Chrome瀏覽器Network面板http請求時間分析
做Web開發時我們常常需要關注平響,這個可以通過服務端日誌分析。但是,如果你前期未新增日誌,而且某時間段網站平響較高,有沒有快速的定位平響在哪個消耗較高呢?答案是肯定的,下面給出方案以及解決思路。
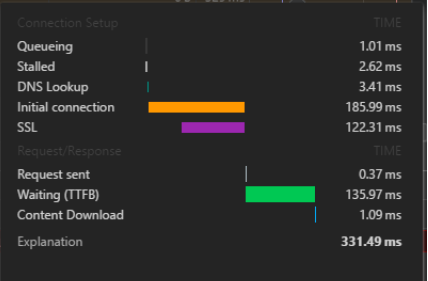
Chrome瀏覽器開發者工具Network視窗下,可以檢視下載各元件所需的具體時間。

根據上表進行簡要分析——
Stalled(阻塞)
瀏覽器對同一個主機域名的併發連線數有限制,因此如果當前的連線數已經超過上限,那麼其餘請求就會被阻塞,等待新的可用連線;此外指令碼也會阻塞其他元件的下載;
優化措施:
1、將資源合理分佈到多臺主機上,可以提高併發數,但是增加並行下載數量也會增大開銷,這取決於頻寬和CPU速度,過多的並行下載會降低效能;
2、指令碼置於頁面底部;
DNS Lookup(域名解析)
請求某域名下的資源,瀏覽器需要先通過DNS解析器得到該域名伺服器的IP地址。在DNS查詢完成之前,瀏覽器不能從主機名那裡下載到任何東西。
優化措施:
1、利用DNS快取(設定TTL時間);
2、利用Connection:keep-alive特性建立持久連線,可以在當前連線上進行多個請求,無需再進行域名解析;
Initial connection(初始化連線)
TCP建立連線的三次握手時間
SSL(包含於HTTPS連線中)
http是超文字傳輸協議,以明文方式傳送內容,不提供任何方式的資料加密,如果被不法分子擷取瀏覽器和伺服器之間的傳輸報文,會獲取其中的資訊。
https 是安全套接字層超文字傳輸協議,就是在HTTP的基礎上加入了SSL協議,SSL依靠證書來驗證伺服器的身份,併為瀏覽器和伺服器之間的通訊加密。
因此建立HTTPS連線的時間相當於三次握手的時間+SSL時間。
Request sent(傳送請求)
傳送HTTP請求的時間(從第一個bit到最後一個bit)
優化措施:
1、減少HTTP請求,可以使用CSS Sprites、內聯圖片、合併指令碼和樣式表等;
2、對不常變化的元件新增長久的Expires頭(相當於設定久遠的過期時間),在後續的頁面瀏覽中可以避免不必要的HTTP請求;
Waiting(等待響應)
通常是耗費時間最長的。從傳送請求到收到響應之間的空隙,會受到線路、伺服器距離等因素的影響。
優化措施:
1、使用CDN,將使用者的訪問指向距離最近的工作正常的快取伺服器上,由快取伺服器直接響應使用者請求,提高響應速度;
Content Download(下載)
下載HTTP響應的時間(包含頭部和響應體)
優化措施:
1、通過條件Get請求,對比If-Modified-Since和Last-Modified時間,確定是否使用快取中的元件,伺服器會返回“304 Not Modified”狀態碼,減小響應的大小;
2、移除重複指令碼,精簡和壓縮程式碼,如藉助自動化構建工具grunt、gulp等;
3、壓縮響應內容,伺服器端啟用gzip壓縮,可以減少下載時間;
