jquery+css實現自定義對話方塊功能(不使用外掛)
當今網路上各種jquery對話方塊外掛層出不窮,可是我為什麼要放棄這些外掛選擇自己使用jquery和css來自定義對話方塊的呢?有兩方面的原因,一個是有利於自己更加深入的瞭解css和jquery的特性,另一方面也可以更加的相容自己的專案。這裡面有幾個關鍵性的技術點,但是我們先不著急講解這些,各位先看看下面的效果吧,再來決定是否看下去。在後面我會給出自己在實現這兩種對話方塊時遇到的問題,以及解決它們的辦法。(附原始碼)
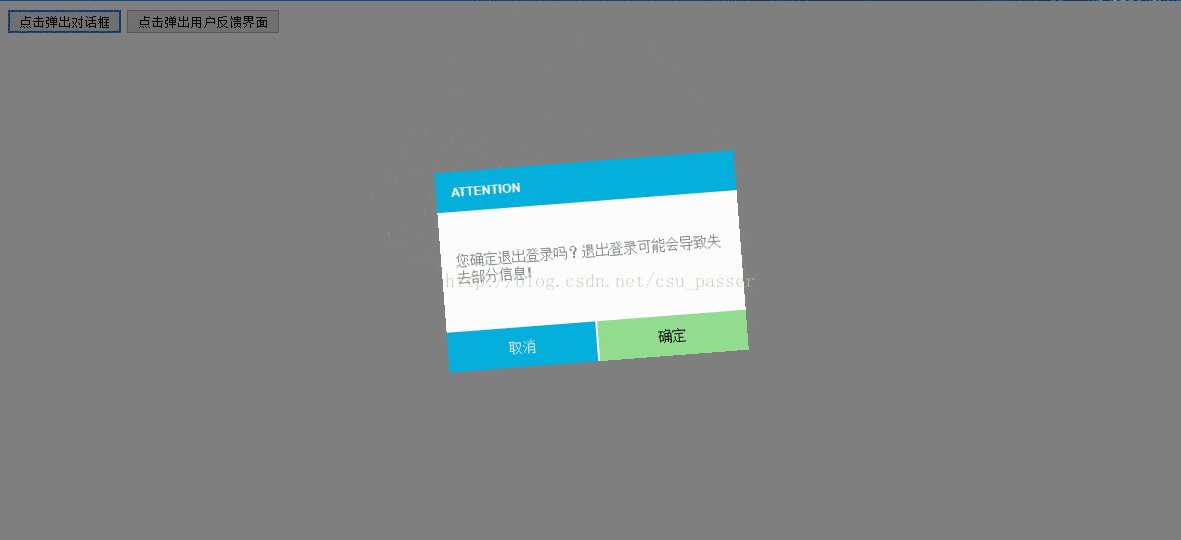
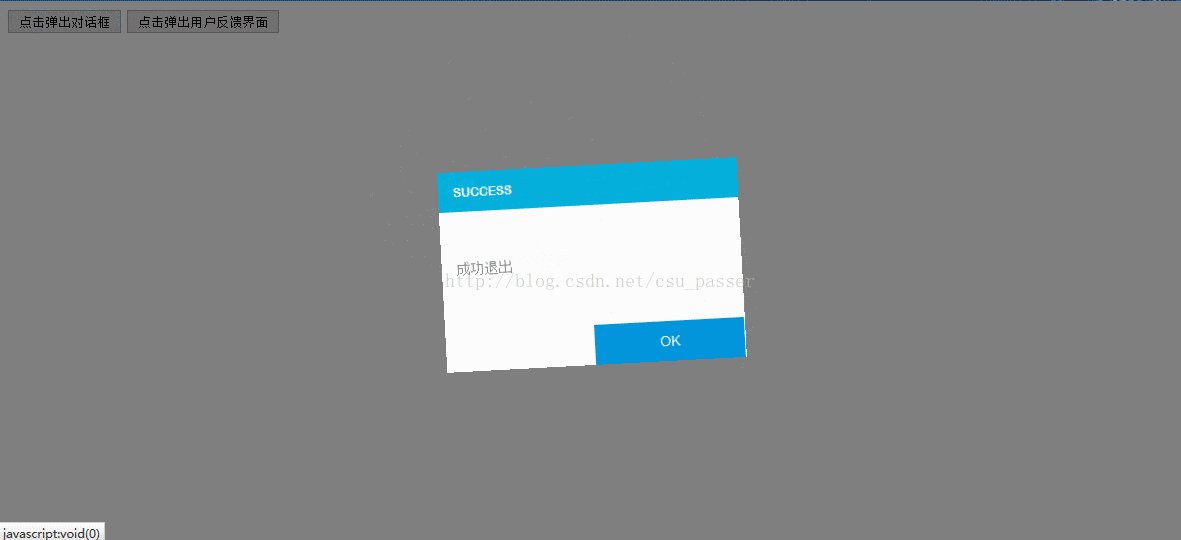
1.退出登入效果的確認對話方塊
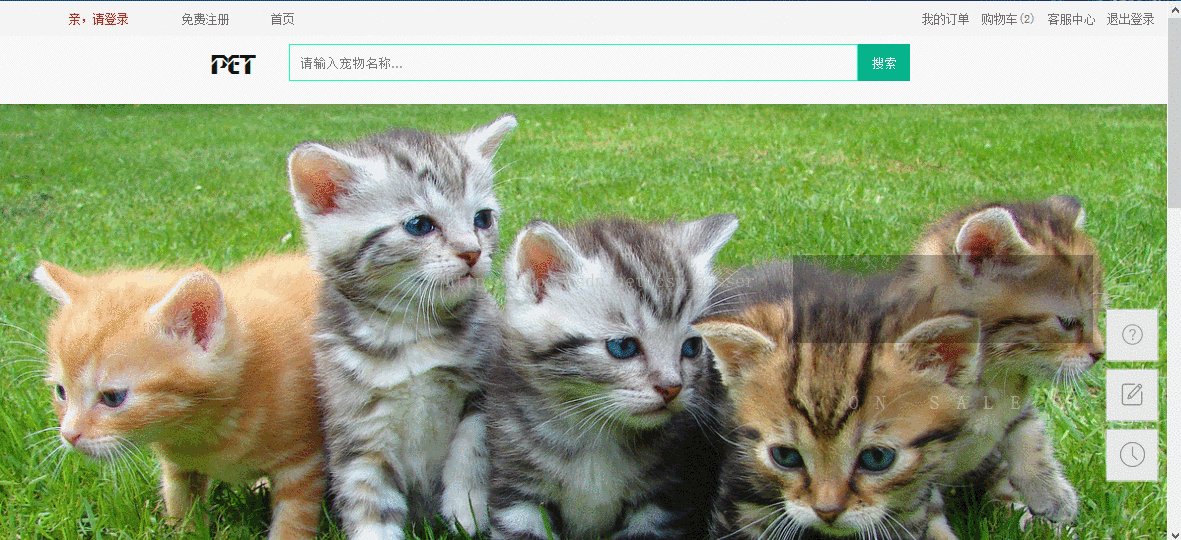
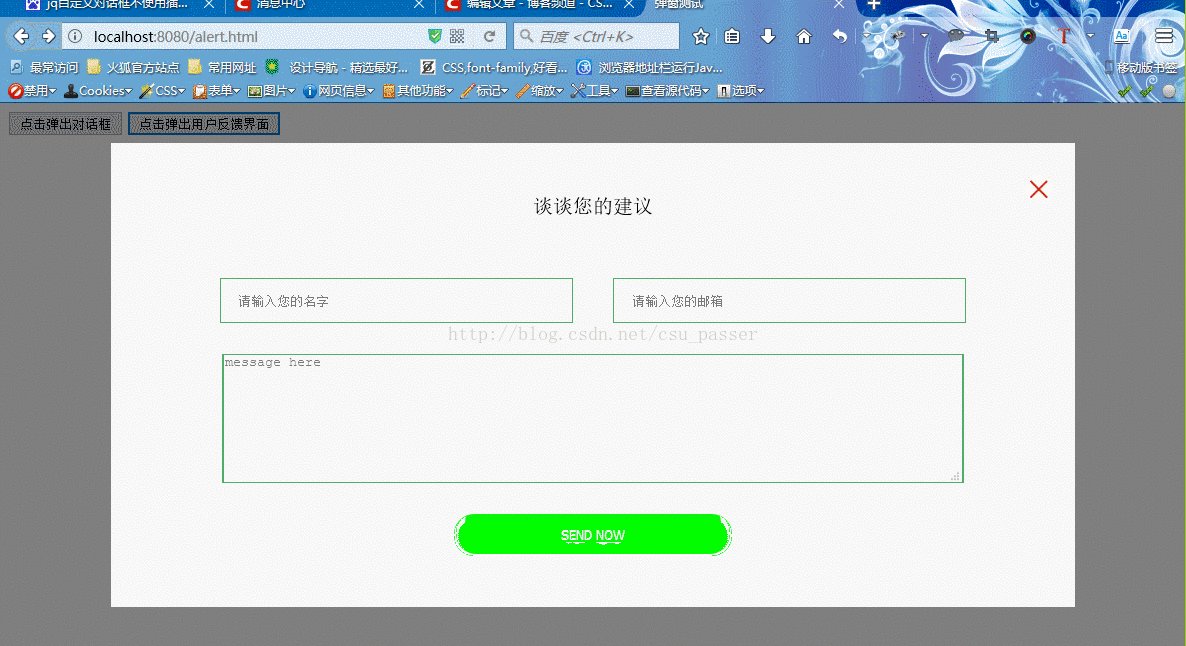
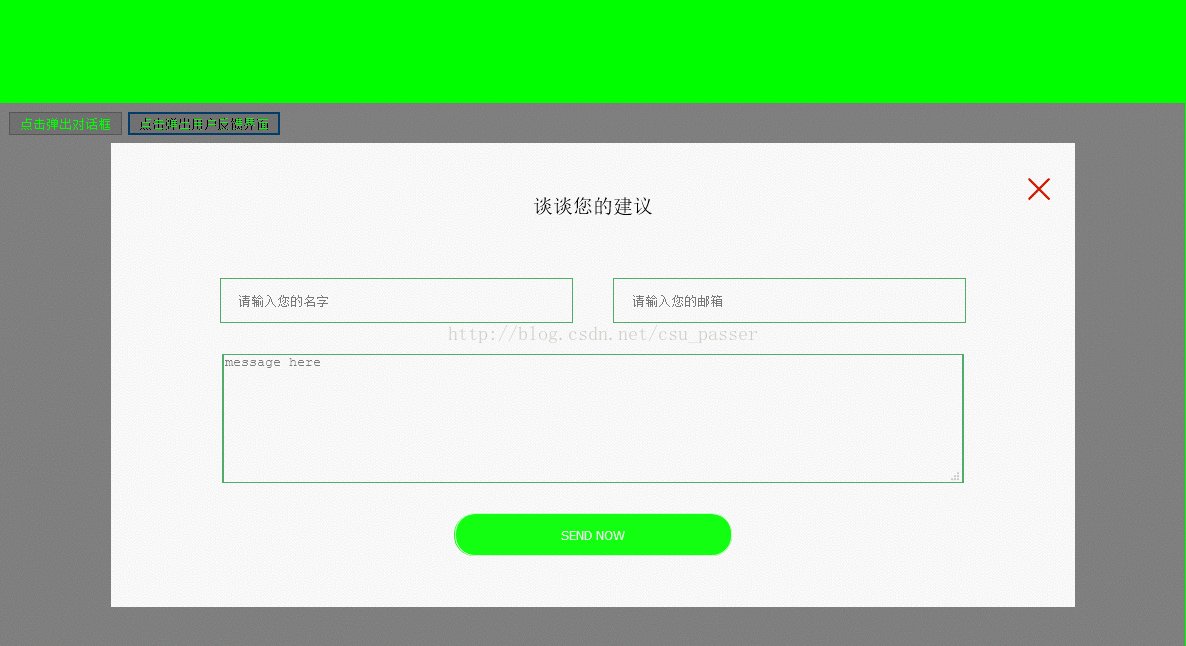
2.使用者反饋式對話方塊
能看到這裡證明你對我的內容已經產生了興趣,我也將盡我所能的將自己的所感所得在此告知大家。這裡預設大家已經對jquery和css有了不低的瞭解水平,故此我對我的這個demo原始碼解釋並不是很基礎,有不懂的地方還請大家留言指明,我會一一為大家解決。
demo的html結構:
<body>
<button class="targetClick">點選彈出對話方塊</button>
<button class="flowFeedBack">點選彈出使用者反饋介面</button>
</body>一,退出登入對話方塊的實現過程
既然標題中說明了是jquery+css實現這個demo,怎麼少的了我們的css呢?所以第一步,我們先對第一個對話方塊進行分析,分解出它的div結構。顯然有一個很明顯的div層次,它們分別是遮罩層hideBody,對話方塊層exitDialog,對話方塊層裡面的標題欄title,內容區content,底部按鈕欄bottom-btn,以及底部按鈕欄中的確定按鈕confirmBtn,取消按鈕cancelBtn。
關於遮罩層,這裡我們採用fixed將這個層固定在螢幕上方(這個層得是透明背景,實現方法是background:rgba(0,0,0,.5)),並且覆蓋住body的顯示區域(設定z-index:100),作用就是避免使用者操作遮罩層以下的結構。遮罩層上面就是我們要實現的對話方塊層,於是我們需要將.exitDialog設定z-index:101,這個index值要大於100就可以了。那麼一個很常見的問題也就來了,我們需要將這個對話方塊上下左右居中顯示。然而這在傳統的div佈局中是比較難實現的,這裡我為大家提供一種方法,大家可以視應用場景借鑑。
在脫離文件流的情況下,子元素相對父元素水平垂直居中的方法是:
解決這個問題後,我們接著往下走。對.exitDialog的設計。我們首先對對話方塊的父元素(.exitDialog)設定flex彈性佈局,如下:position: fixed;/*absolute*/ left:50%; top:50%; transform:translate(-50%,-50%);
display: flex;
justify-content:space-between;
flex-wrap: wrap;display:flex;是聲明當前元素為flex元素。justify-content:space-between;是指專案在水平軸(主軸)的排列方式,這裡space-between的意思是在父元素的左右兩端對齊。flex-wrap:wrap;屬性是指如果子專案在主軸空間不足時進行換行處理。到這裡我們對父元素的設定已經差不多了,當然還有一個動畫效果,這裡我們在後面實現。請各位耐心看下去。
標題欄的製作,我們同樣採用flex佈局。需要注意的一點是我們需要對這個專案(相對於對話方塊.exitDialog)設定align-self屬性將其提到前面去,這樣我們以後在jquery程式碼中不管是採用append還是prepend方法建立這個節點該元素都將會是出現在對話方塊的頂部。其他屬性如背景色,文字顏色,文字字型等等就不在這裡列出來了,這裡只講佈局是如何實現的,對具體程式碼感興趣的可以調到文章底部檢視原始碼。
下面出現了兩個新的屬性。在前面我們講到了水平軸(或主軸),顧名思義我們也將會有垂直軸(交叉軸)。這兩個屬性的用途參考下面的程式碼。
display: flex;
align-items: center;/*子專案在垂直方向居中*/
align-content: center; align-self: flex-end;
display: flex;
justify-content: flex-end;
align-content:center;
align-items: center;到這裡整個退出登入的對話方塊的框架算是基本上搭好了,唔,好像忘了點什麼----,對了,還有動畫。當用戶點選退出登入時應該出現的動畫,我們這裡採用css動畫來實現本文頂部動圖的效果。具體程式碼如下(順便將之前提到過的程式碼也貼出來好了~):
.exitDialog{
width:300px;
height:200px;
position: fixed;
left:50%;
top:50%;
