vscode自定義背景圖片
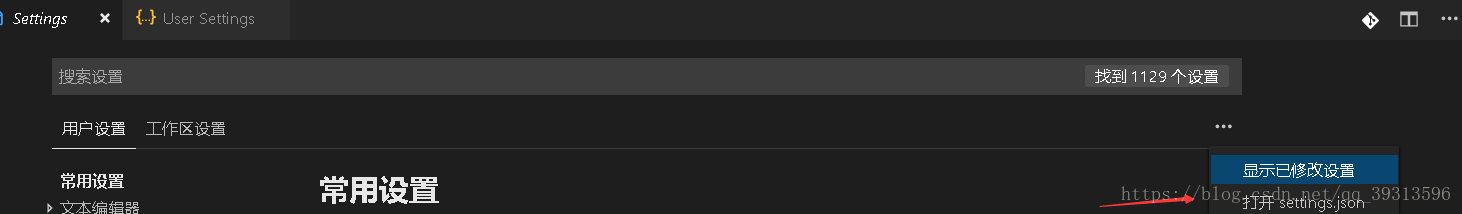
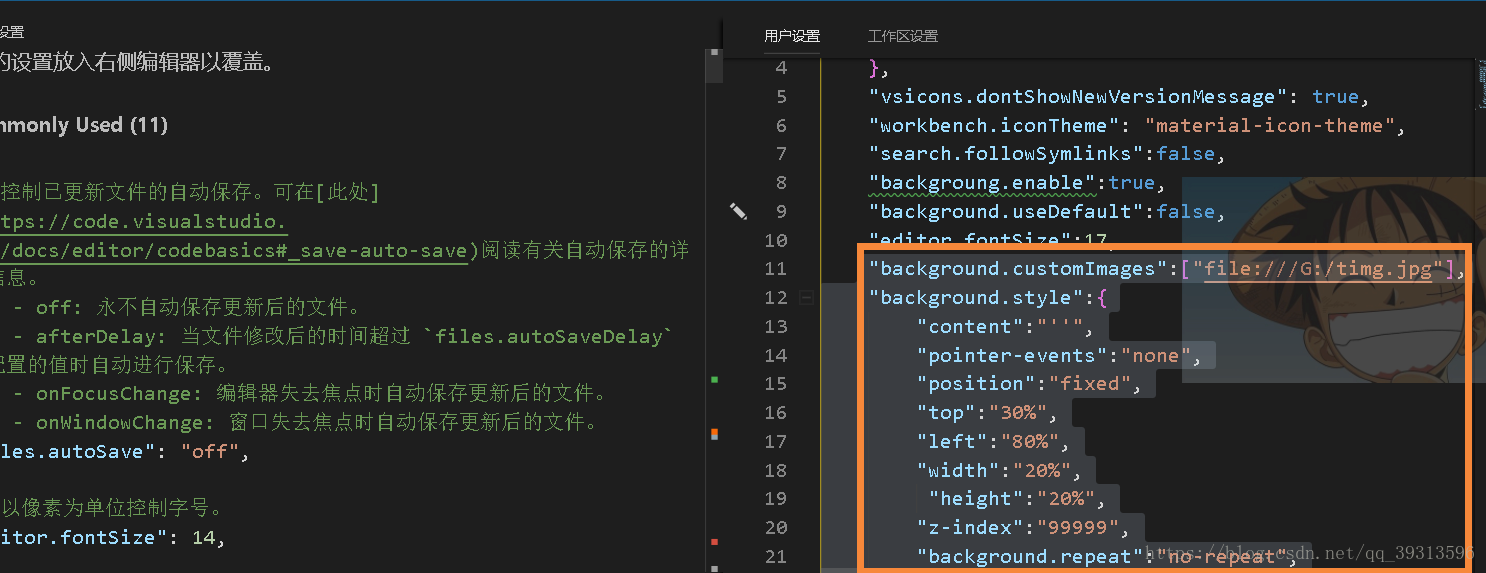
在首選項設定 配置檔案加上以下內容 需要安裝background外掛
"background.customImages":["file:///G:/timg.jpg"], "background.style":{ "content":"''", "pointer-events":"none", "position":"fixed", "top":"30%", "left":"80%", "width":"20%", "height":"20%", "z-index":"99999", "background.repeat":"no-repeat", "background-size":"contain", "opacity":0.1 },
相關推薦
vscode自定義背景圖片
在首選項設定 配置檔案加上以下內容 需要安裝background外掛 "background.customImages":["file:///G:/timg.jpg"], "b
博客園自定義背景圖片
文章 20px san 設置 com width bold span .com 自從註冊了博客園,整個大學就變得有趣起來了。 每天發發文章,看看他人故事。不亦樂乎。 園裏個個都是人才,說話又好聽,我超喜歡這裏的! 我一開始也是用園裏的主題,但是後來自己找到了很好看的圖片
vscode自定義背景顏色
round 百度 取色 自定義背景 百度一下 tor strong edit 進行 大概做前端的builder(只會打代碼的才是coder,嘻嘻~)一半以上都會使用vscode編輯代碼吧,vscode很輕量,支持的文件拖拽加入編輯區功能我個人認為很方便很強大。
Webstorm 自定義背景圖片
Webstorm 設定背景圖片1、下載最新版的webstorm2、找一張或多張自己喜歡的圖片那麼接下來就開始設定背景圖片1、開啟webstorm 如下圖。2、開啟設定3、在設定裡面找到 Plugins4、下載一個webstorm 外掛 Sexy Editor5、 然後需要重
vscode: 自定義背景
1. 下載、安裝 英文版 vscode 我已下載好(放在 E盤 -- 最新版本的安裝包中) 2. 將 vscode 轉換為 中文的 開啟vscode -- 快捷鍵 Ctrl+
Android評分條控制元件RatingBar自定義背景顏色圖片
預設的背景圖片顏色是綠色的,看起來和專案顏色極不統一,所以需要自定義背景圖片。 原理很簡單,就是替換系統預設的三種圖片。 替換方式是使用RatingBar的android:progressDrawable="@drawable/rating_yellow" 屬性進行
關於Unity實現自定義多邊形圖片效果
image 物體 length inspector 設置 this err eve mes 關於Unity實現自定義多邊形圖片效果 1.創建RawImageEditor編輯器拓展腳本(放在工程中Editor文件夾下,沒有則創建) 1 /*****************
Android 自定義WaveView 圖片隨著WaveView 滑動
xml佈局: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout android:background="#f00" android:layout_width="match_parent"
Echarts 自定義legend圖片,修改點選之後的顏色圖解
第一個問題:echarts 可以自定義圖例的圖示,百度上很多回答都是引用的相對路徑,但是不知道為啥,我的vue專案就是引用不顯示,在network裡面找不到相應圖片 後來我想了個法子,就是先獲取到這個圖片,然後複製它的dataURL 也就是在網頁上解析之後的圖片路徑,就能正常顯示了——————至於原因,em
