《瞭解ListView和ViewPager》的補充
《瞭解ListView和ViewPager》的補充
ListView
AdapterView是一組重要的UI元件,其本身是一個抽象基類,他的派生的子類在用法上十分相似,只是顯示介面有一定的區別,它派生了AbsListView、AbsSpinner、AdapterViewAnimator,而ListView是繼承了AbsListView子類,本文就針對ListView進行講解補充.
- 可以直接使用ListView進行建立,從而生產列表檢視。
- 也可以讓Activity繼承ListActivity(其實就相當於該Activity顯示的元件為ListView),從而生產列表檢視。
在res\layout\main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent" 從上述程式碼可以看出ListView的常用XML屬性中,若僅需要實現一個非常簡單的ListView檢視,只需要用entries屬性指定一個數組資源,(若想再簡單,其實也可以省)然後Android根據這個陣列資源來生產ListView。其餘的常用XML屬性在《瞭解ListView和ViewPager》中。
在res\values\中新建一個arrays.xml書寫陣列資源的程式碼塊
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="books">
<item>微積分</item>
<item>離散數學</item>
<item>大學物理</item>
<item>JAVA</item>
</string-array>
</resources>
效果圖如下:

對在《瞭解ListView和ViewPager》文中,為何要運用Adapter進行補充,基於上面實現的程式碼,我們會發現使用陣列建立的ListView太過於簡單,甚至連每個列表項的字號大小、顏色都不能改變。
為了滿足需求,對ListView的外觀、行為進行定製,這時就需要把ListView作為AdapterView來使用,通過Adapter控制每個列表項的外觀和行為。
常用介面卡在《瞭解ListView和ViewPager》文中,在這裡僅僅拿ArrayAdapter作為例子進行程式碼的展示與分析。
在res\layout\activity_main.xml中,書寫的程式碼段幾乎差不多。格外運用android:divider和android:dividerHeight屬性(其實上面的例子也可以運用),唯一一點不同的是,這裡沒有制定android:entries屬性,這意味著我需要通過Adapter來提供列表項。
<ListView
android:id="@+id/list1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="#f00"
android:dividerHeight="2px''
android:headerDividersEnabled="false">
</ListView>
//沒有指定android:entries屬性.在JAample.kaixuan.assignment\MainActivity中
在onCreate()方法中書寫程式碼
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView list1 = (ListView) findViewById(R.id.list1);
// 定義一個數組
String[] arr1 = { "微積分", "離散數學", "大學物理","JAVA" };
// 將陣列包裝為ArrayAdapter
ArrayAdapter<String> adapter1 = new ArrayAdapter<String>
(this, R.layout.array_item, arr1);
// 為ListView設定Adapter
list1.setAdapter(adapter1);
}新引用了R.layout.array_item資源ID,我們需要為它建立一個.xml檔案。
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/TextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="24dp"
android:padding="10px"
android:divider="#f0f"
android:shadowDx="4"
android:shadowDy="4"
android:shadowRadius="2"/>效果圖:
是不是很不一樣了呢?有興趣的話,你還可以嘗試其他樣式哦。
這裡遇到一個有意思的問題————關於cannot resolve symbol R
setContentView(R.layout.main);
ListView list1 =(ListView) findViewById(R.id.list_view);當遇到所有R都cannot resolve symbol的時候,可以嘗試在Android studio的Build選單中點選Clean Project——親測有效!