transform:translate(-50%,-50%) rotate(-60deg);
background: #fff;
z-index:102;
-webkit-animation:titlAni 1s ease 0s 1 alternate;
-o-animation:titlAni 1s ease 0s 1 alternate;
animation:titlAni 1s ease 0s 1 alternate;
animation-fill-mode:forwards;
transform-origin: 0% 50%;/*確定動畫原點*/
display: flex;
justify-content:space-between;
flex-wrap: wrap;
}
@keyframes titlAni {
0%{
}
100%{
transform:translate(-50%,-50%) rotate(0deg);
}
}
到這裡,關於第一個對話方塊的製作css部分已經完全結束了,下面開始jquery部分:主要包括動態生成元素,a標籤呼叫js的方法
使用jquery函式,為第一個button繫結點選事件,建立我們的對話方塊。
$(".targetClick").click(function () {
createExitDialog();
});
function createDialog(classname,content) {
var div="<div class='"+classname;
if (classname=="feedbackDialog"){
div+=" fadeInLineAni'></div>";
}else{
div+="'></div>";
}
$("body").append(div);
var s="."+classname
$(s).text(content)
}在建立按鈕元素的時候,我遇到了一個問題,就是無法呼叫a標籤的.click函式,也就是說我不管怎麼樣使用$("a.confirmBtn").click(function(){}),裡面的程式碼就是不執行。後來才明白原來是下面原因造成的:
1.沒有設定href屬性為javascript:void(0)或者設定了#;
2.直接在js頁面使用了$("a.confirmBtn").click(function(){});
第一個原因很好解決,就使用void(0)佔位符,起到return false的作用(使用#會使頁面回到頂部)。第二個原因是,因為對話方塊是動態生成的,也就是說生成a.**Btn這個元素的動作是後於$("a.**Btn").click(function(){})的,所以並沒有將這個匿名函式繫結上去。明白了問題的緣由之後,解決問題便成為了一件很容易的事情了。
有兩個解決辦法:
1,在生成這個元素的時候 加上onclick欄位繫結要執行的函式
2,也是在生成這個元素的時候使用jquery的bind方法,將click與匿名函式動態繫結到一起。
所以在綁定了兩個按鈕的函式之後,這個demo也就完成了差不多了,是不是很簡單呢?
二.使用者反饋對話方塊的實現過程
與上一個demo類似,也是先對div層次進行分析,得到大體的框架,然後再實現具體的佈局細節。
對feedbackDialog的分析:
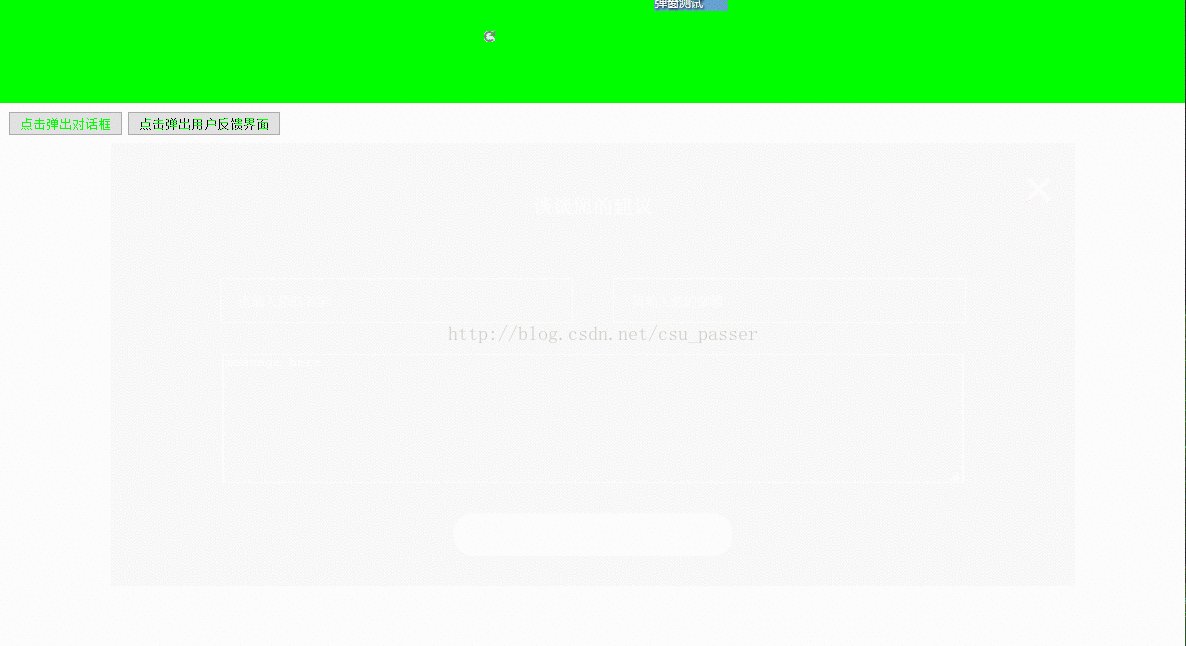
首先分為兩個部分,一個是反饋對話方塊,另一個是傳送完成後呼叫的底部資訊提示欄。
關於反饋對話方塊,從gif動圖中我們可以發現大體分為這幾個部分:遮罩層,反饋對話方塊.feedbackDialog,動畫類,表單,關閉按鈕,標題title,名字和郵箱控制元件,textarea以及一個傳送按鈕.sendBtn。我們將採取一貫以來的風格使用flex佈局。當然對於對話方塊的居中對齊還是採用上面的老方法了。但是這裡關於對話方塊的動畫我將其抽象出來了,並且作為一個單獨的動畫類,並且對基類做了動畫的預處理,這樣就可以將對話方塊的退場動畫做出來了。
這裡的主要原因就是,因為採用了animation-fill-mode保留動畫後的樣式,但是在網頁中按f12顯示的css樣式是並沒有保留這個樣式的。也就是說我們需要使用jquery保留這部分樣式,否則我們設計好的退場動畫將不會正常的進行。不知道各位看懂了沒有,先貼上這部分程式碼:
/*關閉按鈕
* 用jq實現關閉功能
* */
function createCloseIn(fooClassName,classname,content) {
var div="<div class="+classname;
div+="></div>";
var s1="."+fooClassName;
$(s1).append(div);
var s2="."+classname;
$(s2).text(content);
/*關閉按鈕的操作,必須使用bind,否則在其他地方執行函式*/
$(s2).bind("click",function () {
exitFeedBackDialog();
})
}function exitFeedBackDialog() {
/*退場動畫,同樣要保留原來進場動畫後的樣式*/
$(".feedbackDialog").css({"width":"78%","height":"78%","opacity":"1"});
