VUE 之 JS指令
阿新 • • 發佈:2018-11-07
1、v-text的用法:

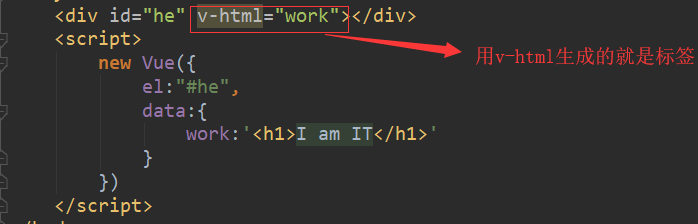
2、v-html

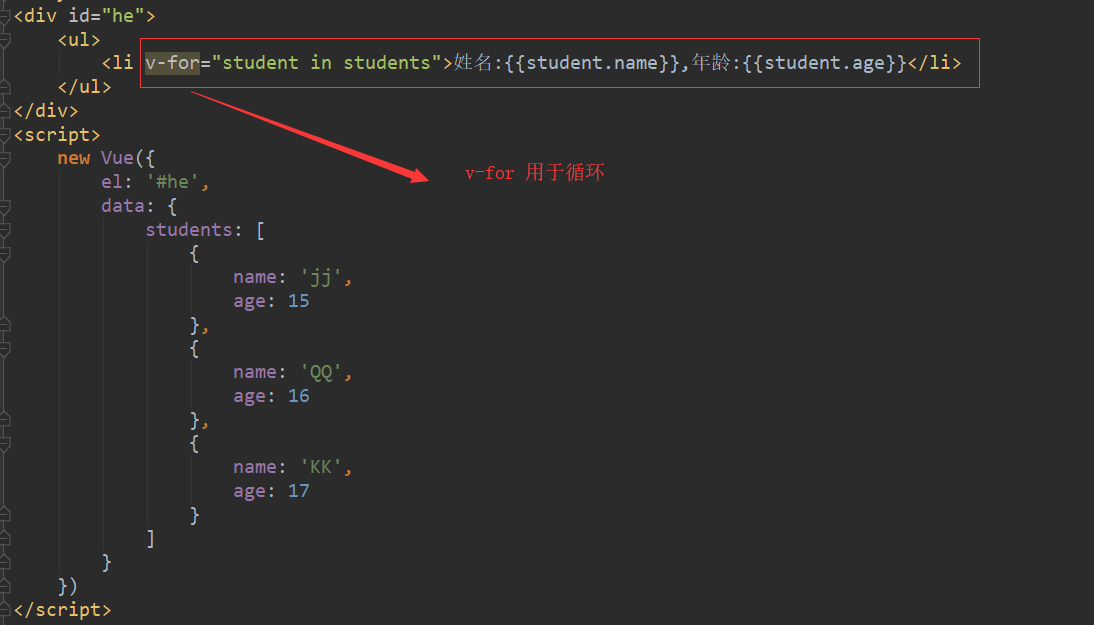
3、v-for

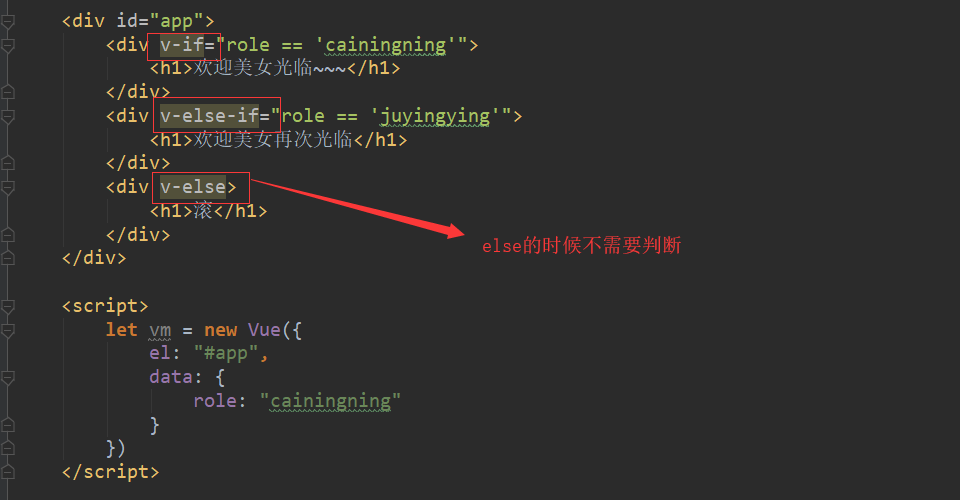
4、v-if , v-else if ,v-else

v-if 每次生成都只有一個標籤,即符合條件的標籤。
5、v-show

v-show 和 v- if 的區別:
切換效能:
v-show更快一些,因為它不需要頻繁的去通過判斷條件去生成某一個標籤,而是通過display:none來切換。
v-if 是通過append來切換。
載入效能:
v-show更慢一些。因為不符合條件的只是隱藏了,但是還需要載入,如果有10條資料,有一條符合條件,那麼10條都載入,9條隱藏
v-if 載入快。因為v-if 是判斷符不符合條件,如果符合條件,只加載符合條件的。
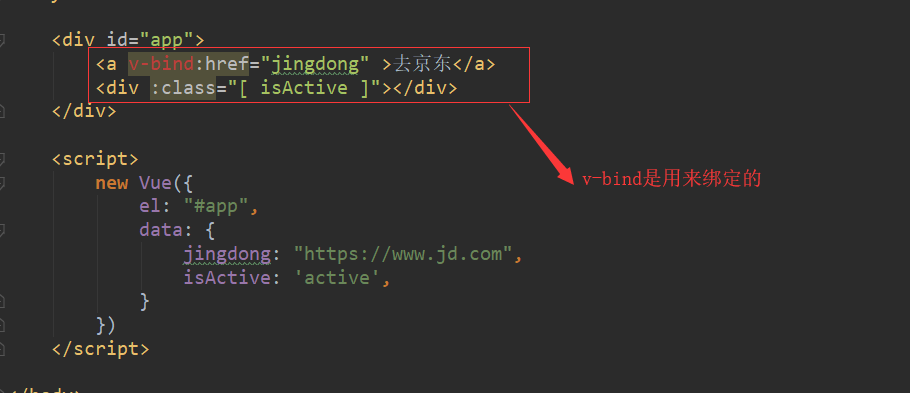
6、v-bind,繫結的是屬性。v-bind可以簡寫成一個:

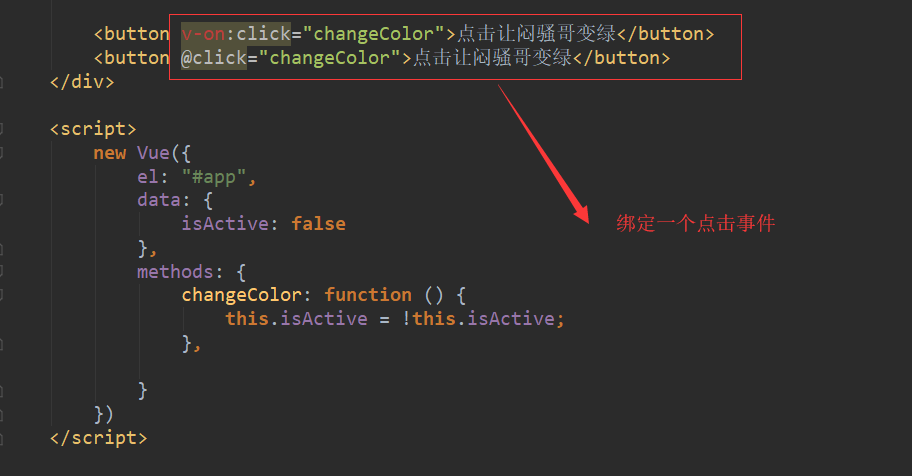
7、v-on,繫結的是事件,可以簡寫@

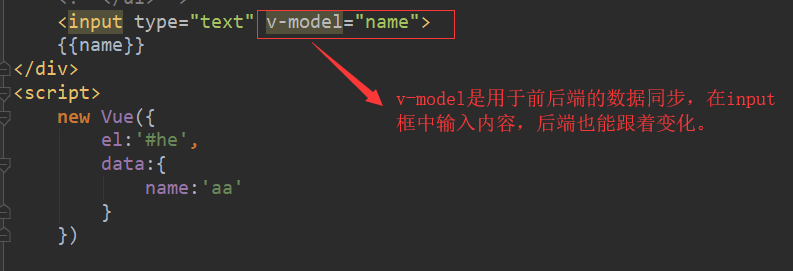
8、v-model,進行雙向資料繫結


9、計算和偵聽
<table border="1"> <thead> <tr> <th>學科</th> <th>成績</th> </tr> </thead> <tbody> <tr> <td>python</td> <td> <input type="text" v-model.number="python"> # 因為input 框輸入進來的是字串,所以在v-model.number就可以將輸入進來的值轉換成數字 </td> </tr> <tr> <td>go</td> <td> <input type="text" v-model.number.lazy="go"> # v-model 是用於雙向資料繫結的,input框中有變化,後端跟著變化。如果加了lazy之後,只有當失去焦點的時候才會改變 </td> </tr> <tr> <td>總成績</td> <td>{{sumScore}}</td> </tr> </tbody> </table> <hr> {{python}} </div> <script> new Vue({ el:"#he", data:{ python:100, go:80 }, computed:{ # computed 是用來計算的 sumScore:function () { return this.python+this.go } }, watch:{ # watch 是用來監聽data中的資料發生變化的 python:function () { alert(this.python) } } })
10、修飾符
number 將輸入的值變成數字
lazy: 失去焦點的時候才返回結果
trim:去掉兩邊的空格
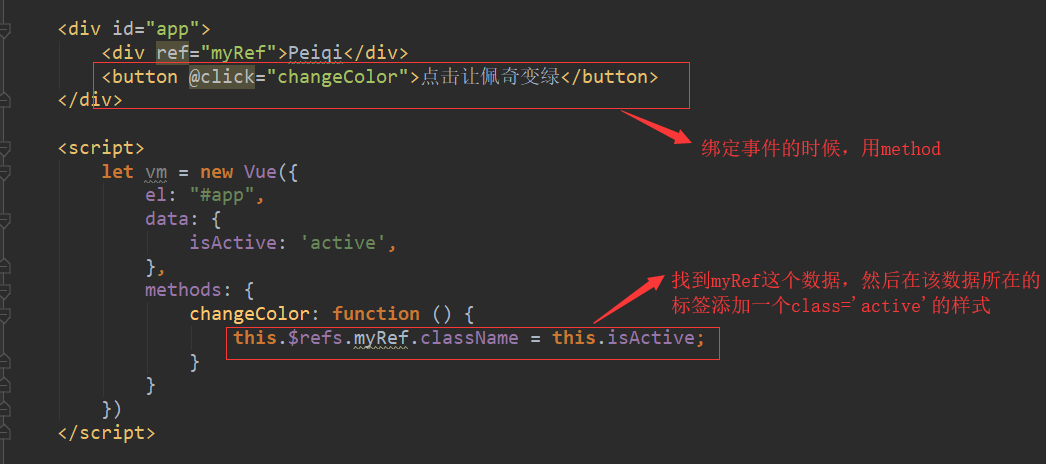
11、獲取DOM元素