chrome使用的開源工程介紹
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
在chrome位址列輸入about:credits就可以看到chrome使用的開源工程了,之前也有一篇介紹chrome開源工程的文章:Code Reuse in Google Chrome Browser
David M. Gay's floating point routines homepage
fp是netlib的一部分,主要用於浮點數運算,數的二進位制與十進位制的轉換以及字串和浮點數之間的轉換等。這種庫在程式移植到嵌入式裝置時非常重要,如果移植的不好,可能出現浮點運算錯誤,或者在進行浮點運算時非常慢的問題。這個庫裡面實現的比較重要的函式有:strtod,dtoa,pow5mult,diff,cmp,lshift等。David M. Gay的這個庫被廣泛使用,例如Apple Libc也是使用的這個。如果在移植瀏覽器時出現呼叫dtoa進入死迴圈的問題,就需要特別注意編譯fp庫時的巨集定義了。chrome用這個庫的一個原因是js裡面的Number都是double型別的,所以js引擎必須能夠正確和快速的處理浮點數。chromde的V8還實現了
dynamic annotations homepage
這個庫主要用來檢測死鎖的。這個庫的另外一個作用是來讓程式碼檢測工具(例如valgrind)智慧點,並少報一些警告。例如下面是chrome裡面實現多執行緒安全singleton模式的一段程式碼:
// This annotation helps race detectors recognize correct lock-less// synchronization between different threads calling get(). // See the corresponding HAPPENS_AFTER below and above. ANNOTATE_HAPPENS_BEFORE(&instance_); base::subtle::Release_Store( &instance_, reinterpret_cast(newval)); if (Traits::kRegisterAtExit) base::AtExitManager::RegisterCallback(OnExit, NULL);
Netscape Portable Runtime (NSPR) homepage
NSPR是Mozilla開發的一個跨平臺庫,它主要提供了型別定義,執行緒,執行緒同步,檔案,網路,時間處理,記憶體管理等的API,NSPR API比較明顯的一個特徵是以PR開頭,例如PRInt32,PRThread,PR_CreateThread。它在程式和系統之間的關係如下圖:
NSPR被很多跨平臺應用使用著,例如SpiderMonkey的執行緒安全就是依賴NSPR實現的,《C++跨平臺開發技術指南》這本書裡面也提到了NSPR。chrome只是用到了NSPR的型別定義(prtypes.h)和時間處理(prtime.cc),chrome裡面用NSPR主要是因為NSS和NPAPI依賴其的緣故。
Network Security Services (NSS) homepage
NSS主要用來支援網路安全,例如SSL協議,S/MIME,一些加密演算法(SSL,TLS,PKCS等)。NSS是和OpenSSL差不多的東西,它比OpenSSL大,依賴的也比OpenSSL多,但是它支援PKCS #11,可以用於智慧卡的加密。既然用了NSS,Chrome也就沒必要用OpenSSL了。
purify headers homepage
Rational Purify是一個IBM出的自動化測試工具,主要用來檢測記憶體相關的錯誤。
google-glog's symbolization library homepage
google-glog主要用於日誌記錄,類似的工程有log4cpp,java中對應的叫做log4j。google-glog在google的工程中被廣泛使用,例如google-breakpad(一個用於崩潰報告的專案,對應的服務端有http://code.google.com/p/socorro/),當chrome出現下面的對話方塊時,就是google-breakpad檢測出來的。

valgrind homepage
Valgrind是一款用於記憶體除錯、記憶體洩漏檢測以及效能分析的軟體開發工具。google的測試工作做的挺好的,不但測試工具多,而且大部分cc檔案都有對應的測試程式碼,一般和cc檔案處於同級目錄,名字叫做xxxxx_unittest.cc。
xdg-mime homepage
xdg-mime是一個根據檔名和檔案內來判斷檔案型別(mime資訊)的工具。
xdg-user-dirs homepage
xdg-user-dirs是一個用於linux平臺上管理桌面資料夾,我的音樂,我的圖片等資料夾的工具。chrome在linux上設定chrome下載資料夾時用到了此功能。
BSDiff homepage
BSDiff是一個二進位制比較工具,對應的還有bspatch。像svn diff這種工具只能比較文字等檔案,而不能比較二進位制檔案。
chrome用BSDiff幹什麼呢?用來chrome的自動升級,具體請參考:Software Updates: Courgette,摘取其中一段來看看效果
Here are the sizes in bytes for the recent 190.1->190.4 update on the developer channel:
Full update 10,385,920
bsdiff update 704,512
Courgette update 78,848
二進位制比較還有一些其它的演算法,例如rsync,這個在同步檔案時非常有用,Dropbox同步採用的演算法也是rsync。自動升級其實就是一個同步操作。
XZ Utils homepage
XZ Utils是一種依賴於LZMA SDK(7z也是採用這個)的壓縮工具。chrome用XZ Utils做chrome安裝程式的壓縮。
google-jstemplate homepage
google-jstemplate是一個js模板處理庫,比較適合ajax程式,有點像struts。有一份介紹的ppt在http://google-jstemplate.googlecode.com/svn/slides/jstemplate.html。
Launchpad Translations homepage
Launchpad Translations是用於chrome多語言支援的檔案。chrome主要是通過GRIT (Google Resource and Internationalization Tool) 將xtb和grb檔案編譯成h檔案,然後放到資原始檔(.rc)裡面。更多多語言支援的細節請參考http://www.chromium.org/developers/design-documents/ui-localization,Chromium本地化的方法和chromium之國際化。
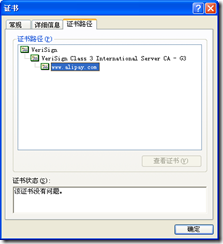
Mozilla Personal Security Manager homepage
Mozilla Personal Security Manager主要用於linux系統的證書管理,文件可以參考:http://www.mozilla.org/projects/security/pki/psm/arch.html。windows上與此相似的就是如下東西了:
gssapi homepage
gssapi的全稱是Generic Security Services Application Program Interface,它提供讓程式能夠訪問安全服務的應用程式介面,與它相關的技術有RADIUS,SASL,TLS和SSPI等。對於安全認證時的授權協商,在windows上chrome使用的是secur32.dll提供的SSPI(Security Support Provider Interface),而linux上則是使用gssapi。更多HTTP認證的資訊可以參考:http://www.chromium.org/developers/design-documents/http-authentication
Google Toolbox for Mac homepage
主要用於chrome在mac上的實現。當然Google Toolbox for Mac並不只是為了chrome,還用於google在iphone和mac上的其他產品。
WebKit homepage
webkit是什麼就不說了,chrome的核心就是WebKit。
ActiveX Scripting SDK homepage
還不清楚chrome用ActiveX Scripting SDK做什麼,也沒在chrome裡面找到相關程式碼。可能和外掛相關,用於支援object標籤。
Almost Native Graphics Layer Engine homepage
簡稱叫做ANGLE。chrome用ANGLE主要是為了用DirectX 9實現WebGL功能。chrome為什麼不用opengl實現了?原因是windows opengl的各個版本是二進位制不相容的。微軟的相關解釋在http://support.microsoft.com/kb/124034/zh-cn,“也就 OpenGL 程式二進位制級別不相容,但在原始碼級別都相容”,也就是說一個opengl程式要能夠在特定版本的windows上執行,必須在那個平臺上重新編譯。另外,各個顯示卡的驅動對opengl的支援程度也不近相同。windows上3D程式設計的真正標準是DirectX,導致chrome也必須用WebGl來實現weebgl(safari也是如此)。DirectX和OpenGl之間的戰爭與IE和netscape的戰爭有得一拼,可以參考http://www.cppblog.com/xczhang/archive/2007/12/09/38105.html。linux和mac os上opengl就是其的主要3D API,所以不存在問題。
Apple sample code homepage
蘋果的開發者中心,裡面有很多文件和例子,相當於微軟的msdn網站。在mac和iphone上程式設計可以參考一下,寫html5的開發者也可以看一下http://www.apple.com/html5/,裡面有很多蘋果的html5 demo。蘋果的開源工程也在裡面(http://developer.apple.com/opensource/,http://opensource.apple.com/source/)。另外,很多人抱怨webkit沒有文件,其實蘋果寫了很多關於webkit的文件,例如WebKit Objective-C Programming Guide。
Darwin homepage
