vue+elementUI樹形表格授權
阿新 • • 發佈:2018-11-08
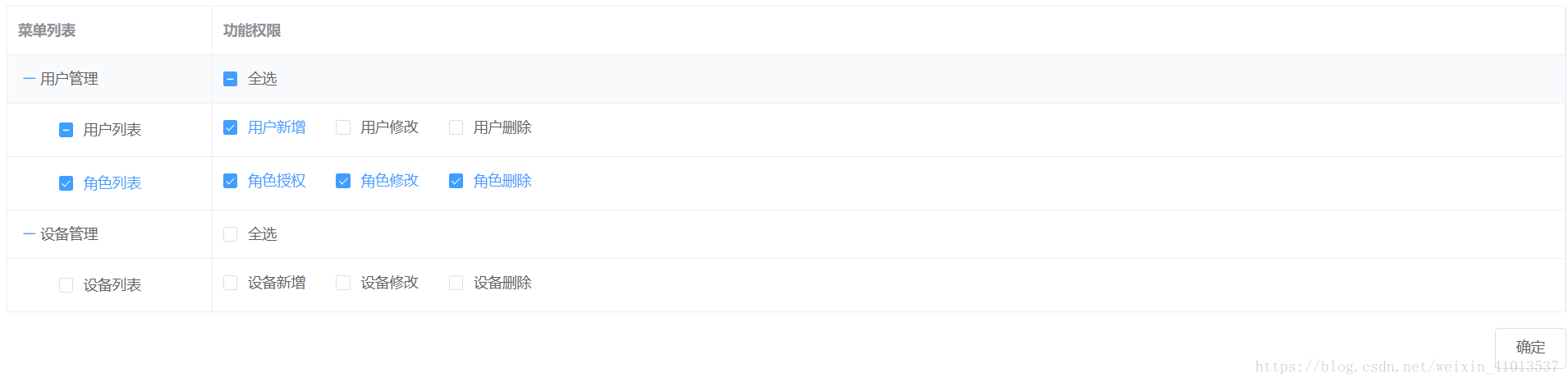
效果圖:
gitHub地址:https://github.com/Echo987/vue-tableAuthor
根據花褲衩的樹形表格改的:
新建vue元件:
<template> <div class="app-container"> <tree-table :data="data" :columns="columns" border @getAuth="getAuth"></tree-table> </div> </template> <script> /** Auth: Leiy Created: 2018/09/29-11:25 Explain:根據花褲衩的表格改的, isIndeterminate屬性是控制多選半選中狀態, checkAll是控制全選中狀態 selectchecked是放置sonData1選中項 */ import treeTable from '@/components/TreeTableAuthor' export default { name: 'treeTableDemo', components: { treeTable }, data () { return { columns: [ { text: '選單列表', value: 'description', width: 200, option: 'sonData1' }, { text: '功能許可權', value: 'sonData1', option: 'sonData1', act: 'act' } ], data: [ { type: 0, 'checked': false, 'id': '1', 'description': '使用者管理', isIndeterminate: false, checkAll: false, act: '全選', children: [ { type: 1, id: 6, 'description': '使用者列表', 'parentId': '-1', 'checked': false, selectchecked: ['7'], checkAll: false, isIndeterminate: false, 'sonData1': [ { type: 2, 'description': '使用者新增', 'parentId': '6', 'checked': false, 'id': '7' }, { type: 2, 'description': '使用者修改', 'parentId': '6', 'checked': false, 'id': '8' }, { type: 2, 'description': '使用者刪除', 'parentId': '6', 'checked': false, 'id': '9' } ] }, { type: 1, id: 13, 'description': '角色列表', 'parentId': '-1', 'checked': false, selectchecked: ['10', '11', '12'], checkAll: false, isIndeterminate: false, 'sonData1': [ { type: 2, 'description': '角色授權', 'parentId': '6', 'checked': false, 'id': '10' }, { type: 2, 'description': '角色修改', 'parentId': '6', 'checked': false, 'id': '11' }, { type: 2, 'description': '角色刪除', 'parentId': '6', 'checked': false, 'id': '12' } ] } ] }, { type: 0, 'checked': false, 'id': '2', 'description': '裝置管理', isIndeterminate: false, checkAll: false, act: '全選', children: [ { type: 1, id: 6, 'description': '裝置列表', 'parentId': '-1', 'checked': false, selectchecked: [], checkAll: false, isIndeterminate: false, 'sonData1': [ { type: 2, 'description': '裝置新增', 'parentId': '6', 'checked': false, 'id': '17' }, { type: 2, 'description': '裝置修改', 'parentId': '6', 'checked': false, 'id': '18' }, { type: 2, 'description': '裝置刪除', 'parentId': '6', 'checked': false, 'id': '19' } ] } ] } ] } }, created () { }, methods: { getAuth (data) { let opt = [] data.forEach(val => { opt.push(val.id) if (val.children) { val.children.forEach(el => { console.log(val.id) if (el.selectchecked.length) { opt.push(el.id) opt.push(el.selectchecked) } }) } }) console.log(data) opt = opt.join().split(',').filter(n => { return n }) console.log(opt) } } } </script>