vue圖片放大、縮小、旋轉等。僅需要兩行程式碼!!!
阿新 • • 發佈:2018-11-08
技術參考:https://blog.csdn.net/archer119/article/details/78390203
效果圖

實現步驟:
1.下載Viewer元件
npm install v-viewer --save
2.在圖片顯示的頁面引用 viewer元件(一個js檔案,一個css樣式檔案)
import Viewer from "@/assets/js/viewer.min.js";
import '@/assets/css/viewer.min.css';
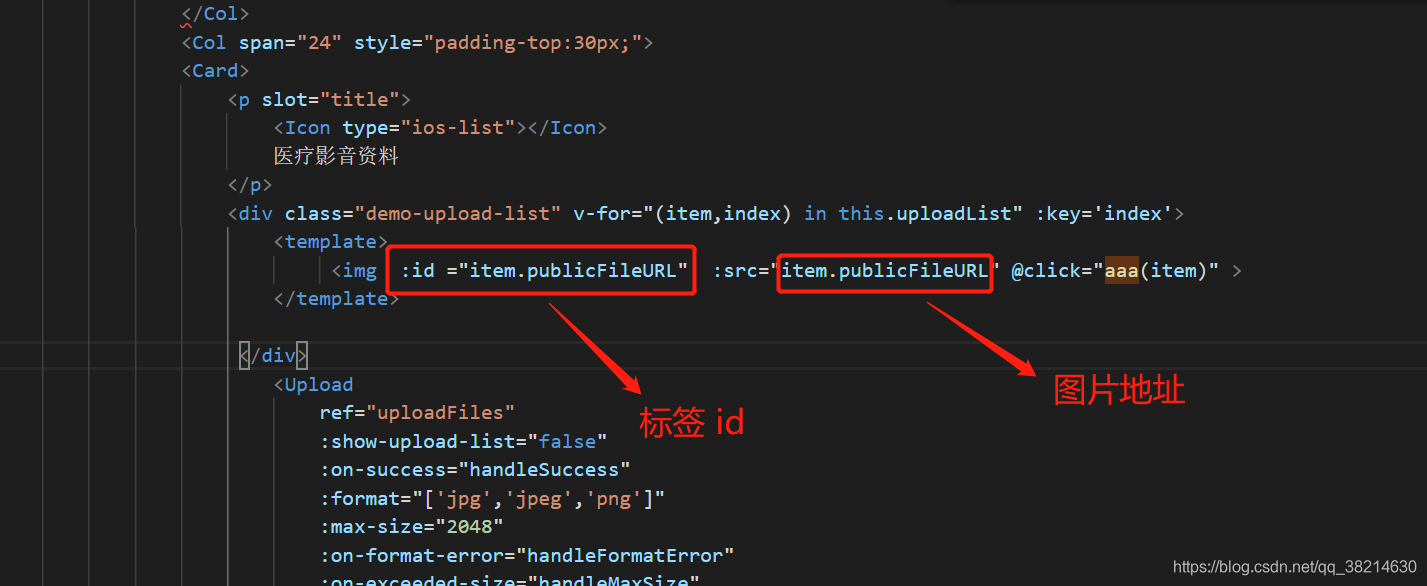
3.再需要點選圖片的標籤新增點選事件@click
<img :id ="item.publicFileURL" :src="item.publicFileURL" @click="aaa(item)" >

說明:因為我的圖片是在集合中存的需要動態的點選放大(點哪個放大哪個)----id很重要 aaa()方法中要用
[email protected]="aaa(item)"方法
aaa(item) {
var viewer = new Viewer(document.getElementById(item.publicFileURL), {
url: item.publicFileURL,
});
},

如果有疑問,或者和自己的想法認識有出入請參考下面部落格。
技術參考:https://blog.csdn.net/archer119/article/details/78390203