Darwin是由蘋果電腦的一個開放原始碼作業系統. 蘋果和開源的關係很有趣,可以參考劉江寫的《蘋果的另一面:開源軟體重鎮》。
bsdiff homepage
Mozilla實現的前面提到過的BSDiff演算法。
bspatch homepage
Mozilla實現的前面提到過的BSPatch演算法。
bzip2 homepage
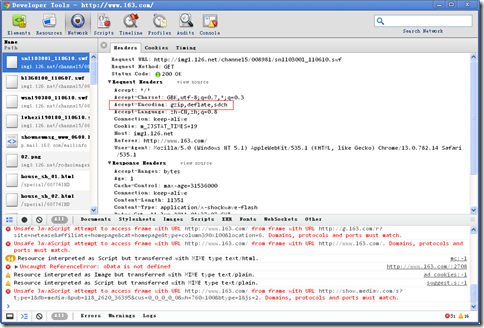
又一個壓縮演算法,比gzip壓縮率更高。bzip2主要用來支援HTTP裡面的內容編碼格式(Content Codings),chrome支援的Content Codings經常在變化,可以參考Google Chrome支援bzip2壓縮和chrome支援sdch壓縮,另外不再支援bzip2壓縮。從我使用的chrome 13版本看,chrome支援gzip,deflate,sdch,而不支援bzip2壓縮。
Google Cache Invalidation API homepage
用於chrome的快取管理。chrome使用的是disk cache來實現快取的,需要用Chrome Cache Viewer等工具才能看disk cache生成的檔案。
Compact Language Detection homepage
主要用來檢測是什麼語言,用於chrome的拼寫檢查,更詳細的請參考http://www.chromium.org/developers/design-documents/advancedspellchecker。
codesighs homepage
又一個程式碼檢測工具,Mozilla的,文件在https://wiki.mozilla.org/Codesighs,主要作用是檢測程式碼的大小。
expat homepage
一個xml解析庫,和libxml是一類的,不過要比libxml輕量。
ffmpeg homepage
主要用來音訊和視訊的處理,例如錄製和轉換。一些軟體具備將pc上的視訊轉換到手機上視訊的能力,很多用的就是ffmpeg,例如豌豆莢就是這麼幹的。chome用這個庫主要用來支援html的video和audio。
OpenGL ES 2.0 Programming Guide homepage
OpenGL教材。
OpenGL ES 2.0 Conformance Tests homepage
OpenGL相容性測試。
gpsd homepage
一個GPS服務,主要用來獲取地理位置。html5有獲取地址位置(geolocation)的API,可以參考http://dev.w3.org/geo/api/spec-source.html和http://diveintohtml5.org/geolocation.html。gpsd就是用來在linux上實現html5 geolocation的。
Harfbuzz homepage
用於文字渲染,不太熟。在搜尋Harfbuzz相關技術時找到了幾篇不錯的文章:閒聊文字渲染技術的近期發展,瀏覽器如何渲染文字,漢字的幾何中心 。
hunspell homepage
一個拼寫檢測的庫。很多軟體都是用這個庫做拼寫檢測,例如LibreOffice, OpenOffice和Firefox。
hunspell dictionaries homepage
hunspell的詞典。
hyphen-2.6 homepage
主要用於hunspell拼寫檢測裡面的連字處理。
IAccessible2 COM interfaces for accessibility homepage
Windows上用於殘疾人士的一些功能。
iccjpeg homepage
用於jpeg圖片的處理。
ICU homepage
國際化(I18N)的處理。ICU是最大的一塊,有12MB左右,如果只需要支援幾種特定的語言,可以用http://apps.icu-project.org/datacustom/來生成小尺寸的ICU。
Chinese and Japanese Word List homepage
中文字和日文字,ICU的一部分。
ISimpleDOM COM interfaces for accessibility homepage
用於殘疾人士,對於連結裡面有詳細的介紹。
jemalloc homepage
一個malloc實現,主要用在firefox上,比libc裡面的malloc快。
lcov homepage
程式碼覆蓋率測試工具,下面的圖片應該熟吧:

libevent homepage
libevent是一個非同步事件處理軟體函式庫,對於伺服器程式設計的人應該熟吧,很多伺服器端就是用libevent來解決C10K問題的。chrome用這個好像是用於裡面的flip server,通過flip server可以實現spdy協議。spdy是google研究的新協議,比HTTP協議更高效,可以用來幹什麼自己google。
libjingle homepage
GTalk裡面實現視訊聊天和P2P功能的庫。GTalk使用的XMPP協議,但XMPP對檔案傳輸和視訊聊天支援都不行,Google就自己開發了一個,現在已成了XMPP標準的推薦擴充套件。chrome用這個幹什麼呢?用來同步書籤等。chrome最近還在做的P2P API也是基於這個庫。
libjpeg homepage
處理jpeg的庫
libjpeg-turbo homepage
用MMX, SSE,和SSE2 SIMD指令加速處理JPEG的庫。
libpng homepage
處理png圖片的庫
libsrtp homepage
