福大軟工 · 第八次作業 課堂實戰+後續部分
阿新 • • 發佈:2018-11-08
團隊資訊
- 隊名:火箭少男100
- 本次作業課上成員
| 短學號 | 名 | 本次作業部落格連結 |
|---|---|---|
| 2507 | 俞辛(臨時隊長) | https://www.cnblogs.com/multhree/p/9821080.html |
| 2523 | 巨集巖 | |
| 1131 | 喜源 | |
| 2502 | 柏濤 | |
| 2431 | 源 | |
| 2439 | 凱欣 | |
| 2219 | 奇豪 | |
| 2230 | 愷翔 | |
| 2509 | 鈞昊 | |
| 2325 | 燊 |
- 原組成員
| 短學號 | 名 | 本次作業部落格連結 |
|---|---|---|
| 2325 | 燊(隊長) | |
| 1232 | 志豪 | |
| 1131 | 喜源 | |
| 2523 | 巨集巖 | |
| 2230 | 愷翔 | |
| 2509 | 鈞昊 | |
| 2507 | 俞辛 | https://www.cnblogs.com/multhree/p/9821080.html |
| 2501 | 宇航 | |
| 2502 | 柏濤 |
團隊分工
分而治之
- 在劃分具體工作模組上,我們也更願意從最終的產品開始,一層一層往下,把大型交付件分割為小型、具體的交付件。
- 交付件即可獨立實現且與其他模組的耦合度較低的功能模組。
- 對於我們的主功能——AR識別商鋪名返回商鋪資訊
及我們的副功能——基於GPS定位的智慧推薦,我們可依次分割這兩個功能為以下幾個模組。
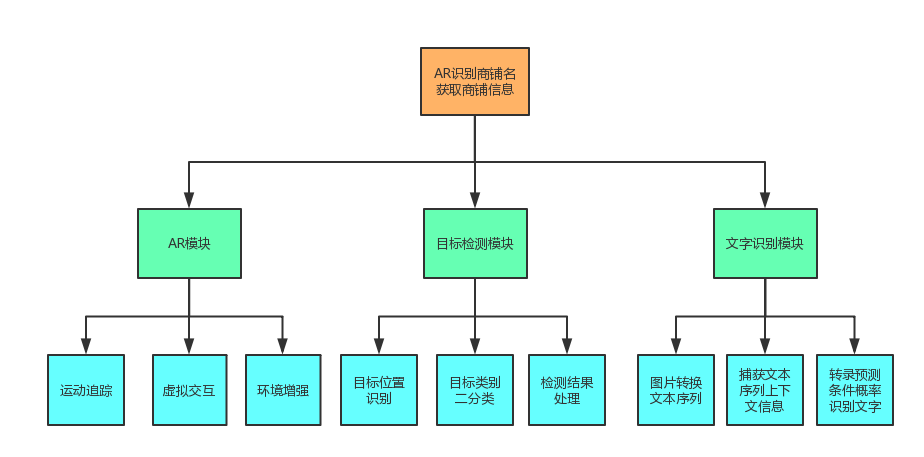
- AR識別商鋪名返回商鋪資訊

- 關於AR模組的三個功能,這裡我簡單闡述一下:
- 運動追蹤
- 在物體運動或者裝置運動的過程中,追蹤目標物體,具體取決於虛擬物體和在場人員的數量。還要考慮移動手機使用 AR 時,可能會引起不安全或者阻礙了與現實世界的互動。
- 虛擬互動
- 主要為體現在與虛擬資源互動,如選擇允許使用者辨別、操縱虛擬物體,以及與虛擬物體互動,同時要避免在平移過程中物體的突然變換或縮放比例。
- 環境增強
- 當 AR 內容對現實世界環境做出反應時,通過陰影、光照、遮擋、反射和碰撞來模擬物體的真實存在,但是使用者可能因此難以在增強現實體驗中感知深度和距離。利用陰影、遮擋、透視、紋理、常見物體的比例,以及放置參考物體來視覺化表達深度。例如:商鋪招牌的流水單引起的光線變化,通過這樣視覺化方式表明空間深度。
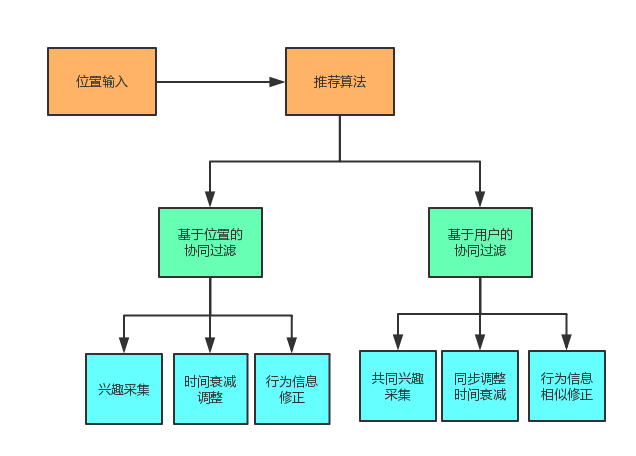
- 基於GPS定位的智慧推薦

- 在獲取位置輸入的前提下,我們將推薦演算法模組分為兩個部分,基於位置的協同過濾以及基於使用者的協同過濾,首先介紹一下協同過濾
- 協同過濾
- 它的原理很簡單,就是根據使用者對物品或者資訊的偏好及興趣取樣;
- 發現物品或者內容本身的相關性,或者是發現使用者的相關性,
- 然後再基於這些關聯性進行推薦。
- 接下來在介紹一下基於位置的協同過濾以及基於使用者的協同過濾
- 基於位置的協同過濾
- 在給使用者做推薦的時候,根據使用者過往興趣偏好、地理位置及其時間衰減因子的比重來得到推薦資訊。
- 基於使用者的協同過濾
- 在給使用者做推薦的時候,根據多使用者的共同興趣偏好、地理位置及其時間衰減因子的比重來得到推薦資訊。
alpha版本實現內容
- ①我們實現安卓前端設計(UI設計) 以及 後端開發
- ②我們實現目標檢測模組以及文字識別模組的演算法實現以及優化
- ③通過AR介面實現後端與自然場景下文字識別模型的連線。
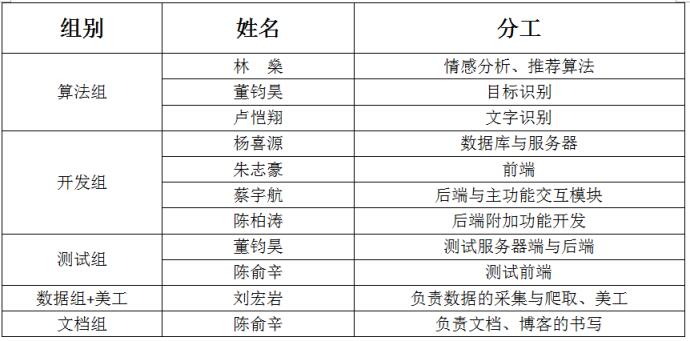
分工
分工明細
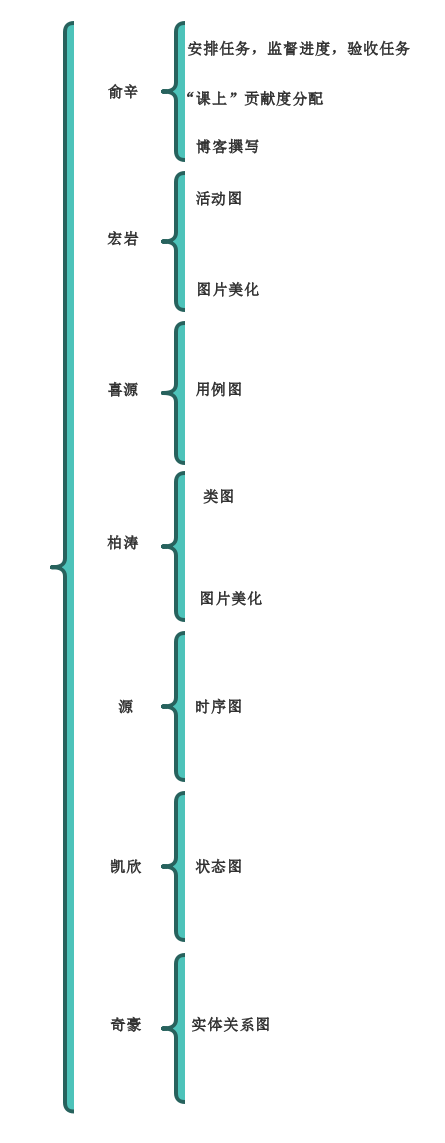
- 具體模組如下圖所示

