vue2.0變化
阿新 • • 發佈:2018-11-08
之前有很多的vue知識總結都是圍繞1.0版本實現的,下面主要總結一下2.0相對於1.0的一些變化。
元件定義
在vue1.0中,我們有使用vue.extend()來建立元件構造器繼而建立元件例項,如下所示。
<div id="box"> <aaa></aaa> </div> <script> var Aaa=Vue.extend({ template:'<h3>我是全域性元件</h3>' }); Vue.component('aaa',Aaa); var vm=new Vue({ el:'#box', }); </script>
但是在vue2.0中,推出了一種更簡潔的元件定義方法。
<template id="aaa"> <p>我是元件</p> </template> <div id="box"> <aaa></aaa> {{msg}} </div> <script> var Home={ template:'#aaa' }; window.onload=function(){ new Vue({ el:'#box', data:{ msg:'welcome vue2.0' }, components:{ 'aaa':Home } }); };</script>

程式碼片段
在vue1.0中,我們可以將多個程式碼片段同時放在元件模板中,如下所示。
<div id="box"> <aaa></aaa> </div> <script> Vue.component('aaa',{ template:`<p>我是元件元素</p> <p>我也是元件元素</p> <p>我還是元件元素</p> ` }); var vm=new Vue({ el:'#box', }); </script>

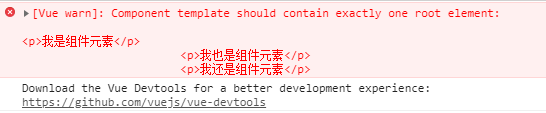
但是當我們將vue.js改為2.0的時候,就會報錯。

因為在vue2.0中,元件裡面只能存在一個根元素,所以當有多個元素存在時,需要使用一個根元素進行包裹,如下所示。
<div id="box"> <aaa></aaa> </div> <script> Vue.component('aaa',{ template:`<div> <p>我是元件元素</p> <p>我也是元件元素</p> <p>我還是元件元素</p> </div> ` }); var vm=new Vue({ el:'#box', }); </script>
生命週期
在vue1.0中的生命週期函式主要有下圖構成:

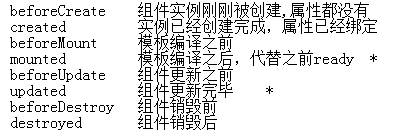
在vue2.0中,生命週期函式較之前有了比較大的改變:

我們可以通過一個具體的例項來理解這些函式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="vue.js"></script> </head> <body> <div id="box"> <input type="button" value="更新資料" @click="update"> <input type="button" value="銷燬元件" @click="destroy"> {{msg}} </div> <script> new Vue({ el:'#box', data:{ msg:'welcome vue2.0' }, methods:{ update(){ this.msg='大家好'; }, destroy(){ this.$destroy(); } }, beforeCreate(){ console.log('元件例項剛剛被建立'); }, created(){ console.log('例項已經建立完成'); }, beforeMount(){ console.log('模板編譯之前'); }, mounted(){ console.log('模板編譯完成'); }, beforeUpdate(){ console.log('元件更新之前'); }, updated(){ console.log('元件更新完畢'); }, beforeDestroy(){ console.log('元件銷燬之前'); }, destroyed(){ console.log('元件銷燬之後'); } }); </script> </body> </html>
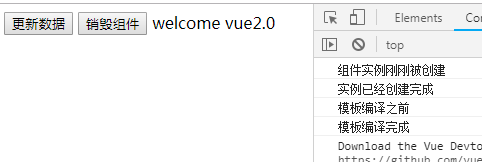
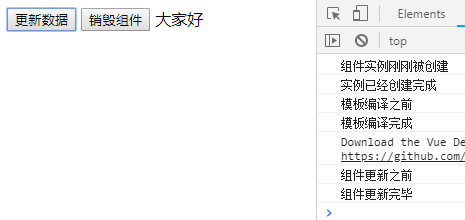
首先沒有任何操作時,例項建立和模板編譯。

當我們點選更新資料後

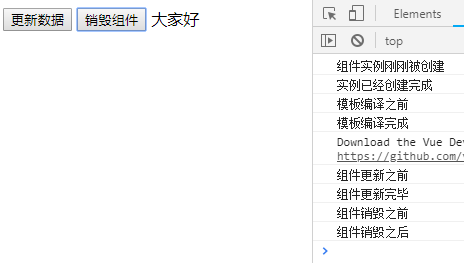
最後點選銷燬元件

迴圈
我們先看一個基於vue1.0的迴圈
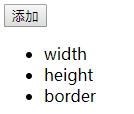
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="vue1.0.js"></script> </head> <body> <div id="box"> <input type="button" value="新增" @click="add"> <ul> <li v-for="val in list" > {{val}} </li> </ul> </div> <script> new Vue({ el:'#box', data:{ list:['width','height','border'] }, methods:{ add(){ this.list.push('background'); } } }); </script> </body> </html>



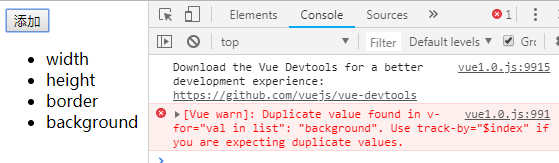
當我們第一次點選時在陣列中添加了一項,但是再次點選時,就會報錯,因為在vue1.0的迴圈中,預設是不允許重複資料的,除非在迴圈中新增track-by,如下:
<div id="box"> <input type="button" value="新增" @click="add"> <ul> <li v-for="val in list" track-by="$index"> {{val}} </li> </ul> </div>
但是在vue2.0中,預設就可以新增重複資料。當我們把上面例子中的vue.js換成2.0的,就不再會報錯了。

自定義鍵盤事件
首先是在vue1.0中,我們是通過directive來自定義鍵盤事件的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="vue1.0.js"></script> </head> <body> <div id="box"> <input type="text" @keyup.ctrl="change"> </div> <script> Vue.directive('on').keyCodes.ctrl=17; new Vue({ el:'#box', data:{ }, methods:{ change(){ alert('改變了'); } } }); </script> </body> </html>

但是在vue2.0中,我們自定義鍵盤事件的寫法發生了變化。
<div id="box"> <input type="text" @keyup.ctrl="change"> </div> <script> Vue.config.keyCodes.ctrl=17; new Vue({ el:'#box', data:{ }, methods:{ change(){ alert('改變了'); } } }); </script>
過濾器
在之前總結過濾器的時候有提到過,在vue1.0中,存在很多系統再帶的過濾器,但是現在在vue2.0中,刪除了所有的內建過濾器,使用者需要按需自定義過濾器。