$(".feedbackDialog").removeClass("fadeInLineAni");
$(".feedbackDialog").animate({
"width":"0",
"height":"0",
"opacity":0
},800,function () {
$(".feedbackDialog").remove();
$(".hideBody").remove();
});
}退場部分結束之後,還是接著來實現feedbackDialog的佈局吧。
繼續使用採用flex佈局從上到下,從左到右居中對齊。
關於closeBtn,實現懸浮動畫效果。這個使用了css中的transition屬性,具體程式碼如下:
.closeBtn{
width:32px;
height:32px;
background: url("/Resource/images/icon/close.png") center no-repeat;
cursor: pointer;
position: absolute;
right:0;
top:10px;
-webkit-transition: all .35s;
-moz-transition: all .35s;
-ms-transition: all .35s;
-o-transition: all .35s;
transition: all .35s;
}
/*旋轉時會拉長div~對角線的長度*/
.closeBtn:hover{
-webkit-transform: rotate(90deg) scale(0.8);
-moz-transform: rotate(90deg) scale(0.8);
-ms-transform: rotate(90deg) scale(0.8);
-o-transform: rotate(90deg) scale(0.8);
transform: rotate(90deg) scale(0.8);
}關於底部資訊提示欄的動畫,也是使用到了退場動畫的部分內容,和上面講的也差不多。貼程式碼上來,大家既然能看到這裡就說明對jquery和css有了較高的理解了,也就是說下面的程式碼稍微看一下就清楚了~
function createSubBtnIn(fooClassName,classname,content) {
var subBtn="<button type='button' class='"+classname;//此處指明type屬性為button將不會提交表單
subBtn+="'>"+content;
subBtn+="</button>";
var s="."+fooClassName;
$(s).append(subBtn);
var btn="."+classname;
$(btn).bind("click",function (){
/*傳送留言操作--清空表單資訊*/
document.sendForm.reset();
//呼叫傳送成功的彈窗
createBottomTipsDiv();
})
}
function createBottomTipsDiv() {
var div = "<div id='isExit' class='bottom-tips bottom-ani'";
div += "></div>";
if ($("body").find("#isExit").hasClass("bottom-tips")) {
return;//如果已經建立了此提示框,不進行任何操作
}
$("body").append(div);
createItemsIn("bottom-tips", "bottom-tips-content", "您的郵件我們已經收到了,謝謝反饋,祝您工作順利,生活愉快!");
createItemsIn("bottom-tips", "bottom-tips-exit", "");
$(".bottom-tips-exit").bind("click", function () {//必須在這裡同時繫結這個事件,否則無法載入js
$(".bottom-tips").css("bottom", "0");//先保留動畫樣式,然後去除animation-fill-mode:forwards屬性
$(".bottom-tips").removeClass("bottom-ani");
$(".bottom-tips").animate({
"bottom": "-60px",
"opacity": 0
}, 800, function () {
$(".bottom-tips").remove();
//在這裡是不是要將feedback這個對話方塊刪除呢
})
/*重新整理當前頁面*/
window.location.reload();
/*返回並重新整理頁面
*
* */
})
}兩個demo的實現之css篇:
@charset "UTF-8";
.exitDialog{
width:300px;
height:200px;
position: fixed;
left:50%;
top:50%;
transform:translate(-50%,-50%) rotate(-60deg);
background: #fff;
z-index:102;
-webkit-animation:titlAni 1s ease 0s 1 alternate;
-o-animation:titlAni 1s ease 0s 1 alternate;
animation:titlAni 1s ease 0s 1 alternate;
animation-fill-mode:forwards;
transform-origin: 0% 50%;
display: flex;
justify-content:space-between;
flex-wrap: wrap;
}
@keyframes titlAni {
0%{
}
100%{
transform:translate(-50%,-50%) rotate(0deg);
}
}
.hideBody{
position: fixed;
width:100%;
height:100%;
left:0;
top:0;
background: rgba(0,0,0,.5);
z-index:101;
}
.exitDialog .title{
width:100%;
height:20%;
background-color: #05afdc;
color: #FFffff;
padding-left:5%;
font-size:12px;
font-family: "proxima-nova-soft", "Arial Rounded MT", Arial, sans-serif;
align-self: flex-start;/*對父元素的佈局*/
display: flex;
align-items: center;
align-content: center;
}
.exitDialog .content{
width:100%;
height:50%;
padding-left:5%;
padding-right:5%;
color: #818181;
font-size:14px;
font-family: "proxima-nova-soft", "Arial Rounded MT", Arial, sans-serif;
display: flex;
align-items: center;
align-content: center;
}
.exitDialog .bottom-btn{
width:100%;
height:20%;
align-self: flex-end;
display: flex;
justify-content: flex-end;
align-content:center;
align-items: center;
}
.exitDialog .bottom-btn .confirmBtn{
width: 49.8%;
height: 100%;
border:none;
font-size:14px;
color: #000;
background: #92dc90;
text-decoration: none;
order:2;
display: flex;
justify-content: center;
align-content: center;
align-items: center;
}
.exitDialog .bottom-btn .confirmBtn:hover{
background: #17dc85;
color: #FFffff;
}
.exitDialog .bottom-btn .cancelBtn{
width: 49.8%;
height: 100%;
border:none;
font-size:14px;
color: #e2e2e2;
background: #05afdc;
text-decoration: none;
margin-right:0.4%;
order:1;
display: flex;
justify-content: center;
align-content: center;
align-items: center;
}
.exitDialog .bottom-btn .cancelBtn:hover{
background: #0395dc;
color: #FFffff;
}
/*使用者反饋介面*/
.feedbackDialog{
width:0%;
height:0%;
background: #FFFFff;
padding:20px;
color: #000;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-size:16px;
display: flex;
justify-content: center;
flex-wrap: wrap;
position: fixed;
left: 50%;
top:50%;
transform:translate(-50%,-50%);
z-index:102;
opacity:0;
}
.fadeInLineAni{
/*animation*/
-webkit-animation:fadeInLine .5s ease 0s 1 normal;
-o-animation:fadeInLine .5s ease 0s 1 normal;
animation:fadeInLine .5s ease 0s 1 normal;
animation-fill-mode: forwards;
}
@keyframes fadeInLine {
0%{
}
100%{
width:78%;
height:78%;
opacity:1;
}
}
.feedbackDialog form{
width:100%;
height:100%;
display: flex;
justify-content: center;
flex-wrap: wrap;
position: relative;/*此處用來控制關閉按鈕的位置*/
}
.closeBtn{
width:32px;
height:32px;
background: url("/Resource/images/icon/close.png") center no-repeat;
cursor: pointer;
position: absolute;
right:0;
top:10px;
-webkit-transition: all .35s;
-moz-transition: all .35s;
-ms-transition: all .35s;
-o-transition: all .35s;
transition: all .35s;
}
/*旋轉時會拉長div~對角線的長度*/
.closeBtn:hover{
-webkit-transform: rotate(90deg) scale(0.8);
-moz-transform: rotate(90deg) scale(0.8);
-ms-transform: rotate(90deg) scale(0.8);
-o-transform: rotate(90deg) scale(0.8);
transform: rotate(90deg) scale(0.8);
}
.feedbackDialog .title{
width:60%;
height:20%;
font-size:20px;
color: #000;
text-shadow: #1b6d85 0px 0px 2px 2px ;
display: flex;
align-items: center;
align-content: center;
justify-content: center;
}
/*名稱,郵箱包裹的div*/
.feedbackDialog .name{
width:38%;
height:10%;
border:1px solid #50ad69;
display: flex;
justify-content: center;
align-content:center;
align-items: center;
margin-right:40px;
}
.feedbackDialog .email{
width:38%;
height:10%;
border:1px solid #50ad69;
display: flex;
justify-content: center;
align-content:center;
align-items: center;
}
.feedbackDialog input{
width:90%;
height:90%;
border:none;
background: rgba(255, 255, 255, 0);
}
.feedbackDialog input:focus{
outline:none;
}
.feedbackDialog .textarea{
width:80%;
height:30%;
border:1px solid #50ad69;
display: flex;
justify-content: center;
align-content: center;
align-items: center;
}
.feedbackDialog .textarea textarea{
width:100%;
height:100%;
border:1px solid #50ad69;
}
.feedbackDialog .sendBtn{
width:30%;
height:10%;
border-radius: 20px;
border:none;
background: #0f0;
color: #F5F5F5;
text-transform: uppercase;
transition: all 0.35s;
-webkit-transition:all 0.35s;
-moz-transition:all 0.35s;
-ms-transition:all 0.35s;
-o-transition:all 0.35s;
cursor: pointer;
}
.feedbackDialog .sendBtn:hover{
border:1px solid #0f0;
background: #fff;
color: #0f0;
}
/*底部提示類*/
.bottom-tips{
width:100%;
height:60px;
position: fixed;
left:0;
bottom:-60px;
background: #25d5af;
font-family: "Source Sans Pro", Helvetica, sans-serif;
display: flex;
