Vue動畫筆記
阿新 • • 發佈:2018-11-08
1、動畫的標籤
其中name為動畫的名稱,可用css定義動畫效果如:
.fade-enter, .fade-leave-to{ opacity: 0;}
.fade-enter-active,.fade-leave-active{ transition:opacity 3s }
其中tye特性有兩種值animation和transition,當同時使用animation和transition兩種動畫且結束時間不一致時,以type定義的動畫結束結束時間結束。也可以自定結束時間::durantion="{enter: 5000, leave: 10000}"
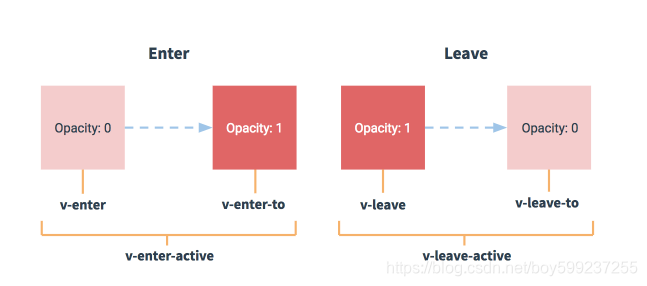
動畫的class變化過程如下圖:

2、動畫種類:transition動畫、animation動畫
transition動畫例如:transitions:opacity 3s;
animation動畫例如:
animate.css裡的動畫https://daneden.github.io/animate.css/
又如
@keyframe fade{
0%{opactiy:0},
100%{opacity:1}
}
3、appear實現初始渲染的過渡
<transition appear appear-class="custom-appear-class" appear-to-class="custom-appear-to-class" appear-active-class="custom-appear-active-class" /><transition>
用來定義初始渲染的進入/離開過渡
4、vue的js動畫
入場(出廠和入場相似)
<transition
@before-enter="handleBeforeEnter"
@enter="handleEnter"
@after-enter = "handleAfterEnter"
></transition>
js程式碼
methods:{ handleBeforeEnter: function(el){ //el為動畫的元素 el.style.color = 'red' }, handleEnter: functiion(el, done){ setTimeout(() => { el.style.color = 'green' }, 2000) setTimeout(() =>{ done() //done必需告訴當前動畫執行完成 },4000) }, handleAfterEnter: function(el) { el.style.color = "#000" } }
volecity js動畫
①引入volecity的js檔案
②呼叫:
Velocity(el, { opacity: 1},{ duration: 1000, complete: done })
其中complete必需告訴動畫執行完成
5、多個元素動畫
<transition mode="in-out">
<div v-if="show" key="hello">Hello World</div>
<div v-else key="bye">Bye World</div>
</transition>
其中div的key標識div的不同狀態
mode為動畫的模式:in-out、out-in進入、退出的先後順序
6、列表動畫transition-group標籤用法同transition
<transition-group name="fade">
<div v-for="item of list" :key="item.id">
{{item.title}}
</div>
</transition-group>
其中key值最好不要用index,因為key值是為了快取已經渲染的列表項,key值改變則會重新渲染,而index值會隨著列表新增而發生改變,故而會影響效能。
7、動畫的封裝
動畫的封裝推薦使用js動畫
Vue.component('changeColor', {
props: ['show'],
templete:`
<transition @before-enter="handleBeforeEnter" @enter="handleEnter">
<slot v-if="show"></slot>
</transition>
`,
methods: {
handleBeforeEnter: function(el) {
el.style.color = 'red';
},
handleEnter: function(el, done) {
setTimeout(() => {
el.style.color = 'green'
done()
},2000)
}
}
})
