CSS實現自定義導航欄帶二級選單
阿新 • • 發佈:2018-11-08
程式碼如下:
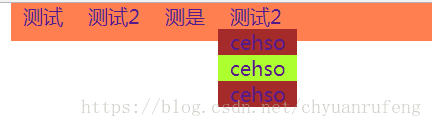
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <style type="text/css"> *{ margin: 0px; padding: 0px; } /*最外層div*/ #nav{ width: 1000px; height: 30px; background-color:coral; margin: 0 auto; } #nav ul{ list-style: none; } #nav a{ padding: 0 10px; text-decoration: none; } #nav ul li{ float: left; position: relative; } #nav ul li ul{ display: none; position: absolute; } #nav ul li:hover ul { display: block; } #nav ul li ul li { float: none;/* 調整二級選單怎麼顯示 , none豎著顯示*/ } #nav ul li ul li a{ background-color: brown; } #nav ul li ul li a:hover{ background-color: greenyellow; } </style> <title>自定義導航欄 利用列表實現和css</title> </head> <body> <div id="nav"> <ul > <li><a href="">測試</a></li> <li><a href="">測試2</a></li> <li><a href="">測是</a> <ul> <li><a href="">cehso</a></li> </ul> </li> <li><a href="">測試2</a> <ul> <li><a href="">cehso</a></li> <li><a href="">cehso</a></li> <li><a href="">cehso</a></li> </ul> </li> </ul> </div> </body> </html>