vue Esview 視覺化程式設計程式流程(一)解決不能登入問題
esview的git地址:
https://github.com/furioussoul/esview
下載後有兩個工程,一個是server,springboot伺服器端;一個是ui端
Ui端用npm install,npm run dev進行編譯,伺服器端用marven install來編譯,本地執行可以:
編譯報錯,是沒有定義資料庫,定義下:
編譯通過。
程式流程:
Index.html:app
Main.js中:
之後在switch (Store.getters[‘userModule/page’]) {
case ‘manage’:
return h(manageApp)
case ‘login’:
return h(Login)
}
跳轉login.vue
執行auth_resource.js中的login函式:
function login() {
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …0){ this.router.push(’/’)=》home.vue
store.commit(‘userModule/changePage’,‘manage’)=>在main.js裡return h(manageApp)
//這裡執行的是app.vue,因為:
//import manageApp from ‘./view/esview/app.vue’
}else { this.$Message.error(res.data.msg) }
})
}
我們再來看一下router,在router.js中:
之後跳轉到home.vue中,mounted中執行如下
mounted(){
getPageList.call(this, {all:true}, (data) => {
this.apps = data
})//這裡從伺服器中拿到pagelist並且載入
我們再來看app.vue:
mounted() {
let accessToken = getCookie(“access_token”);
if(!accessToken) store.commit(‘userModule/changePage’, ‘login’)
這裡得到cookie,如果有的話,就會把username和password得到,如果沒有就在彈出login視窗,進入登入介面。
登入介面
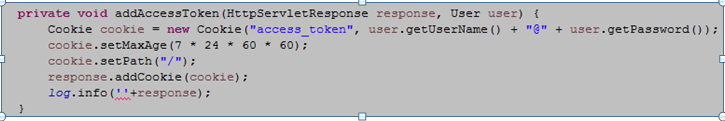
後臺server的java程式中設定cookie:
這樣,理論上就應該把主介面都得到了,並顯示出來。
但是目前的問題是cookie得到的是null,沒有。需要好好研究一下。
getCookie函式:在assist.js中得不到document.cookie,所以自己寫了一個setCookie函式,暫時避過了這個問題。
我們繼續看看當得到了cookie後,login函式進入app.vue
App.vue:
咱們先來一起看一下Assemble流程:
在app.vue檔案中定義assenble managerPage的地址如下:
“title”: “Assemble”,
“url”: “/esview/assemble”,
"title": "managePage",
"url": "/esview/assemble/manage_page",
manage_page.vue:
edit(param){
this.$router.push({path: ‘./assemble_page’, query: {pageSoulId: param.row.id}})
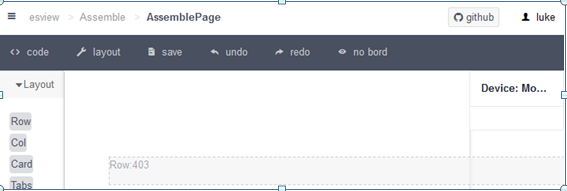
edit函式直接呼叫assemble_page 進行編輯,介面展示如下:
左側選單:
呼叫的是controlClazzes
go on next day…