html上傳圖片(進度條變化)、音樂
阿新 • • 發佈:2018-11-07

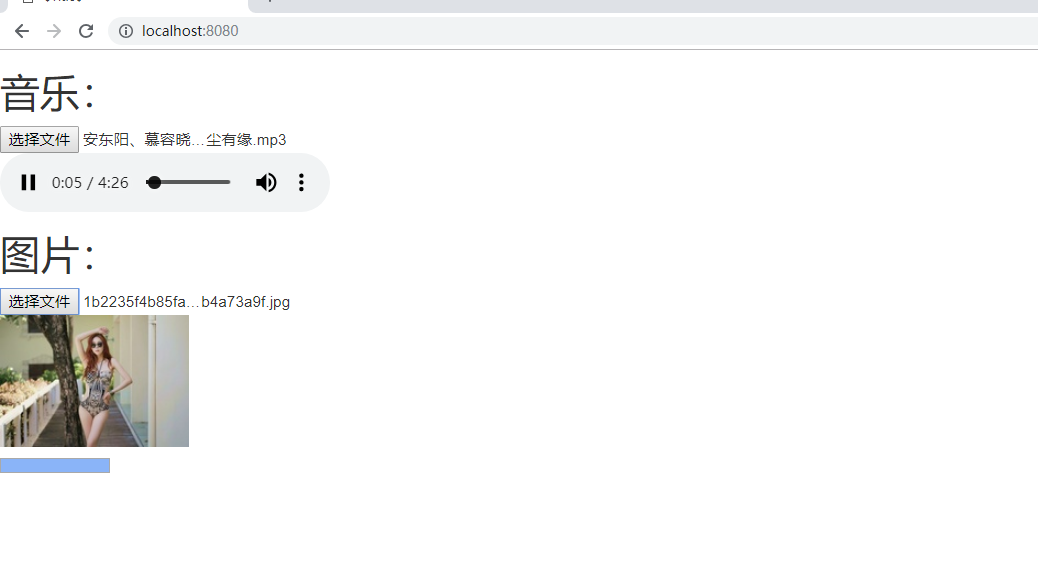
<html> <head> <title>$Title$</title> </head> <link href="css/bootstrap.css" rel="stylesheet"/> <script src="js/jquery-1.11.3.js"></script> <script> $(function () { $.get("login.html", {name: "John", time: "2pm"}, function(data) { console.log(data); }); }) </script> <body> <h1>音樂:</h1> <p> <input id="myfile" type="file" multiple="multiple" onchange="previewWithObjectURL()"/> <audio controls="controls" id="myaudio" src="" /> </p> <h1>圖片:</h1> <p> <input id="mys" type="file" multiple="multiple" onchange="previewWithObject()"/> <img id="myimg" src=""/> </p> <progress id='progress' style='width:100px'></progress> <script> //音樂 function previewWithObjectURL() { var target=event.target.files[0]; var url=URL.createObjectURL(target); myaudio.src=url; //直接播放 myaudio.play(); console.log(url); } //圖片 function previewWithObject() { //方式一: ///var files = document.getElementById("myfile").files[0]; var read = new FileReader(); read.readAsDataURL(event.target.files[0]); read.onprogress = function (event) { //實現進度條 if(event.lengthComputable) document.getElementById("progress").value=event.loaded/event.total; document.getElementById("p1").value=event.loaded/event.total; } read.onload = function (event) { myimg.src=event.target.result; } //方式二: //var target=event.target.files[0]; //var url=URL.createObjectURL(target); //myimg.src=url; } </script> </body> </html>
