基於vue開發微信小程式,入門開發步驟
接下來。。。。。
1. 初始化一個 mpvue 專案
現代前端開發框架和環境都是需要 Node.js 的,如果沒有的話,請先下載 nodejs 並安裝。
然後開啟命令列工具:
# 1. 先檢查下 Node.js 是否安裝成功
$ node -v
v8.9.0
$ npm -v
5.6.0
# 2. 由於眾所周知的原因,可以考慮切換源為 taobao 源
$ npm set registry https://registry.npm.taobao.org/
# 3. 全域性安裝 vue-cli
# 一般是要 sudo 許可權的
$ npm install --global [email protected] 隨著執行成功的回顯之後,可以看到本地多了個 dist 目錄,這個目錄裡就是生成的小程式相關程式碼。
2. 搭建小程式的開發環境
這一步比較簡單,按照提示一步步安裝好就行,然後用微信掃描二維碼登陸。 至此小程式的開發環境差不多完成。
3. 除錯開發 mpvue
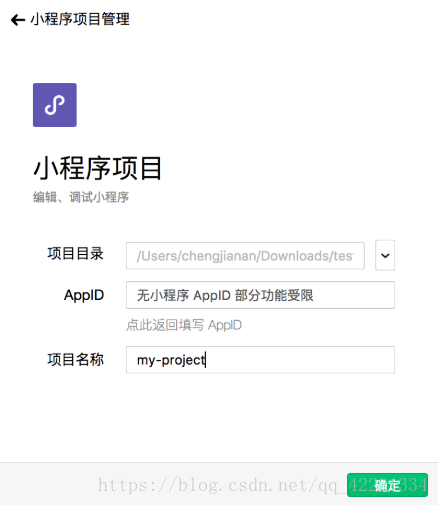
選擇 小程式專案
- 專案目錄:就是剛剛建立的專案目錄(非 dist 目錄)
- AppID:沒有的話可以點選體驗“小程式”,隻影響是否可以真機除錯。
- 專案名稱。
如圖:
點選“確定”按鈕後會跳到正式的開發頁面,點選“編輯器”按鈕,關閉自帶的小程式編輯器。然後如圖:
此時,整個 mpvue 專案已經跑起來了。
用自己趁手的編輯器(或者IDE)開啟 my-project 中的 src 目錄下的程式碼試試,如示例:
到此,上手完畢。
4. 分包機制 2018.7.23+
mpvue-loader 1.1.2-rc.2 之後,優化了 build 後的檔案生成結構,生成的目錄結構保持了原始檔夾下的目錄結構,有利於對分包的支援。
5. webpack 配置
注意事項
- 新增的頁面需要重新
npm run dev來進行編譯
專案開發,更新中。。。
按上面的步驟建立的專案,新建頁面的時候是要建一個資料夾
但是用下面 github的專案已經建立好的,是單獨的一個檔案就行,和之前vue的頁面一樣
詳細 請看
相關推薦
基於vue開發微信小程式,入門開發步驟
接下來。。。。。 1. 初始化一個 mpvue 專案 現代前端開發框架和環境都是需要 Node.js 的,如果沒有的話,請先下載 nodejs 並安裝。 然後開啟命令列工具: # 1. 先檢查下 Node.js 是否安裝成功 $ node -v v8.9.0
mpvue開發微信小程式,分享按鈕報錯:`Cannot read property 'apply' of null`
用mpvue開發微信小程式,分享按鈕報錯:Cannot read property 'apply' of null thirdScriptError Cannot read property 'appl
解決mpvue + vuex 開發微信小程式,vuex輔助函式mapState、mapGetters不可用問題
前言 最近博主正在用微信小程式開發一款網上商城系統。恰好趕上了美團開源的小程式開發框架mpvue。該框架繼承了vue.js的特性,用起來還是蠻爽的。然後在開發中,資料倉庫這塊懵逼了, 引入的vuex的輔助函式mapState、mapGetters、mapMut
你的年目標實現了嗎,記一次開發微信小程式
前言:這是筆者第一次開發小程式,此前一直有打算自己做一個,並且能夠上線使用,但一直找不到靈感,加上還需要伺服器端、資料庫等技能,所有一直沒能實現。後來偶然看到微信小程式雲開發(有點驚豔了,確實挺簡便),再加上一點點想法,於是就開始了小程式雲開發之旅。 第一步,要做什麼東西? 鑑於自己的技術水
專業開發微信小程序,小遊戲項目源碼建設定制開發
需要 post style 案例演示 建設 idt .com 源碼 定制 專業微信小程序,小遊戲項目源碼建設定制開發,這是我們10年的技術開發團隊,提供網站建設,APP開發,網站推廣等服務,專業微信小程序定制開發,需要這方面的朋友,可以咨詢一下。 需要可以聯系我的QQ:2
一步一步開發微信小程式
小程式的開發與傳統的web前端開發極其相似,想必各位技術宅們關心的是如何去開發一個小程式,這裡我簡單介紹一下如何簡單上手開發小程式。 第一步:安裝 首先下載微信開
Java開發微信小程式(三)用小程式給使用者推送服務訊息
第三篇 用小程式給使用者推送服務訊息 1.小程式登入獲取,小程式的openId和unionId。 2.獲取並解密小程式的加密資訊包括使用者和手機資訊。 3.用小程式給使用者推送服務訊息。 4.給繫結小程式而且又關注微信公眾號的使用者推送公眾號訊息。 小程式訊息推送機制有
Java開發微信小程式(二)獲取並解密小程式使用者和手機資訊
第二篇 獲取並解密小程式的加密資訊包括使用者和手機資訊。 如果對其他的資訊幹興趣,還可以點選以下的連線 1.小程式登入獲取,小程式的openId和unionId。 2.獲取並解密小程式的加密資訊包括使用者和手機資訊。 3.用小程式給使用者推送服務訊息。 4.給繫結小
Java開發微信小程式(一)登入並獲取小程式的openId和unionId
第一篇 小程式登入獲取,小程式的openId和unionId。 最近公司做了一個微信的小程式應用,做了一些技術研究也踩了不少坑,不過最終結果不錯小程式順利上線。 在這裡做一個開發筆記,主要記錄以下幾個方面,分別用四篇文章來記錄: 1.小程式登入獲取,小程式的openId和unionId。
使用Mpvue開發微信小程式——音樂小程式專案原始碼分享
前言: 最近小組有個微信小程式分享的環節,於是在業餘時間使用mpvue框架寫了個音樂小程式,時間有限,專案暫時只是demo級別,之後有時間會繼續完善。 原始碼地址 github連結:https://github.com/XieTongXue/mpvue-music 專案簡
開發微信小程式-目錄解析(二)
文件:https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/file.html#js-互動邏輯 普通快速模板 開發目錄 ├── app.js ├── app.json ├── app.wxss ├── pag
開發微信小程式-安裝(一)
先註冊 https://mp.weixin.qq.com/wxopen/waregister?action=step1 下載小程式 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=181012
開發微信小程式簡易教程
開發微信小程式簡易教程 開發小程式的第一步,你需要擁有一個小程式帳號,通過這個帳號你就可以管理你的小程式。 跟隨這個教程,開始你的小程式之旅吧! 申請帳號 點選 https://mp.weixin.qq.com/wxopen/waregister?action=step1 根據指引填
mpvue開發微信小程式的全域性變數問題-Vuex
如果你以前使用過原生的小程式開發,現在要使用mpvue框架的話,你應該也會遇到以下的問題: 1. 怎麼存放可全域性訪問的變數? 2. 頁面跳轉的時候,怎麼傳遞引數到下一個頁面比較好? 3. 頁面返回上一頁的時候,怎麼傳遞當前頁的資料到上一頁? 4. 多個頁面間需要同步資料,怎麼做比較
使用mpvue開發微信小程式——原生微信小程式、mpvue、wepy對比
mpvue是什麼?為什麼使用它? 目前小程式開發主要有三種形式:原生、wepy、mpvue,其中wepy是騰訊的開源專案;mpvue是美團開源的一個開發小程式的框架,全稱mini program vue(基於vue.js的小程式),vue開發者使用了這個框架後,開發小程式的效率將得到
Taro開發微信小程式實現簡單的登入退出功能
Taro是由凹凸實驗室打造的一套遵循 React 語法規範的多端統一開發框架,還有我發現從某度上搜索的結果首頁居然看不到Taro框架的任何資訊,但是谷歌首頁就直接給出了結果,Taro使用文件。我是準備用它來開發微信小程式的,而且公司使用的前端架構正好是React
Thinkphp 開發微信小程式第二天檔案程式碼架構
下載安裝工具後有個demo檔案,仔細分析檔案程式碼架構,瞭解程式碼才能更好的進行開發。 1,index資料夾 .json 字尾的 JSON 配置檔案 .wxml 字尾的 WXML 模板檔案 .wxss 字尾的 WXSS 樣式檔案 .
Thinkphp 開發微信小程式基礎元件第二天
每個頁面都由於很多小的元素組成,這裡總結基礎元件分為以下七大類。 1,容器類 view 檢視容器 scroll-view 可滾動檢視容器 swiper 滑塊檢視容器 2,基礎內容 icon 圖示
mpvue開發微信小程式踩坑
在列表page點選進入詳情頁面時,用onShow()方法 去獲取資料去展示資料,因為onShow方法會在比mounted()執行更快。由於小程式的快取很嚴重,所以在返回的時候如果不將data中定義的資料清除的話,再次點選進入詳情頁面的話,還是會顯示第一次進入詳
Java開發微信小程式登入介面
先說一下需求吧,小程式微信登入,使用者授權獲取個人資訊。然後儲存使用者基本資訊到系統使用者表,同時新增使用者賬戶資訊,上傳使用者頭像。 emmm..之所以想寫下來是因為自己踩過的坑啊。。就不細說了。 連結: 小程式微信登入官方文件 登入: 之後開發者伺服