justify-content: space-between;
align-items: center;
align-content:center;
z-index:110;
}
.bottom-ani{
-webkit-animation:bslideTopAni 1s ease 0s 1 normal;
-o-animation:bslideTopAni 1s ease 0s 1 normal;
animation:bslideTopAni 1s ease 0s 1 normal;
animation-fill-mode: forwards;
opacity:0;
}
@keyframes bslideTopAni {
0%{
}
100%{
opacity:1;
bottom:0;
}
}
.bottom-tips-content{
width:50%;
height:100%;
color: #fafffb;
display: flex;
justify-content: center;
align-items: center;
align-content:center;
}
.bottom-tips-exit{
width:40px;
height:40px;
display: flex;
justify-content: center;
align-items: center;
align-content:center;
margin-right:30px;
cursor: pointer;
background: url("/Resource/images/icon/close.png") center no-repeat;
}兩個demo的實現之jquery篇
/*
* 產生退出對話方塊的使用方法
* 1:建立一個可點選的類,targetClick
* 2.直接呼叫createExitDialog函式
* */
$(".targetClick").click(function () {
createExitDialog();
});
function createExitDialog() {
createDialog("hideBody","");
createDialog("exitDialog","");
createItemsbefore("exitDialog","title","ATTENTION");
createItemsIn("exitDialog","content","您確定退出登入嗎?退出登入可能會導致失去部分資訊!");
createItemsafter("exitDialog","bottom-btn","");
createBtnIn("bottom-btn","confirmBtn","確定");
createBtnIn("bottom-btn","cancelBtn","取消");
}
function successDialog() {
createDialog("hideBody","");
createDialog("exitDialog","");
createItemsbefore("exitDialog","title","SUCCESS");
createItemsIn("exitDialog","content","成功退出");
createItemsafter("exitDialog","bottom-btn","");
// createBtnIn("bottom-btn","confirmBtn","取消");
createBtnIn("bottom-btn","cancelBtn","OK");
}
function createDialog(classname,content) {
var div="<div class='"+classname;
if (classname=="feedbackDialog"){
div+=" fadeInLineAni'></div>";
}else{
div+="'></div>";
}
$("body").append(div);
var s="."+classname
$(s).text(content)
}
function createItemsbefore(fooClassName,classname,content){
var div="<div class="+classname;
div+="></div>";
var s1="."+fooClassName;
$(s1).prepend(div);
var s2="."+classname;
$(s2).text(content)
}
function createItemsIn(fooClassName,classname,content){
var div="<div class="+classname;
div+="></div>";
var s1="."+fooClassName;
$(s1).append(div);
var s2="."+classname;
$(s2).text(content)
}
function createItemsafter(fooClassName,classname,content){
var div="<div class="+classname;
div+="></div>";
var s1="."+fooClassName;
$(s1).append(div);
var s2="."+classname;
$(s2).text(content)
}
function createBtnIn(fooClassName,classname,content){
var btn="<a class="+classname;
btn+=" href='javascript:void(0)'";
if (classname=="confirmBtn"){
btn+=" onclick='confirmBtnFuc()'"
}else{
btn+=" onclick='cancelBtnFuc()'"
}
btn+=">";
btn+=content;
btn+="</a>";
var s1="."+fooClassName;
$(s1).append(btn);
}
function createFormIn(fooClassName) {
var form="<form class='fooForm' name='sendForm' action='sendMessage' method='post'>";//怎麼呼叫傳送郵件的方法
form+="</form>";
var s1="."+fooClassName;
$(s1).append(form);
}
/*按鈕點選事件*/
function confirmBtnFuc(){
exit();
}
function cancelBtnFuc() {
if($(".exitDialog .content").text()=="成功退出"){
window.location.href="/main?info=1";
}
$(".exitDialog").remove();
$(".hideBody").remove();
}
var res=null;
function exit() {
res=createXML();
clearLogin();//為什麼在使用者資訊頁面無法呼叫此函式===之前函式名稱為clear***與該頁面重置函式重名
console.log("執行退出函式");
}
function clearLogin(){
console.log("執行ajax函式");
res.open("POST","exit",true);
res.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//post方法需要宣告請求頭
console.log("傳送ajax函式");
res.onreadystatechange=getback;
res.send(null);
console.log("傳送結束");
}
function createXML(){
var re;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
re=new XMLHttpRequest();
}
else
{// code for IE6, IE5
re=new ActiveXObject("Microsoft.XMLHTTP");
}
console.log("成功建立ajax物件")
return re;
}
function getback() {
if(res.readyState == 4){
if(res.status == 200){
console.log("成功獲取到退出登入資訊");
$(".exitDialog").remove();
$(".hideBody").remove();
successDialog();
}
}
}
/*退出對話方塊結束*/
/*彈出使用者反饋介面*/
$(".flowFeedBack").click(function () {
createFeedBackDialog();
});
function createFeedBackDialog() {
createDialog("hideBody","");//遮罩層
//放大---透明度
createDialog("feedbackDialog","");
//建立表單
createFormIn("feedbackDialog");
//此時父元素變為表單
createCloseIn("fooForm","closeBtn","");
createItemsIn("fooForm","title","談談您的建議");
createItemsafter("fooForm","name","");
/*在name,email中建立input*/
createInputIn("name","","text","name","請輸入您的名字");
createItemsafter("fooForm","email","");
createInputIn("email","","text","email","請輸入您的郵箱");
createItemsafter("fooForm","textarea","");
/*在textarea中建立textarea*/
createTextAreaIn("textarea","","message","message here")
createSubBtnIn("fooForm","sendBtn","send now");
}
/*關閉按鈕
* 用jq實現關閉功能
* */
function createCloseIn(fooClassName,classname,content) {
var div="<div class="+classname;
div+="></div>";
var s1="."+fooClassName;
$(s1).append(div);
var s2="."+classname;
$(s2).text(content);
/*關閉按鈕的操作,必須使用bind,否則在其他地方執行函式*/
$(s2).bind("click",function () {
exitFeedBackDialog();
})
}
function exitFeedBackDialog() {
/*退場動畫,同樣要保留原來進場動畫後的樣式*/
$(".feedbackDialog").css({"width":"78%","height":"78%","opacity":"1"});
$(".feedbackDialog").removeClass("fadeInLineAni");
$(".feedbackDialog").animate({
"width":"0",
"height":"0",
"opacity":0
},800,function () {
$(".feedbackDialog").remove();
$(".hideBody").remove();
});
}
/*input建立*/
function createInputIn(fooClassName,classname,typeName,Name,placeholderText) {
var input="<input type='"+typeName;
input+="' name='"+Name;
input+="' placeholder='"+placeholderText+"' class='"+classname+"' />";
var s1="."+fooClassName;
$(s1).append(input);
}
/*textarea控制元件建立*/
function createTextAreaIn(fooClassName,classname,Name,placeholderText) {
var input="<textarea ";
input+="name='"+Name;
input+="' placeholder='"+placeholderText+"' class='"+classname+"' />";
var s1="."+fooClassName;
$(s1).append(input);
}
/*提交按鈕*/
function createSubBtnIn(fooClassName,classname,content) {
var subBtn="<button type='button' class='"+classname;//此處指明type屬性為button將不會提交表單
subBtn+="'>"+content;
subBtn+="</button>";
var s="."+fooClassName;
$(s).append(subBtn);
var btn="."+classname;
$(btn).bind("click",function (){
/*傳送留言操作--清空表單資訊*/
document.sendForm.reset();
//呼叫傳送成功的彈窗
createBottomTipsDiv();
})
}
function createBottomTipsDiv() {
var div = "<div id='isExit' class='bottom-tips bottom-ani'";
div += "></div>";
if ($("body").find("#isExit").hasClass("bottom-tips")) {
return;//如果已經建立了此提示框,不進行任何操作
}
$("body").append(div);
createItemsIn("bottom-tips", "bottom-tips-content", "您的郵件我們已經收到了,謝謝反饋,祝您工作順利,生活愉快!");
createItemsIn("bottom-tips", "bottom-tips-exit", "");
$(".bottom-tips-exit").bind("click", function () {//必須在這裡同時繫結這個事件,否則無法載入js
$(".bottom-tips").css("bottom", "0");//先保留動畫樣式,然後去除animation-fill-mode:forwards屬性
$(".bottom-tips").removeClass("bottom-ani");
$(".bottom-tips").animate({
"bottom": "-60px",
"opacity": 0
}, 800, function () {
$(".bottom-tips").remove();
//在這裡是不是要將feedback這個對話方塊刪除呢
})
/*重新整理當前頁面*/
window.location.reload();
/*返回並重新整理頁面
*
* */
})
}