- 我們的alpha模組主要針對於我們的核心功能AR識別商鋪名返回商鋪資訊來實現,我們也為各組覆蓋到每名成員劃分了工作細則——TODO list。
TODO list
| 短學號 | 名 | 工作細則 |
|---|---|---|
| 2325 | 燊(隊長) | 目標檢測模組與文字識別的模組間的介面設計及效能優化 |
| 1232 | 志豪 | 前端UI設計、開發 |
| 1131 | 喜源 | 完成資料庫的架設、建立伺服器端與資料庫的連線 |
| 2523 | 巨集巖 | 資料爬取,資料集標註 |
| 2230 | 愷翔 | 文字識別演算法實現 |
| 2509 | 鈞昊 | 目標檢測演算法實現 |
| 2507 | 俞辛 | 文件編寫 |
| 2501 | 宇航 | 實現後端與AR識別模組間的互動模組 |
| 2502 | 柏濤 | 實現後端與前端UI間介面、附加功能嘗試性開發 |
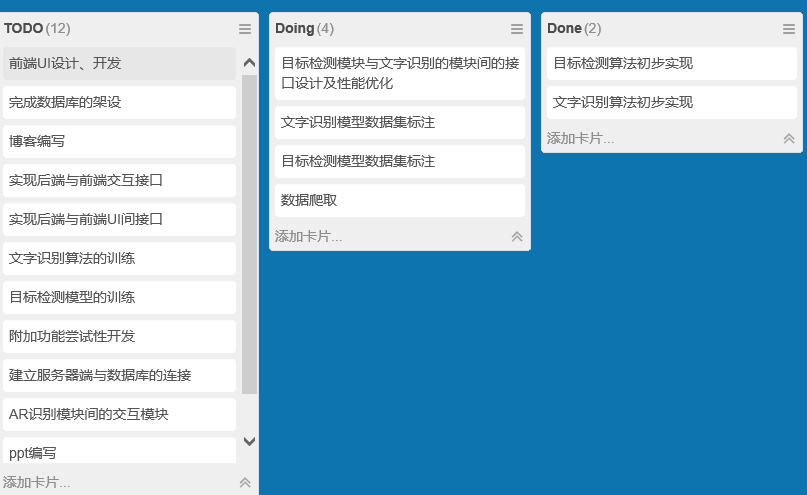
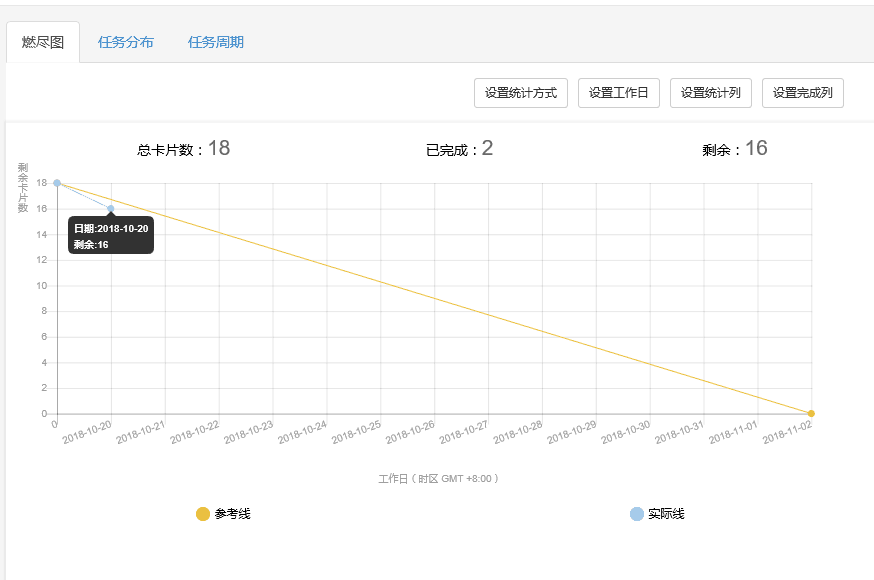
燃盡圖
- 以下是我們設計的任務卡片,其中文字識別和目標檢測模組以及完成初步實現,只是仍需對現有模組進行鍼對應用的改進

- 燃盡圖如下所示

UML
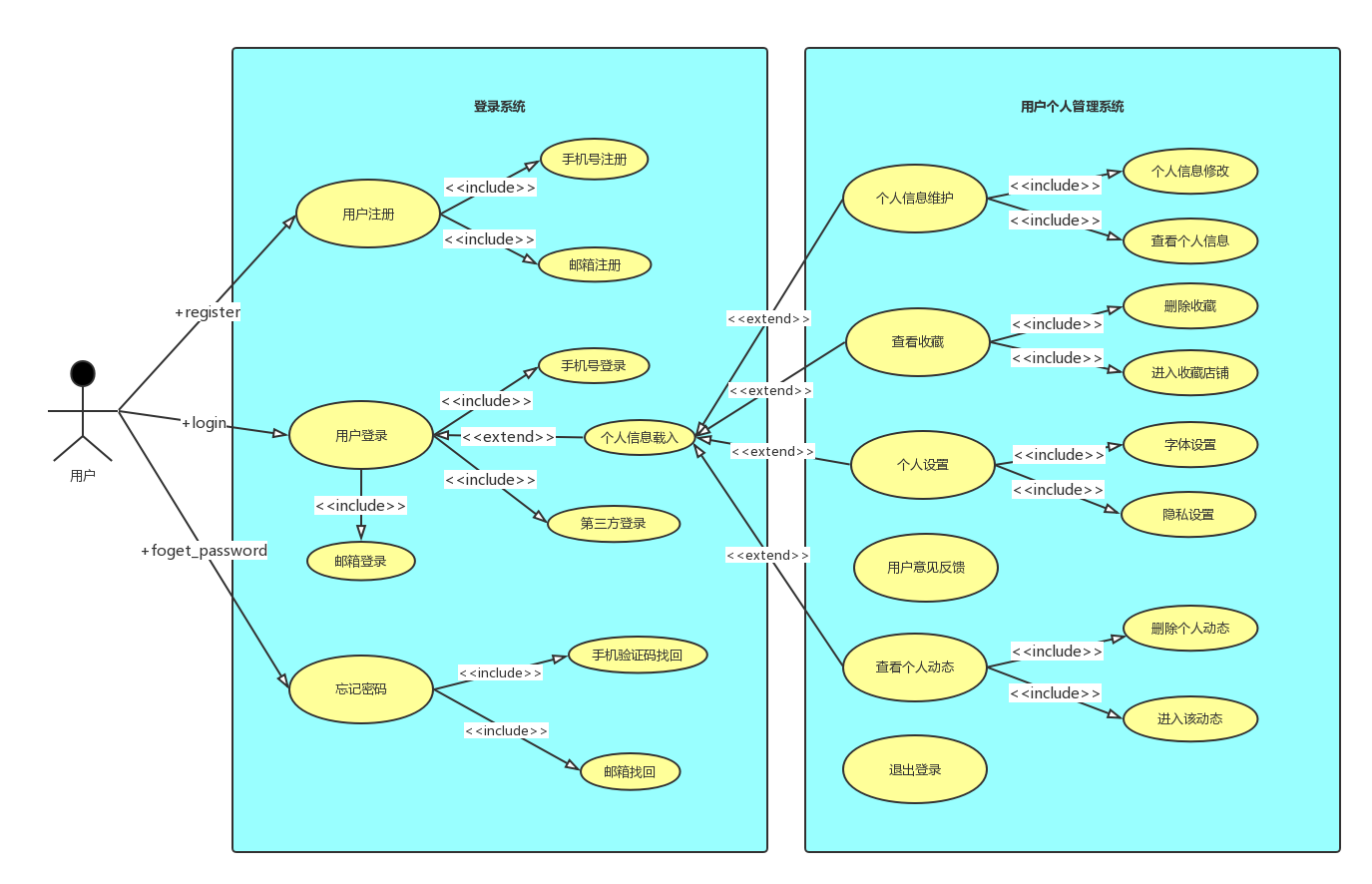
PART 1 —— 用例圖
- 個人管理系統和登入系統
- 這裡描述的是系統哪部分?
- 這裡是使用者個人管理系統和登入系統的用例圖。
- 這部分面臨什麼樣的問題?
- 這部分要面臨使用者登入、註冊驗證、忘記密碼的基本問題,使用者的管理系統涉及個人資訊維護、系統快取和恢復載入等問題。
- 以下設計解決了哪些問題?
- 展現了客戶與我們軟體之間的互動聯絡,便於我們對使用者個人管理系統和登入系統的視覺化和軟體原型設計,使使用者能夠理解使用登入和個人資訊的聯絡,更方便操作,並使開發者能夠有條理的實現這些元素。
- 附:

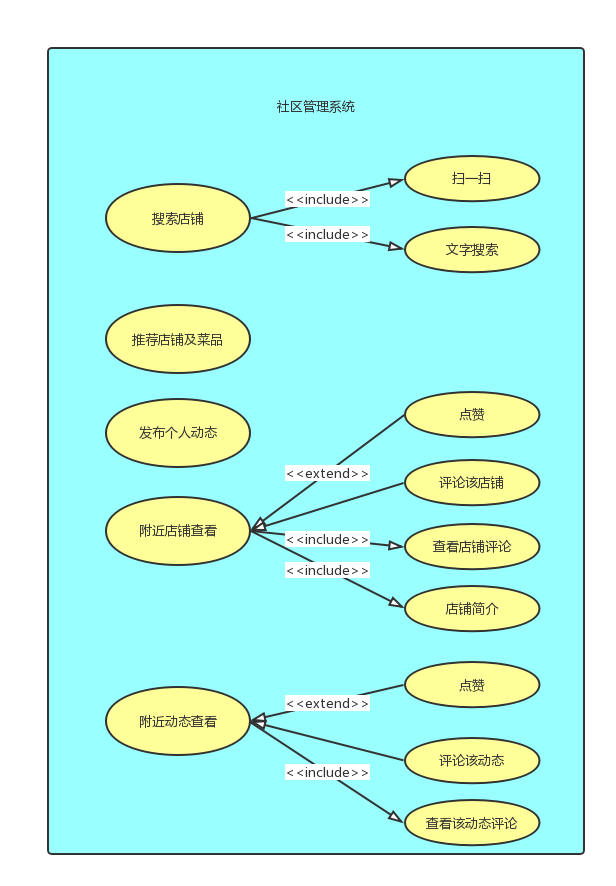
- 社群管理系統
- 這裡描述的是系統哪部分?
- 這裡是社群管理系統的用例圖。
- 這部分面臨什麼樣的問題?
- 這部分要面臨搜尋店鋪,推薦店鋪等演算法問題,以及檢視附近動態的及時性。
- 以下設計解決了哪些問題?
- 展現了社群管理的基本框架,便於我們對社群系統的視覺化和軟體原型設計,使用者可以通過這個圖更加理解社群的基本功能,便於操作。
- 附:

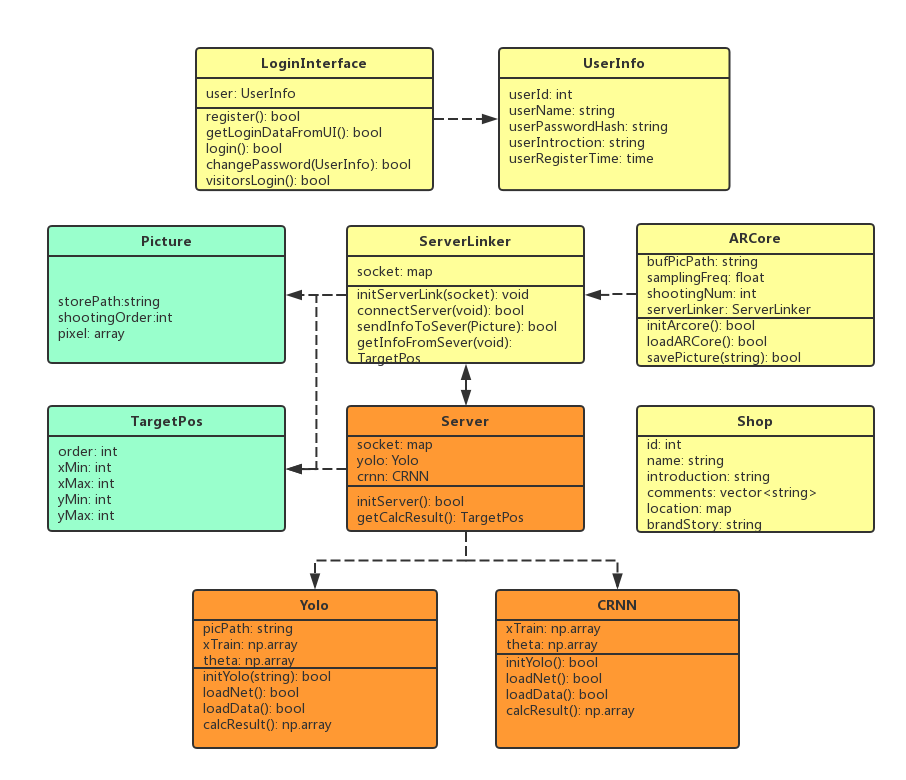
PART 2 —— 類圖
- 這裡描述的是系統哪部分?
- 描述了系統每個部分之間的關係、連線情況。
- 這部分要面臨什麼樣的問題?
對於Yolo和CRNN類的使用,需要使用預先訓練的引數。引數的訓練,需要包含大量資料的資料集,然而,現在還沒有有針對性的已經標註好的資料集,這就需要我們手動收集資料,進行標註,需要大量的人力物力。
- 卷積運算需要強大的運算能力支援,較低端的單核CPU伺服器計算能力較弱,可能無法滿足實時性的需求。將會採用更高效能的CPU伺服器甚至GPU伺服器。但是這樣成本較高。
- 以下設計解決了哪些問題?
- 解決了開發者對於各個類體之間關係的巨集觀認識。
- 附:

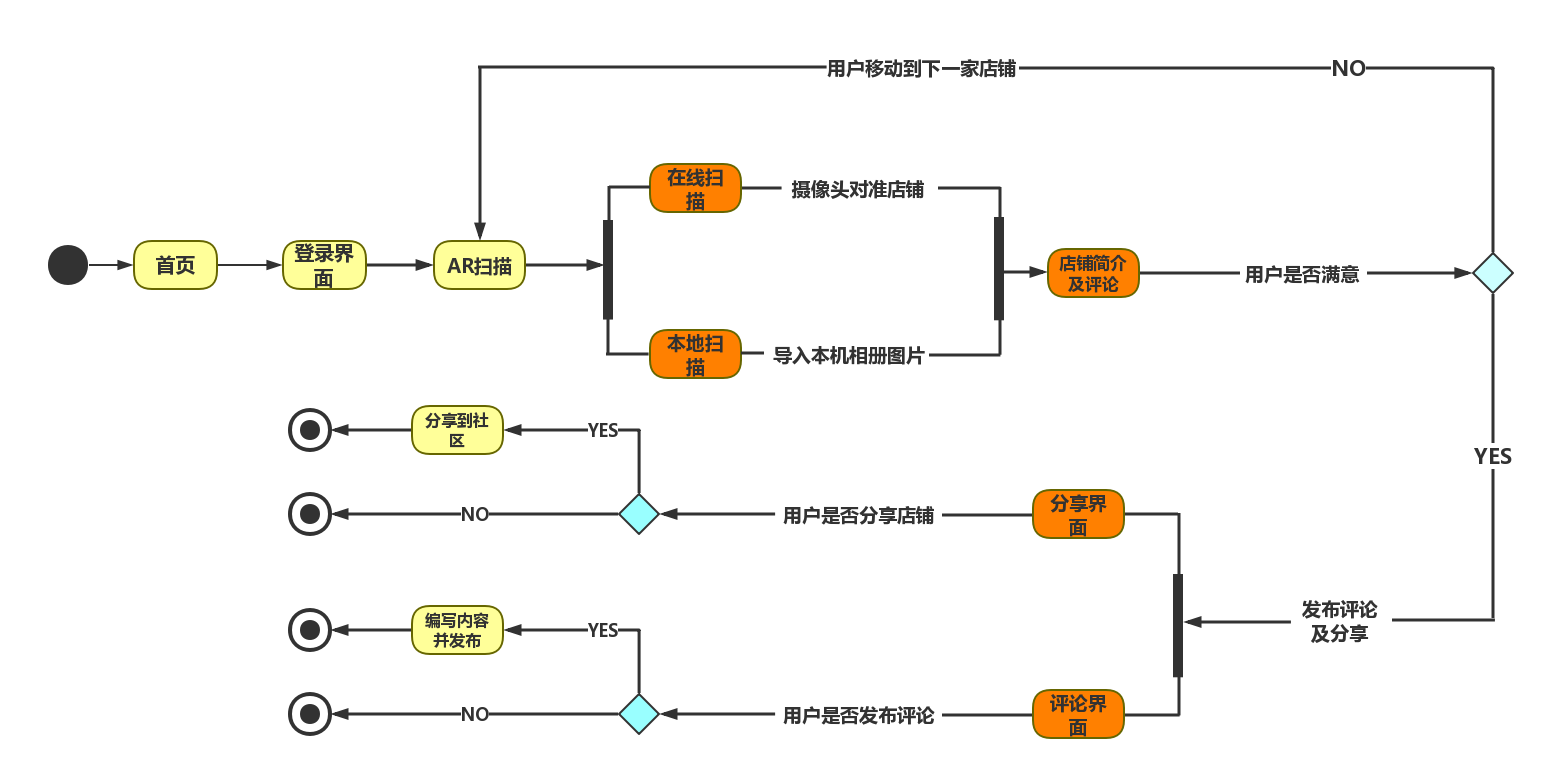
PART 3 —— 活動圖
- 這裡描述的是系統哪部分?
- 描述軟體的大致使用流程,以及店鋪掃描、評論分享功能的使用流程。
- 這部分面臨什麼樣的問題?
- 使用者在使用軟體的時候流程較為複雜,活動圖可以幫助使用者梳理整個軟體的使用流程。
- 以下設計解決了哪些問題?
- 幫助使用者理清軟體的使用流程,明確各個功能的使用細節。
- 附:

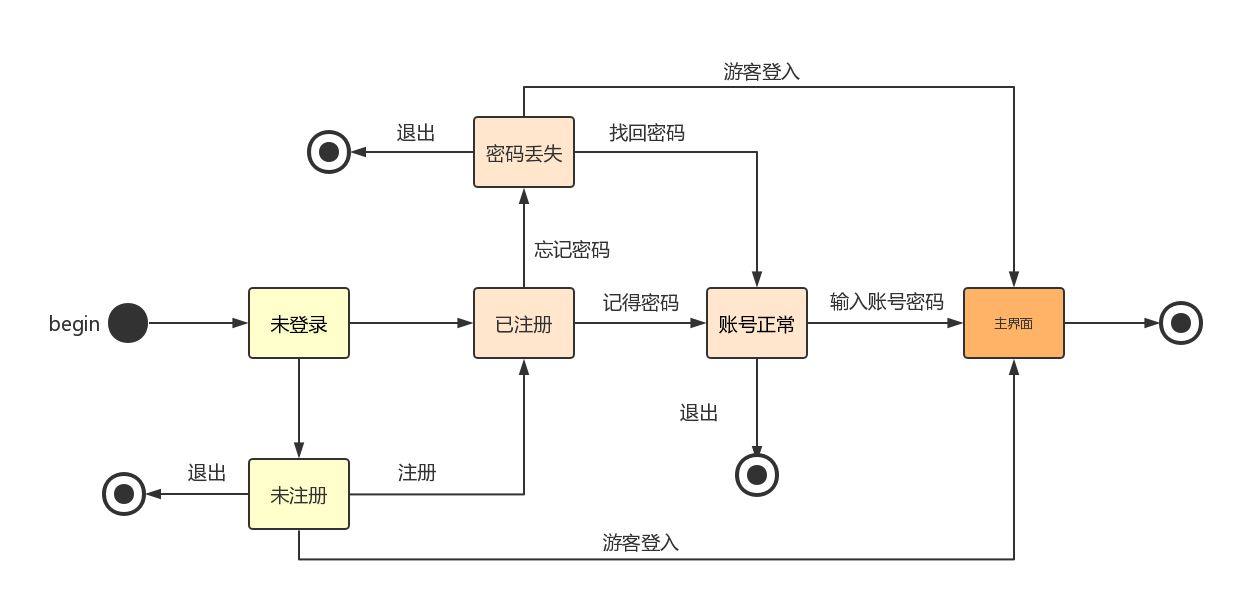
PART 4 —— 狀態圖
- 登入介面
- 這裡描述的是系統哪部分?
- 使用者登入註冊的部分。
- 這部分面臨什麼樣的問題?
- 面臨賬號的登入註冊以及遊客登入的設計邏輯的問題。
- 以下設計解決了哪些問題?
- 解決了在設計登入註冊找回密碼以及遊客登入這幾個方面的邏輯順序。
- 附:

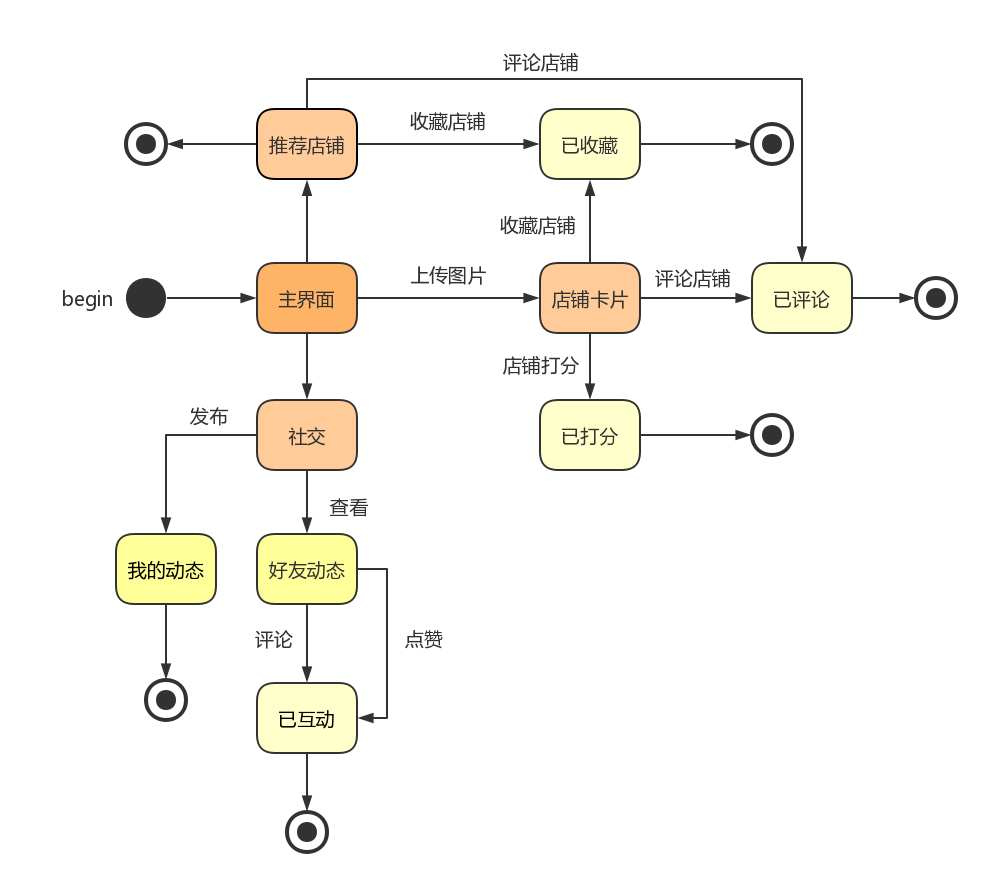
- 主要功能
- 這裡描述的是系統哪部分?
- 使用者社交,店鋪搜尋以及進行店鋪收藏評論的部分。
- 這部分面臨什麼樣的問題?
- 面臨在使用者使用軟體的幾個主要功能時候的互動操作的邏輯。
- 以下設計解決了哪些問題?
- 解決了在設計介面主要功能時候。面臨搜尋店鋪卡片,檢視店鋪介紹,收藏店鋪,點評店鋪。此外,從收藏的店鋪中進行評論店鋪。還有對社交部分的互動邏輯,設計點贊和評論的功能。
- 附:

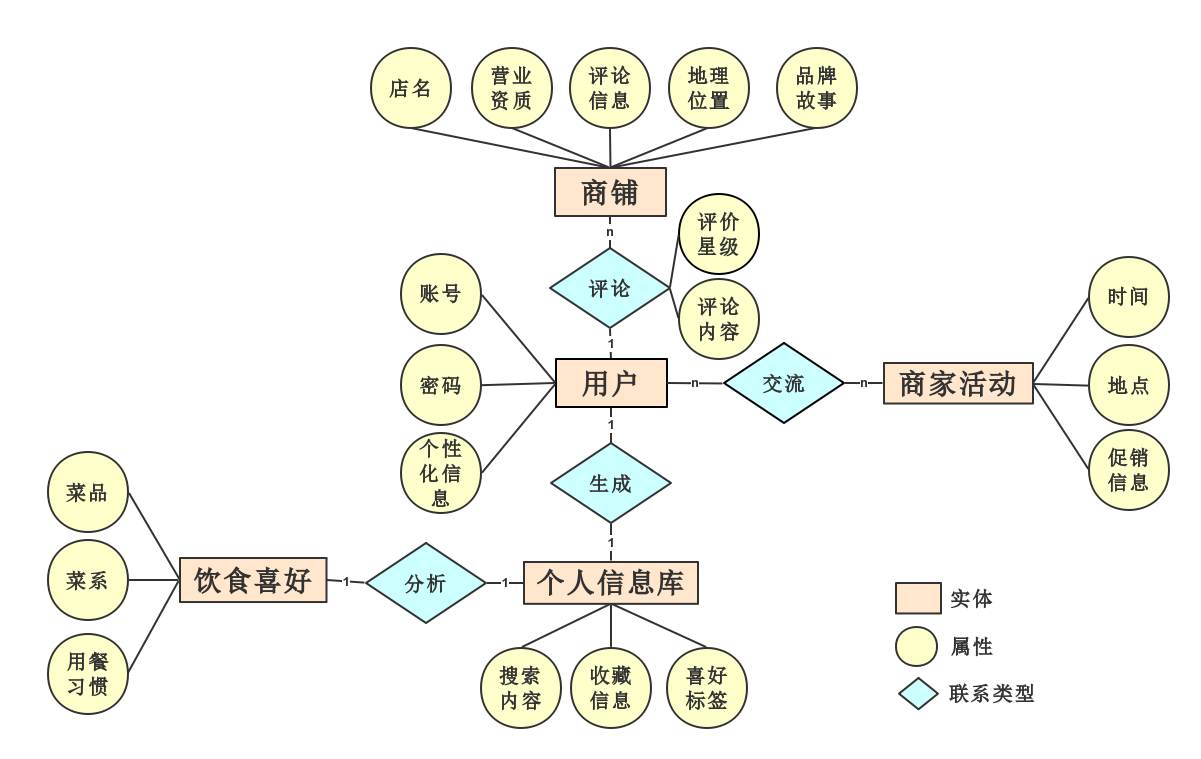
PART 5 —— 實體關係圖
- 這裡描述的是系統哪部分?
- 這是系統內部各個部分之間的實體關係圖。
- 這部分面臨什麼樣的問題?
- 這部分將面對如何構建整體資料庫與內部細分以及各資料庫之間的聯絡問題。
- 以下設計解決了哪些問題?
- 使得各個環節與內部關係之間的聯絡更加的明確,更方便地在後續的編碼過程裡明確定義各實體物件。
- 附:

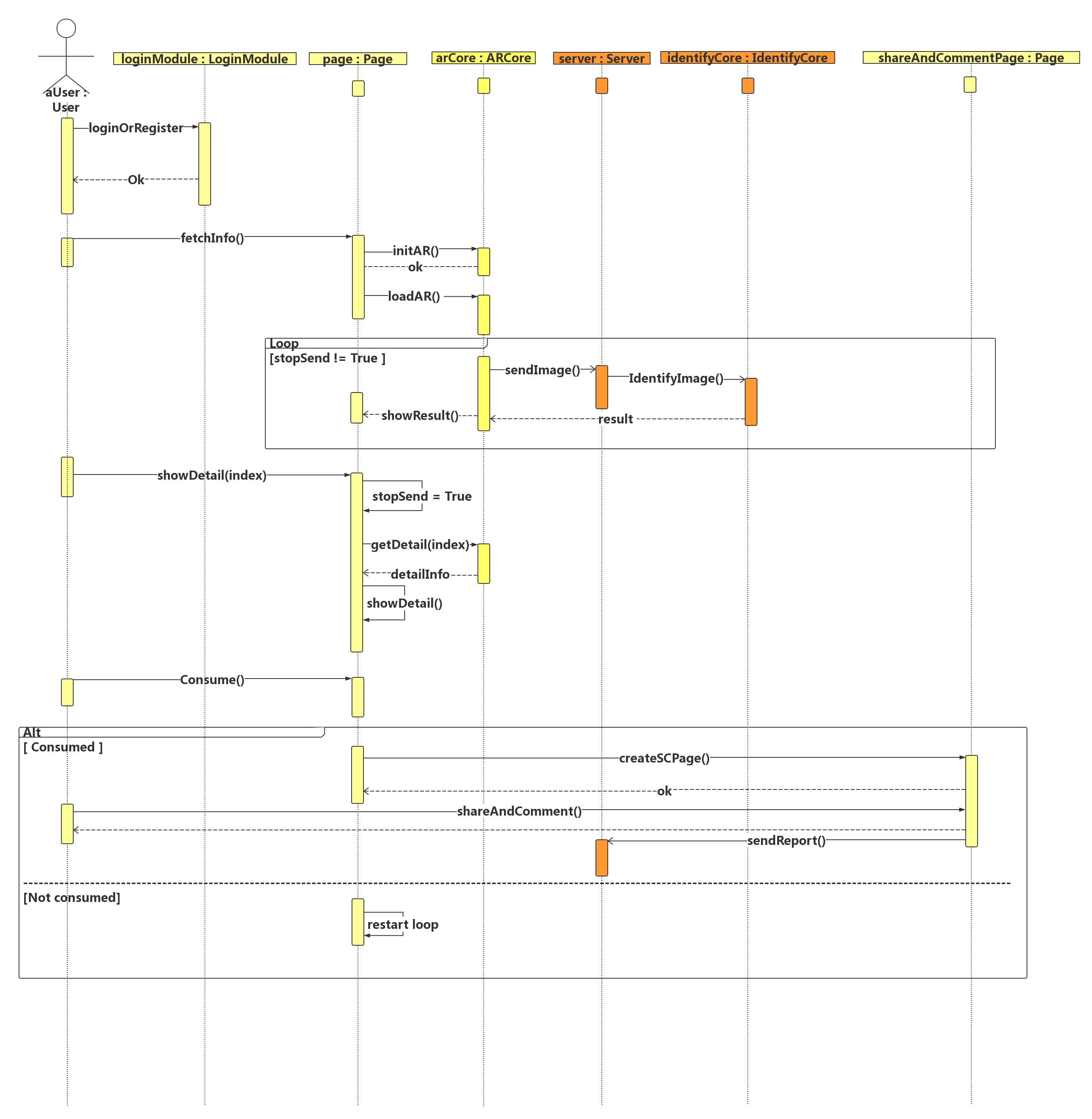
PART 6 —— 時序圖
- 這裡描述的是系統哪部分?
- 描述系統中各個物件之間傳送訊息的時間順序,顯示整個系統和使用者之間的動態協作。
- 這部分面臨什麼樣的問題?
- 系統各個部分及使用者之間的同步、非同步等等時序邏輯的問題。
- 各個模組之間傳遞細節的差異問題。
- 以下設計解決了哪些問題?
- 描述了各個部分之間的訊息通訊,確認了模組間的請求、等待等等關係。
- 附:

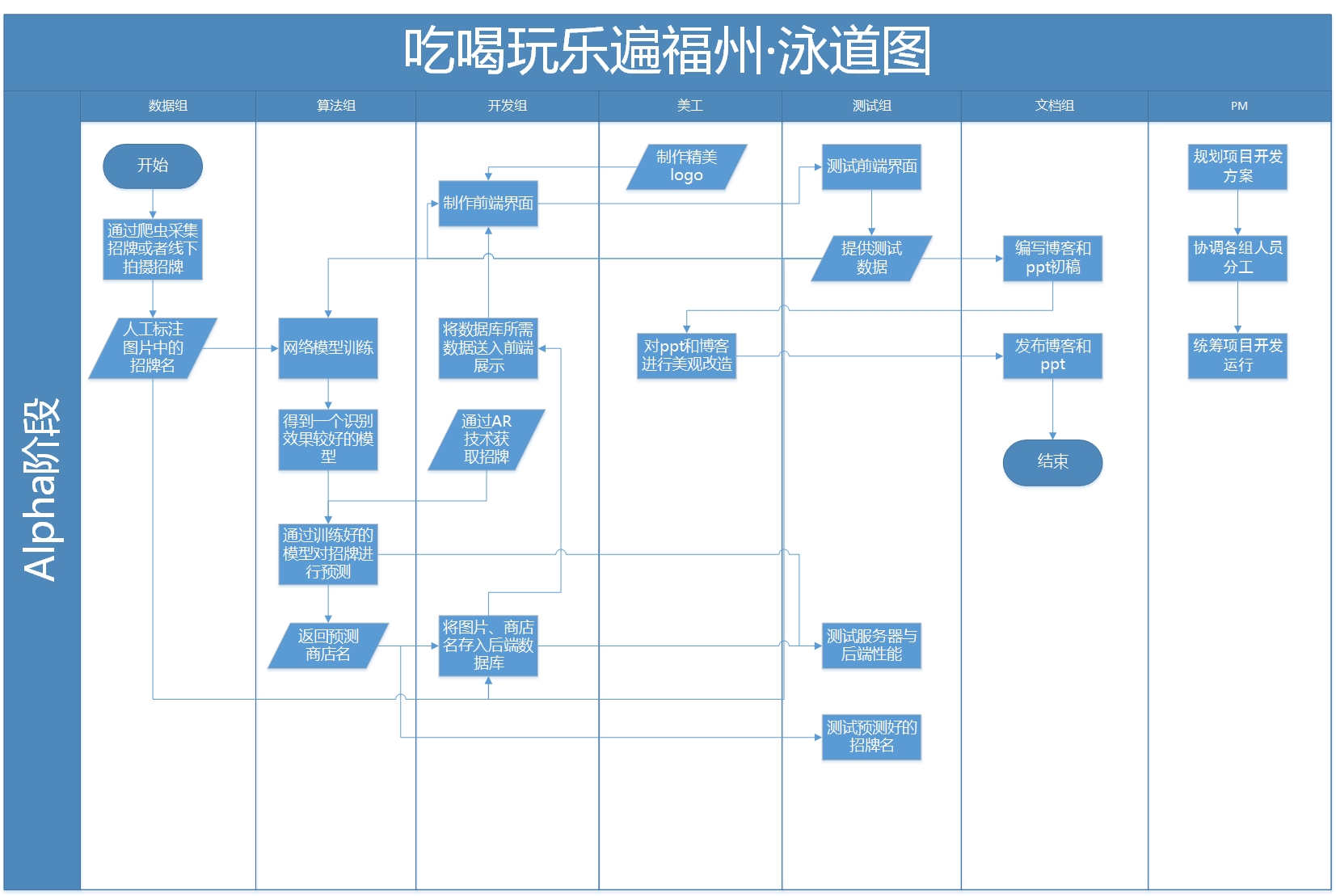
PART 7 —— 泳道圖
- 這裡描述的是系統哪部分?
- 描述系統中各工作組工作規劃流程,顯示整個系統和使用者之間的動態協作。
- 這部分面臨什麼樣的問題?
- 系統各個部分及使用者之間的同步、非同步等等時序邏輯的問題。
- 各個模組之間傳遞細節的差異問題。
- 以下設計解決了哪些問題?
- 描述了各部分內部連線關係以及各部分與部分之間的連線關係
- 附:

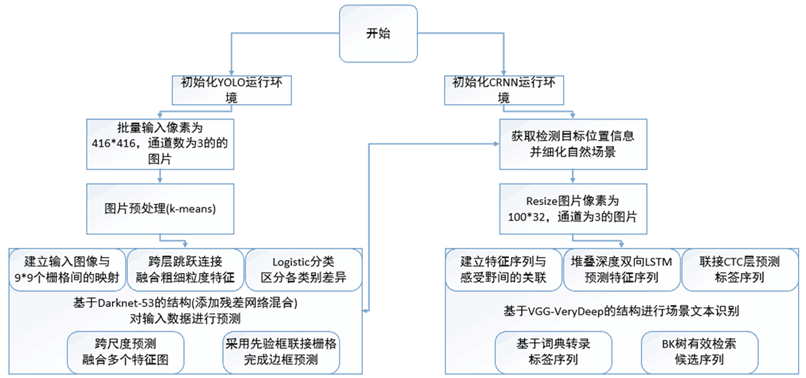
PART 8 —— 功能流程圖
- 這裡描述的是系統哪部分?
- 該部分描述了系統的核心功能實現的流程圖
- 這部分面臨什麼樣的問題?
- 處理圖片切片、資料獲取介面問題
- 演算法實現穩定性問題
- 以下設計解決了哪些問題?
- 描述目標檢測模組和文字識別模組間具體流程圖
- 附:

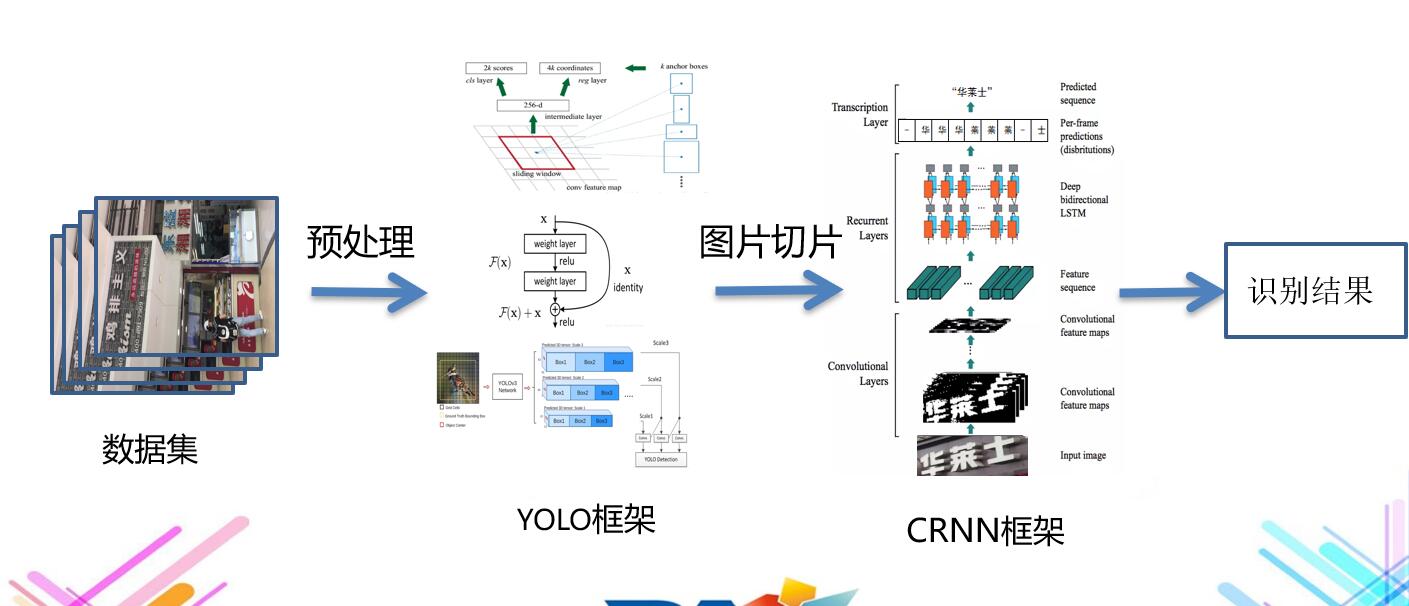
PART 9 —— 功能實現圖
- 這裡描述的是系統哪部分?
- 這裡描述了我們主要功能的實現步驟。
- 這部分面臨什麼樣的問題?
- 系統各個部分間聯絡,並行部分的實現的問題。
- 模組間傳遞引數的不穩定性問題。
- 以下設計解決了哪些問題?
- 描述目標檢測模組和文字識別模組間的關聯以及內部實現的具體流程
- 附:

工具選擇
本次作業團隊的最終選擇為 Process On
作業釋出之後,團隊就召集了一次小規模會議(因為比較突然,有部分人沒能出席)。主要是在 Process On 和 Visio 兩者之間進行選擇。最終考慮到以下幾點選擇了Process On:
- Process On 可以很方便的在網頁上開啟使用,而 Visio 需要在機房電腦上重新安裝
- Process On 的基本功能完全免費,而 Visio 則是需要收費的
- 團隊中大部分成員都有使用 Process On 的經歷,個別同學還是資深使用者
使用後對工具的評價
PSP表格
| PSP2.1 | Personal Software Process Stages | 預估耗時(分鐘) | 實際耗時(分鐘) |
|---|---|---|---|
| Planning | 計劃 | ||
| · Estimate | · 估計這個任務需要多少時間 | ||
| Development | 開發 | ||
| · Analysis | · 需求分析 (包括學習新技術) | ||
| · Design Spec | · 生成設計文件 | ||
| · Design Review | · 設計複審 (和同事稽核設計文件) | ||
| · Coding Standard | · 程式碼規範 (為目前的開發制定合適的規範) | ||
| · Design | · 具體設計 | ||
| · Coding | · 具體編碼 | ||
| · Code Review | · 程式碼複審 | ||
| · Test | · 測試(自我測試,修改程式碼,提交修改) | ||
| Reporting | 報告 | ||
| · Test Report | · 測試報告 | ||
| · Size Measurement | · 計算工作量 | ||
| · Postmortem & Process Improvement Plan | · 事後總結, 並提出過程改進計劃 | ||
| 合計 |
評估成員的貢獻分配
- 本隊“臨時隊長”給出的“課上”貢獻分評估

課堂貢獻度
| 短學號 | 名 | “課上”貢獻分 |
|---|---|---|
| 2507 | 俞辛(臨時隊長) | 14% |
| 2523 | 巨集巖 | 14% |
| 1131 | 喜源 | 14% |
| 2502 | 柏濤 | 16% |
| 2431 | 源 | 16% |
| 2439 | 凱欣 | 13% |
| 2219 | 奇豪 | 13% |
| 2230 | 愷翔 | 0% |
| 2509 | 鈞昊 | 0% |
| 2325 | 燊 | 0% |
說明:13%是最基礎的貢獻度,其中奇豪和凱欣都按時完成了任務,但是都進行了返工。而柏濤和源提前完成任務並且高質量完成任務。剩下的同學都是按時完成任務並且沒有返工。0%貢獻度的同學本次課請假沒能參與,線上程式設計由於比賽會場的網路原因,只能給出適當修改意見。
課後貢獻度
| 短學號 | 名 | “課後”貢獻分 |
|---|---|---|
| 2507 | 燊 | 16% |
| 2523 | 巨集巖 | 7% |
| 1131 | 喜源 | 7% |
| 2502 | 柏濤 | 7% |
| 2431 | 宇航 | 8% |
| 2439 | 志豪 | 7% |
| 2219 | 俞辛 | 8% |
| 2230 | 愷翔 | 20% |
| 2509 | 鈞昊 | 20% |
說明:由於燊、愷翔、鈞昊三人因比賽會場網路原因,沒能及時將繪製的UML類圖發給軟工時間的各位導致了軟工實踐課程的其他同學工作量大。所以在課後的安排中將絕大部分工作都安排給了燊、愷翔、鈞昊三人身上,所以這一次課後作業的大部分貢獻度都分給了這三位同學。
個人心得
燊
巨集巖
- 對於這次團隊作業,我本來應該是交換到別的隊伍去完成任務的。但是由於我們組的三位成員外出參加比賽,團隊內成員不足。經過和樂忠豪同學的溝通之後,他允許了我留在原組的請求,首先要在這裡感謝他的理解!
- 本次作為團隊成員,由於團隊的人員較以前減少一些,加上臨時隊長比較溫順,所以團隊的氛圍相較以前會顯得沉寂一些。但是大家都可以專注於自己的任務,並及時的溝通,但是溝通只限於兩三個人之間,沒有整組成員沒有進行過共同的交流。評價被換進來的三位同學,他們在和我們明確了軟體的功能之後,迅速的的完成了各類UML圖的製作,但是卻存在著質量不高的問題,有幾張UML也被隊長退回修改多次(可見臨時隊長真的很嚴格)。接下來評價一下新的隊長,和老隊長相比,新隊長顯得溫順一些,不能調動起大家的積極性,團隊缺少共同的交流機會,這應該是新隊長要加強的地方。但是新隊長會比新隊長有更嚴格的要求。對我們的貢獻度評分也很公平公正,並在最後下課的時候也給我們解釋了評分原因,這也是老隊長應該向新隊長學習的。
- 總而言之,對於這次集體作業,感謝大家可以積極配合認真的完成各自的任務,隊長有條不紊的進行彙總並按時提交,學習了大家身上的優點,帶給我很多的思考。
喜源
- 本次課堂UML設計迎來了一個特殊環節——團隊換人環節。身為一個沒有被換走的隊員來說,在換隊之前,一想到別隊的成員來我們隊幫忙做UML還是挺害怕的,因為UML設計需要對整個軟體有深入的瞭解,而一個不是本組的人做起來會不會很吃力?
- 但是事實發現,新隊友還是很強的,簡單的溝通後就明白了自己負責的圖形應該是個什麼樣。整體來看,我們在臨時隊長的帶領下,整個過程井然有序,完全不輸原隊長。新團隊的氛圍很平靜,討論比較少,各做各的,分工得當。原團隊討論會比較多,這是新團體所欠缺的。
柏濤
本次團隊任務為增加趣味性,採取互換團隊成員的形式。我很幸運沒有被換到其他組去。
對臨時隊長的感受:
- 1.在三位成員請假,隊長不在的情況下,我們的副隊長勇於承當重任,主動肩負起帶領全隊的責任,對團隊各成員的任務進行合理分配,排程協調,確保了各成員工作的順利開展。
對被換來的新隊友的感受:
- 1.與被換來的新隊友一起工作,由於大家彼此都不認識,在工作時少了嬉鬧,大家都認認真真的幹活,更加高效;
- 2.由於大家都不熟悉,沒什麼顧忌,可以直接指出對對方方案的不足。利於方案的改進。
- 3.常說“物以類聚,人以群分。”能組成一個團隊,很大可能是同一類人,有著相似的思想。換來的新隊友來自另一個完全不同的團隊,有著與原來團隊截然不同的思想,站在一個全新的角度思考問題,更容易想出新的創意,為團隊注入新鮮血液。
- 新舊團隊氛圍對比
- 1.新團隊比舊團隊多了幾分嚴肅,少了幾分歡樂。優點是可以更加高效地工作,缺點是工作變得無趣枯燥。
宇航
- 本次作為幸運的被選中的交換隊員,體驗了一次別的組的工作氛圍,僅僅是這一次uml團隊作業來看(兩隊風格差異明顯,但從最後成果差異不大,另外對於“拖鞋旅遊隊”的工作氛圍可能只體驗了一次,感受是片面的)。
- 相比於原隊伍,其他隊伍優點:行動力很高,缺點:工作氛圍交流溝通有所欠缺。“拖鞋旅遊隊”臨時隊長分工明確,製作uml圖時每個圖都有對應的隊員分工,臨時隊長和原隊長風格不同,但是對於分工都是很明確的。
- 從行動力上看,“拖鞋旅遊隊”的執行力很高,各個成員很快就完成了自己的工作。但是對於製作不同uml圖的隊員之間缺乏溝通。對於我個人來說,更喜歡原隊伍的工作氛圍,隊員之間溝通交流多,在明確分工的前提下互幫互助,原隊伍的執行力也是很高的。
- 同時也感謝這次交換機會,能感受別的隊伍的工作氛圍,有幸能在“拖鞋旅遊隊”中參與他們專案的一部分(uml圖設計製作),感受了這一隊伍的行動力(很讚的)。最後除了上面幾點的差別,在我看來兩支隊伍都是很優秀的。
志豪
- 作為被換走的臨時隊員,我內心是有些拒絕的。從一個熟悉的環境到陌生的地方合作,總會有種強烈不適應的感覺。剛開始的確有些尷尬,看著旁邊兩三個同學談笑風生,玩著我不是很懂的梗,硬接兩句,更尷尬了。還好我臉皮夠厚,還好尷尬總會被工作沖淡,也要感謝趙暢同學以及他們小組成員的熱情款待。我在這一組並不會被孤立,相反,在我的積極爭取下,還能多做一個圖,得到了不錯的貢獻分。
- 雖然我覺得我做的圖比較簡單,給的貢獻偏高了,但至少這次換組我仍然能夠實現自己的價值。即食組的工作氛圍還是很活潑的,但行動力和執行力也很強,談笑風生中把任務做完,這是能力強的表現。
- 在一上午的接觸看來,在工作中,臨時隊長趙暢同學比我們的林燊大哥更隨和一些,也可能是因為我是新來的組員。林燊組長在工作中更為嚴肅,把工作和生活分的很開,氣場很強,工作效率也很高。兩組各有優劣,今後要更加努力,在林燊和巨集巖的帶領下實現一個又一個“穩”。
俞辛
- 其實做為臨時隊長,我的感受沒有太多的不同。我認為這是因為從一開始我就對團隊上心,每次團隊作業參與度都很高。至於新換來的同學,執行力都很強,而且會主動承擔任務。印象最深的就是源,在作業釋出之後就聯絡了我們,和我們一起對作業的一些細節進行了討論,所以在貢獻度的分配上他也得到了最高分。
- 因為這次有了新的隊員,隊內的幾個開心果這次也都沒能到場,所以一開始團隊氛圍顯得很沉悶。後來經過我和巨集巖的一些鬥嘴,氣氛慢慢活躍了起來,大家之間得溝通交流也多了起來,效率一下就上去了。所以說不論從個人體驗還是 從對團隊的貢獻而言,維護一個好的團隊氛圍還是很有必要的,這也算是隊長的一個責任吧。
- 滿分10分,給自己這次的臨時隊長打個9分,小小自戀一下:-)唯一不足的就是沒能讓遠在青島的三個小朋友一起參與進來
愷翔
鈞昊
- 本次由於早上同燊、愷翔兩人比賽答辯,且由於會場的網路條件限制,做好的UML類圖無法發給團隊的其他同學,只能通過提出幾點