自定義View圖片浮動
一:首先自定義View:建立類 public class WaveView extends View { private static final String TAG = "WaveView"; private float fai = 0; private Paint
CAD中如何自定義背景顏色
分享圖片 版本 sha 迅捷CAD編輯器 添加 轉換器 color 第一步 雙擊 CAD中如何自定義背景顏色?繪制CAD圖紙現在都是使用的CAD編輯器來進行繪制,但是在繪制的時候有的需要更改一下CAD編輯器中原有的背景顏色,因為原有的背景顏色不符合繪制CAD圖紙的要求,但是
ECharts圖表外掛(4.x版本)使用(一、關係圖force節點顯示為自定義影象/圖片,帶分類選擇)
導讀 ECharts,一個使用 JavaScript 實現的開源視覺化庫,可以流暢的執行在 PC 和移動裝置上,相容當前絕大部分瀏覽器(IE8/9/10/11,Chrome,Firefox,Safari等),底層依賴輕量級的向量圖形庫 ZRender,提供直觀,互動豐富,可高度個性化定製的資料視覺
PHP自定義生成圖片——靜態
大家有沒有發現,許多的表情都是快速生成的,並不是人們開啟PS等P圖軟體一個個P的 這篇部落格先來講解PHP+html簡單生成靜態圖片 拿啥圖裝X或者來示範呢 嘿嘿 原始圖 哈哈,CSDN部落格,應該有代表性
Focusky教程 | 自定義背景顏色
Focusky(也稱為“FS軟體”)不僅提供了豐富的圖片、視訊背景,以及3D背景,而且支援自定義背景顏色。您可以新增純色背景色,也可以新增漸變背景色。 點選“背景”按鈕,選擇“背景顏色”。 開啟“高階選項”,選擇“純色”,在拾色器上選擇合適的顏色,也可以用取色器
自定義帶圖片的TextView,(setcompounddrawables 不顯示)
今天在做一個介面的時候,碰到了一個需求是要在一個文字旁邊放一個小圖示, 本來想用一個TextView和一個ImageView橫向佈局然後作為一個整體來做,但是我發現有很多地方有著這樣的小按鈕,(圖片+
【第五篇】Qt學習與使用---自定義的圖片輪播類(滾動播放圖片)
1、目標 編寫一個類,可以展示幾張圖片。類似於現在流行的視訊播放器的首頁中出現的滾動展示的控制元件。 2、 具體要求 (1)一次性展示三張圖片,左中右。中間的圖片至於頂部,旁邊的圖片被覆蓋,只露出一部分。 (2) 切換圖片的時候,呈現動態效果,需要有一個移動的過程。
PyCharm個性化風格及自定義背景圖案設定方法
相信每個已經安裝PyCharm的小夥伴都希望自己的coding Idea可以有些屬於自己的個性化定製。 可能很多coding software都支援黑白風格的是設定,關於背景圖片的設定卻不是每個軟體都具有的功能! 案例軟體版本 PyCharm 2018.1.5
自定義圓形圖片、圓角圖片,橢圓圖片
自定義圓形圖片、圓角圖片,橢圓圖片,主要是利用BitmapShader (點陣圖Shader)來進行圖形填充; 先看效果圖: <?xml version="1.0" encoding="utf-8"?> <resources> <attr
自定義view圖片移動
package com.bwie.tupian; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import an
自定義按鈕 圖片標題位置隨意放置
自定義按鈕UIControl 寫在前面 #圖示和文字在一起是開發難免的問題,系統的按鈕預設是圖片居左的文字居右的, 且圖片和文字的距離不好調整,圖片的位置更是讓人頭疼, 故在閒暇之餘封裝了一個控制元件。 複製程式碼 所用到知識的 # 1、蘋果系統自帶的自動佈局,減少第三方的依賴 # 2、kvo監聽UIC