Redux入門開發步驟(一)
阿新 • • 發佈:2018-11-08
匯入命令建立redux專案 和配置redux依賴
create-react-app todoredux2
cd todoredux2
code .
cnpm install react-redux
cnpm install redux使用cnpm 安裝不用npm安裝 :
cnpm是國內映象,和npm安裝依賴的庫是一樣的 ,安裝速度上很快
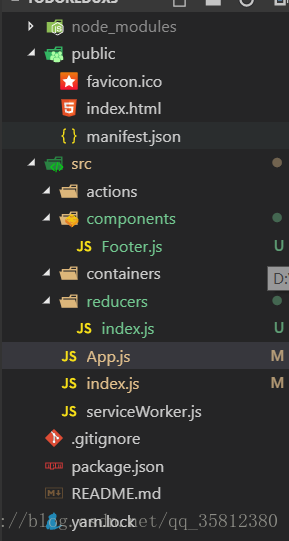
建立目錄
actions(現在是空資料夾)
containers (現在是空資料夾)
components------Footer.js
reducers---------index.js(組裝響應元件渲染給頁面的)
專案結構 刪除了些沒用的css樣式和圖示
Footer.js
import React, { Component } from 'react'
class Footer extends Component {
render() {
return (
<div>
<span>Show: </span>
</div>
)
}
}
export default Footer;
reducers/index.js
import { combineReducers } from 'redux'; export default combineReducers({ });
App.js
import React, { Component } from 'react'; import Footer from './components/Footer'; import { Provider } from 'react-redux'; import { createStore } from 'redux'; import rootReducer from './reducers'; const store = createStore(rootReducer) class App extends Component { render() { return ( <Provider store={store}> <div > <Footer/> </div> </Provider> ); } } export default App;
對App.js檔案做改動 建立了商店(store)用於儲存狀態
使用<Provider>標籤包裹 此為Redux 固定寫法
<Provider store={store}>
<div >
<Footer/>
...
</div>
</Provider>只要(元件)和reducers響應 和App.js檔案聯通即可顯示上述頁面
Redux入門開發步驟