ArrayAdapter<String> adapter1 = new ArrayAdapter<String>(this,R.array_item,arr1); 在這一行建立ArrayAdapter時,必須指定以下三個引數:
Context:代表了訪問整個Android應用的介面。且幾乎建立所有元件都需要傳入Context物件。
textViewResourceld :是一個資源ID,該資源ID代表一個TextView,該TextView元件將作為ArrayAdapter的列表項元件。
陣列或List:負責為多個列表項提供資料。
第二個引數控制每個列表項的元件,第三個引數則負責為列表項提供資料。陣列或List包含多少個元素,就將生產多少個列表項,每個列表項都是TextView元件,而顯示的文字由陣列或List的元素提供。
ViewPager
《瞭解ListView和ViewPager》中實現簡單ViewPager的程式親測有效,下面增加一些解讀:
List<String> list = new ArrayList<>();
list.add("微積分");
list.add("離散數學");
list.add("大學物理");
list.add("JAVA"); //list陣列
在MainActivity用list陣列代替
View view1 = View.inflate(this,R.layout.view_1,null);
View view2 = View.inflate(this,R.layout.view_2,null);
View view3 = View.inflate(this,R.layout.view_3,null);
View view4 = View.inflate(this,R.layout.view_4,null);將其初始化延遲到繼承了PagerAdapter的子類MyPagerAdapter中實現
這時建立PagerAdapter物件的時候,要傳遞兩個引數Context 和List.
MyPagerAdapter PA = new MyPagerAdapter(this,list);
pager.setAdapter(PA);
//在MyPagerAdapter類中
public MyPagerAdapter(Context context,List<String> list) {
mContext =context;
mData = list;
}
//例項化過程的程式碼
public Object instantiateItem(ViewGroup container, int position) {
View view = View.inflate(mContext,R.layout.page,null);
/*這個通過View.inflate的過程也可以再MainActivity中使用,
這樣就省去傳兩個值得步驟
*/
TextView tv=(TextView)view.findViewById(R.id.for_Page);
tv.setText(mData.get(position));
container.addView(view);
return view;
}
這裡就展示不效果演示了,自己實現的和《瞭解ListView和PagerView》一文中,效果差不多。

//沒下載錄屏軟體,那就想象他是可以滾動的吧
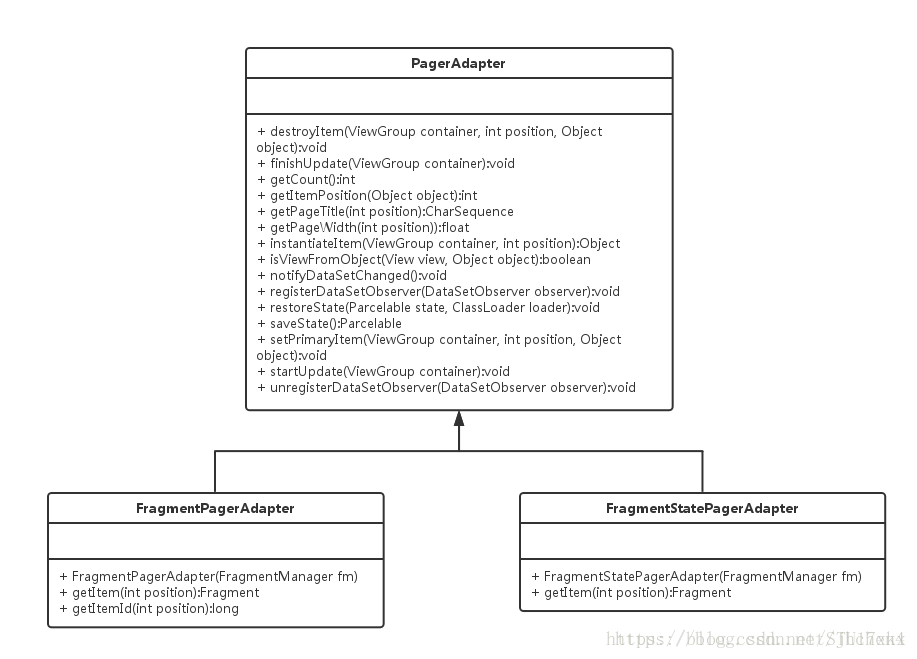
補充一個FragmentPagerAdapter和FragmentStatePagerAdapter的關係圖,附其中方法的差異: