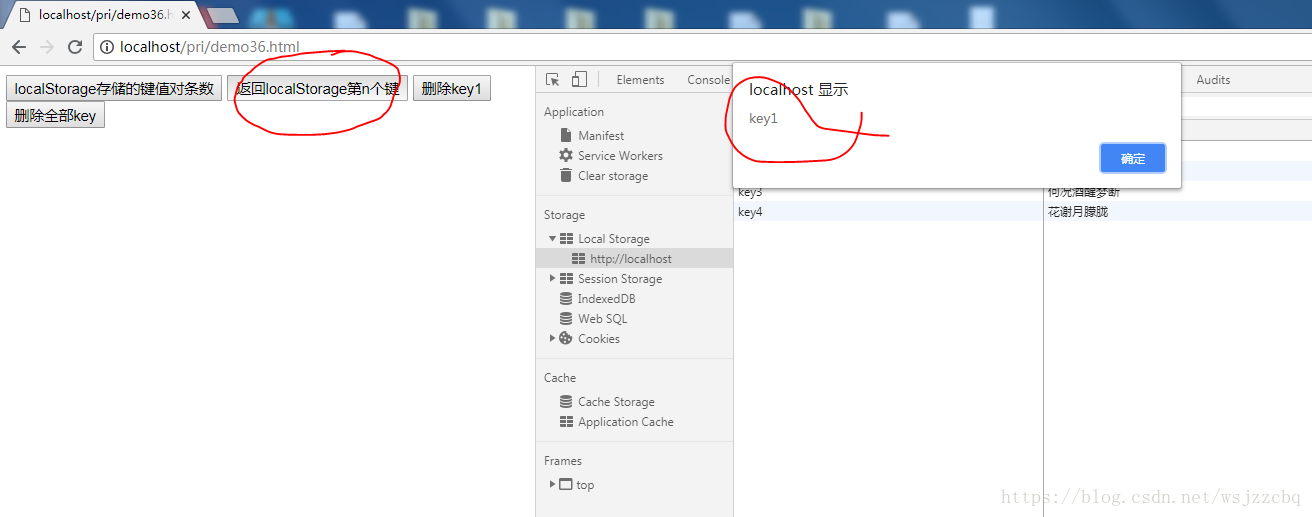
獲取localStorage的第0個鍵
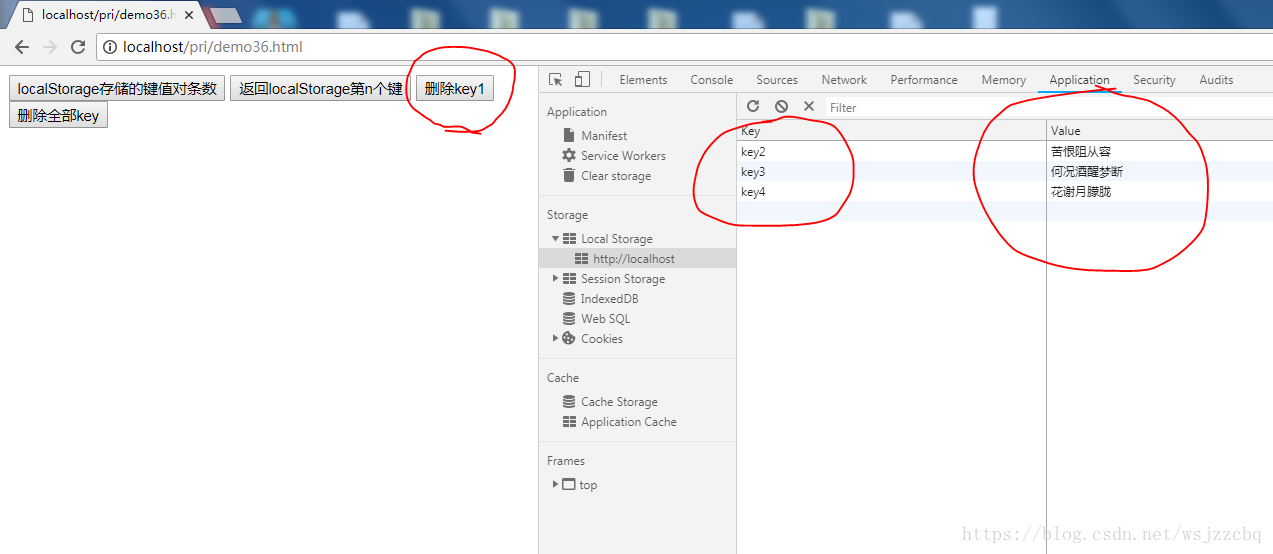
刪除localStorage的鍵key1
刪除localStorage全部的鍵