vscode: 自定義背景
阿新 • • 發佈:2018-11-07
1. 下載、安裝 英文版 vscode
我已下載好(放在 E盤 -- 最新版本的安裝包中)
2. 將 vscode 轉換為 中文的
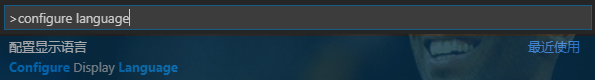
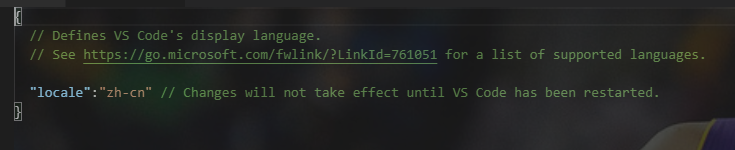
開啟vscode -- 快捷鍵 Ctrl+shift+p開啟搜尋框 -- 搜尋 configure language -- 回車後會出現 配置檔案 locale.json -- 修改 -- 重啟 vscode就好了

修改為:

2. 商店 -- 搜尋外掛 background -- 安裝 -- 重新載入
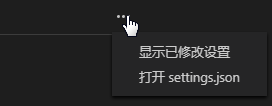
3. 檔案 -- 首選項 -- 設定 -- 開啟 settings.json

4. 新增如下程式碼:

// 背景圖 "update.enableWindowsBackgroundUpdates": true, "background.customImages": [ "file:///E:/kb.jpg", "file:///E:/kb6.jpg", "file:///E:/kb8.jpg" ], "background.enabled": true, "background.style": { "content": "''",View Code"pointer-events": "none", "position": "absolute", "z-index": "99999", "width": "100%", "height": "100%", "background-position": "center", "background-repeat": "no-repeat", // "background-attachment":"fixed", "background-size": "cover", "opacity": 0.2 },"background.useFront": true, "background.useDefault": false
5. 重啟 vscode

