一步一步實現web程式資訊管理系統之一----登陸介面實現
阿新 • • 發佈:2018-11-07
一步一步實現web程式資訊管理系統
在web程式中特別是資訊管理系統,登陸功能必須有而且特別重要。每一個學習程式開發或以後工作中,都會遇到實現登陸功能的需求。而登陸功能最終提供給客戶或展現給客戶的最基本的就是2個文字框一個按鈕使用者名稱與密碼,外加一個登陸按鈕。本篇記錄一下登陸功能的前端介面的實現。
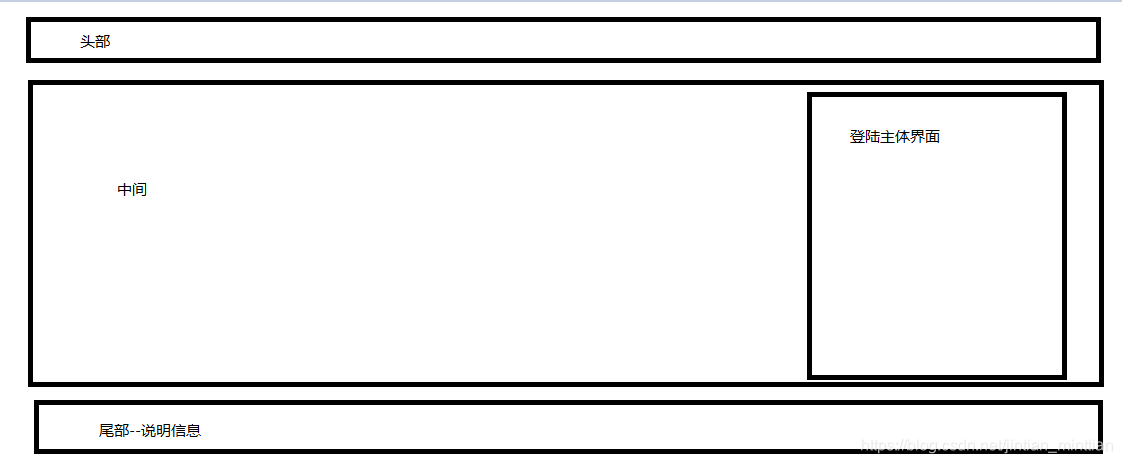
1.介面佈局

整個頁面的佈局分為3個部分
- 上部 可以放置公司logo
- 中部 登陸功能主體部分
尾部 可以放置 說明資訊、版權等
2.實現
- 頭部實現
html程式碼
<div id="ops-login-header"> <div class="ops-logo ops-main-content"> <h1><a href="#" title="xxx平臺">賬號登入</a></h1> <ul class="ops-login-header-linker"> <li><a href="#">關於我們</a></li> <li><a href="#">幫助中心</a></li> </ul> </div> </div>
css程式碼
.ops-logo{ height: 74px; line-height: 74px; } .ops-main-content{ margin:0 auto; width:1200px; } .ops-logo h1{ float:left; } .ops-logo h1 a{ display: block; height: 74px; padding-left: 170px; line-height: 80px; font-weight: bold; font-size: 18px; color:#000; background:url('../images/login/login_logo2.png?14622422798') left center no-repeat; } .ops-logo h1 a:hover{ text-decoration:none; } .ops-logo .ops-login-header-linker{ float:right; } .ops-logo .ops-login-header-linker li{ float:left; margin-left:20px; font-size:12px; } .ops-logo .ops-login-header-linker li a{ color:#808080; }
最終效果展示

- 中間主體部分
html程式碼
<div id="login-bd" class="ops-login-bd"> <div class="ops-main-content"> <div class="ops-input-box"> <div class="ops-input-title"> <h2>使用者登入</h2> </div> <div class="ops-input-area"> <form> <div class="ops-input-item"> <p>登入名:</p> <input type="text" id="username" placeholder="請輸入賬號/郵箱" /> </div> <div class="ops-input-item"> <p>登入密碼:</p> <input type="password" id="password" placeholder="請輸入密碼" /> </div> <div class="ops-input-item"> <p>驗證碼:</p> <input type="text" placeholder="" id="code" class="ops-img-code" /> <img src="../images/login/1.png" id="codeImg" alt="點選更換" title="點選更換" /> </div> <div class="ops-login-btn" onclick="loginCheck();">登入</div> </form> <p class="ops-input-other">忘記密碼?<a href="#">聯絡我們</a></p> </div> </div> </div> </div>
css程式碼
.ops-login-bd{
margin-bottom: 38px;
height:529px;
background: #00a2ca; /*#29a176*/
}
.ops-login-bd .ops-main-content{
position: relative;
height:100%;
background: url('../images/login/loginbg.png?14622422798') no-repeat;
}
.ops-login-bd .ops-input-box{
position: absolute;
right: 80px;
top:50%;
margin-top:-200px;
background:#fff;
box-shadow: 2px 2px 3px #696363,-2px 0 3px #696363;
}
.ops-login-bd .ops-input-box .ops-input-title{
margin-top:22px;
padding:0 10px;
border-left:4px solid #fc880c;
font-size:22px;
color:#000;
}
.ops-login-bd .ops-input-box .ops-input-title h2{
padding-bottom:8px;
border-bottom:1px solid #d9d9d9;
font-size: 20px;
}
.ops-login-bd .ops-input-box .ops-input-area{
padding:0 22px;
padding-top:20px;
}
.ops-login-bd .ops-input-box .ops-input-area .ops-input-item{
margin-bottom:15px;
}
.ops-login-bd .ops-input-box .ops-input-area .ops-input-item p{
margin-bottom:5px;
font-size:12px;
font-weight:bold;
}
.ops-login-bd .ops-input-box .ops-input-area .ops-input-item img{
cursor:pointer;
width:98px;
height:32px;
}
.ops-login-bd .ops-input-box .ops-input-area input{
padding:0 10px;
border:1px solid #cacaca;
width:264px;
height:32px;
outline:none;
border-radius: 3px;
background:url('../images/login/logininputbg.png?14622422798');
}
.ops-login-bd .ops-input-box .ops-input-area .ops-img-code{
float:left;
width:160px;
margin-right:5px;
border-radius: 3px;
}
.ops-login-bd .ops-input-box .ops-input-area .ops-login-btn{
display:block;
width:100%;
height:36px;
line-height: 36px;
text-align:center;
background:#00a2ca;
border-radius: 4px;
border:none;
color:#fff;
cursor: pointer;
font-size:16px;
outline:none;
}
.ops-login-bd .ops-input-box .ops-input-other{
padding:22px;
text-align:right;
}
.ops-login-bd .ops-input-box .ops-input-other a{
margin-left:10px;
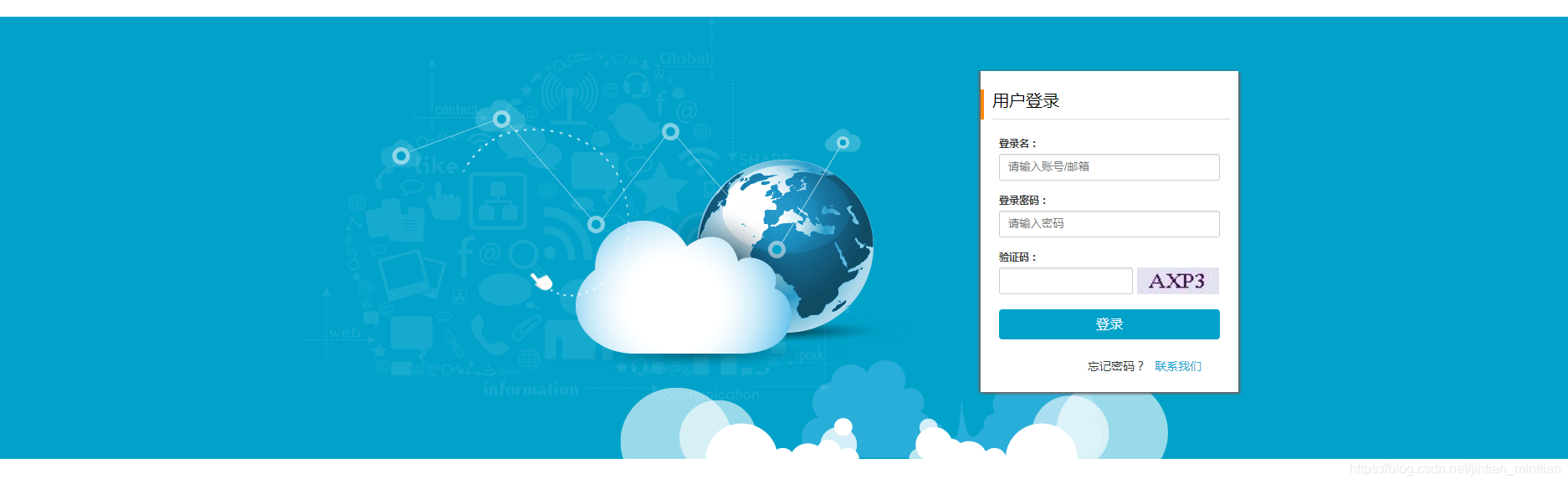
}效果圖展示

- 尾部資訊
html程式碼
<div id="login-footer" class="ops-login-footer">
<div class="ops-footer-copyright">
<p class="ops-clearfix ops-links">
<a href="javascript:;" target="_blank">關於我們</a>
<a href="javascript:;" target="_blank">法律宣告</a>
<a href="javascript:;" target="_blank">服務條款</a>
<a href="javascript:;" target="_blank">聯絡方式</a>
<p style="font-family:arial;">地址:xxxxxxxxxxxxxxxx xxxxxxxxxx許可證B1-20160901 COPYRIGHT © 2010-2016<a href="http://www.uimaker.com">uimaker</a> 版權所有 ICP證:蘇A2-20160101</p>
<p style="font-family:arial;">xxxxxxx許可證B1-20150962 xxxxx 版權所有</p>
</p>
</div>
</div>
css程式碼
.ops-login-footer{
padding-top:20px;
padding-bottom: 35px;
border-top:1px solid #e5e5e5;
font-size:12px;
}
.ops-login-footer .ops-footer-copyright{
text-align: center;
}
.ops-login-footer .ops-footer-copyright p{
color:#999;
margin-top:10px;
}
.ops-login-footer .ops-footer-copyright p:first-child{
margin-top:0px;
}
.ops-login-footer .ops-footer-copyright .ops-links a {
margin-left:15px;
color:#666666;
}
.ops-login-footer .ops-footer-copyright .ops-links a:first-child {
margin-left:0
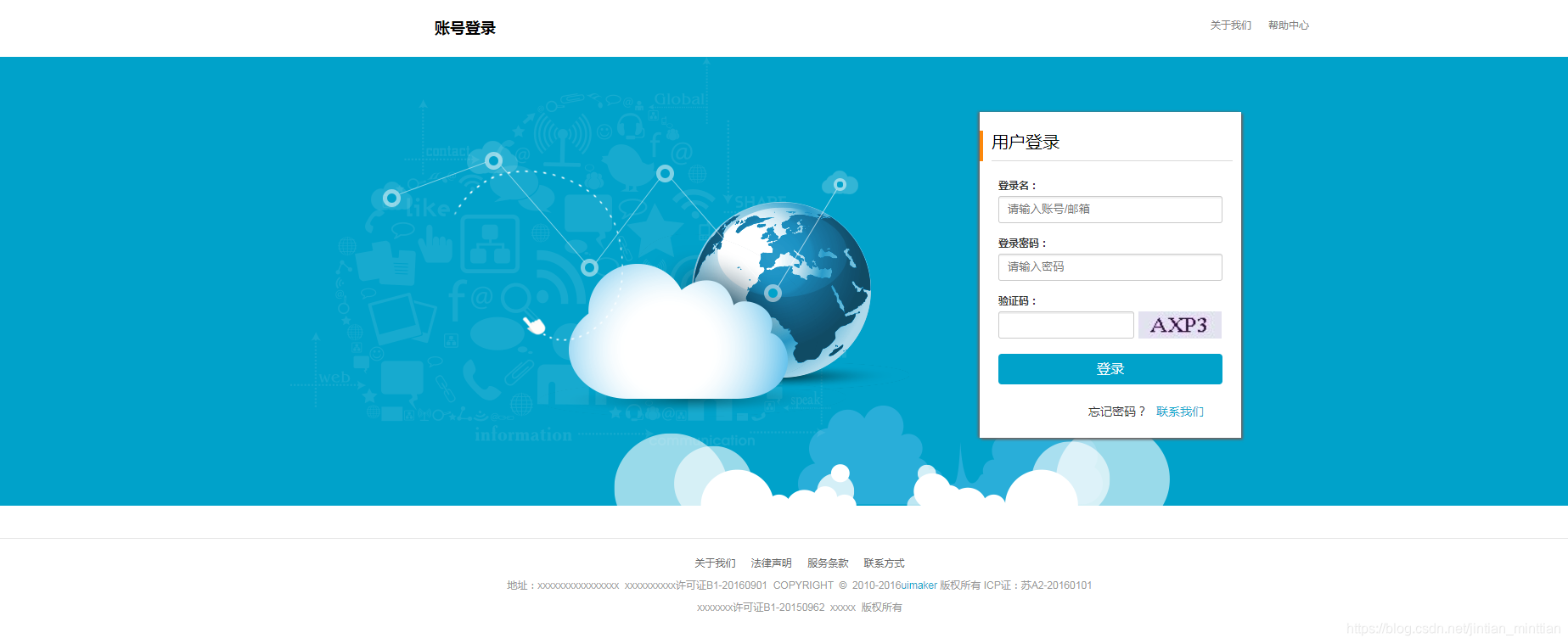
}3.最終整體介面效果圖

到此,整個登陸介面完成。