libsrtp是一個實現SRTP協議(Secure Real-time Transport Protocol,安全實時傳輸協議)的庫。chrome的WebRTC就是基於SRTP協議實現的,libjingle也使用了libsrtp。
libvpx homepage
libvpx 是一個開源的WebM(VP8)編碼解碼器.WebM是一個由Google資助的專案,目標是構建一個開放的、免版權費用的視訊檔案格式。該視訊檔案格式能提供高質量的視訊壓縮以配合HTML 5使用。
libwebpdecode homepage
與WebM對應,WebP是Google開發的一種新的圖片格式,屬於有失真壓縮,影象檔案大小平均比JPEG格式縮小39%。
libxml homepage
xml解析庫,webkit要用。
libxslt homepage
用於xslt處理,webkit要用。
LZMA SDK homepage
7z的sdk,用於安裝包的壓縮。
MesaLib homepage
3D圖形庫,OpenGL的一份實現。
modp base64 decoder homepage
用於Base64解碼。在處理data協議時有用。
NSBezierPath additions from Sean Patrick O'Brien homepage
用於mac os上的圓角矩形,陰影等的處理。
Mongoose homepage
一個web server。
Cocoa extension code from Camino homepage
Camino是Mac OS X上的一個開源瀏覽器,chrome在mac上的擴充套件實現參考了Camino。
npapi homepage
webkit和firefox的外掛API。
OCMock homepage
Mac上實現模擬物件(Mock Object)的庫,主要用於測試。
OpenMAX IL homepage
多媒體應用程式的框架標準.
openssl homepage
實現了SSL及相關加密技術的軟體包.
OTS (OpenType Sanitizer) homepage
OpenType是一種可縮放字型,用來替代TrueType。OTS用於OpenType字型的處理。
pdfsqueeze homepage
mac系統上pdf檔案處理。
ppapi homepage
新的外掛API,比NPAPI有很多地方做了改進。
protobuf homepage
一種序列化協議,網上有很多介紹。
pyftpdlib homepage
python版的ftp server庫。
pywebsocket homepage
python版得websocket server服務端,用於測試websocket。
qcms library homepage
用於顏色管理,更詳細的介紹可以參考http://muizelaar.blogspot.com/2009/06/qcms-color-management-for-web.html。
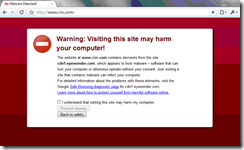
Google Safe Browsing homepage
用於Google的安全瀏覽(Google Safe Browsing),至於安全瀏覽是什麼看下面的圖就清楚了:
simplejson homepage
用於JSON處理。
skia homepage
skia是什麼就不說了,android和chrome都在用。
speex homepage
用於壓縮聲音,對人的聲音壓縮率比較高。
SQLite homepage
本地資料庫,用於實現html5裡面的database api。
swig homepage
主要是為了方便Perl, PHP, Python,Java等語言呼叫C/C++,swig可以生成c/C++程式碼的Perl, PHP, Python,Java等語言wrapper程式碼。比Java生成JNI程式碼的做法更高階。
talloc homepage
記憶體池。
tcmalloc homepage
malloc的實現,速度超快。
tlslite homepage
實現SSL 3.0, TLS 1.0, 和TLS 1.1的python庫
undoview homepage
gtk+擴充套件,用於支援文字編輯框的無效次數的undo,高亮等。
Webdriver homepage
Web應用程式測試工具。
WTL 8.0 homepage
Windows Template Library,chrome在windows上的UI控制元件是在此基礎上開發的,也就是windows上chrome ui = skia+WTL.
xdg-utils homepage
XdgUtils是linux上一系列工具,包括前面提到過的xdg-mime。
XUL Runner SDK homepage
主要用於XPCOM開發。
yasm homepage
NASM彙編器。
zlib homepage
壓縮和解壓庫。
Strongtalk homepage
StrongTalk是SmallTalk的變種,用了優化的型別系統。StrongTalk的優點是用型別反饋技術來加快執行速度,相關介紹可以參考http://blog.csdn.net/g9yuayon/archive/2006/09/13/1217364.aspx。chrome裡面的v8使用了Strongtalk assembler,可以參考V8 Javascript engine之所以快
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow