使用Chrome進行簡單的前端除錯
Chrome DevTools實時編輯HTML和CSS
html實時編輯
選擇了一個元素,就可以通過各種方式與它進行互動。通過右鍵單擊“元素”選項卡中的HTML並選擇“編輯為HTML(edit as html)”,您可以實時編輯網頁的標記,Chrome將在編輯完成後立即呈現該標記。
告訴DevTools您正在編輯可能會非常棘手。你的第一本能可能是擊退Escape鍵,但這會使你退出編輯而放棄你的改變。您可以通過按Ctrl + Enter或直接單擊您正在編輯的文字框外部(有時單擊外部可能會失靈,一般使用ctrl+enter 來儲存)來儲存更改。
使用正常的Ctrl + Z和Ctrl + Y熱鍵可以撤消或重做HTML編輯。除非您(預設不開啟)啟用持續性編輯,否則它們也將在頁面重新整理時丟失。
修改css樣式
Styles 樣式資訊。css標籤及所在檔案路徑。可勾選標籤前選項進行實時修改
在Styles(樣式)窗格中,可以實時編輯樣式屬性名稱和值。所有樣式都是可編輯的,除了那些灰色的(如user agent stylesheet中的樣式,愚人碼頭注:即我們通常說的瀏覽器的預設樣式表)。
要編輯名稱或值,只要單擊它就可以了,然後進行修改,然後按Tab或Enter鍵儲存修改。測試時也可以是Ctrl+enter;打鉤代表是否禁用他;
預設情況下,您的CSS修改不是永久的,當您重新載入頁面時,修改的內容就會丟失。
JavaScript的除錯功能
除錯JavaScript程式碼的方法:
設定斷點進行除錯 具體見:
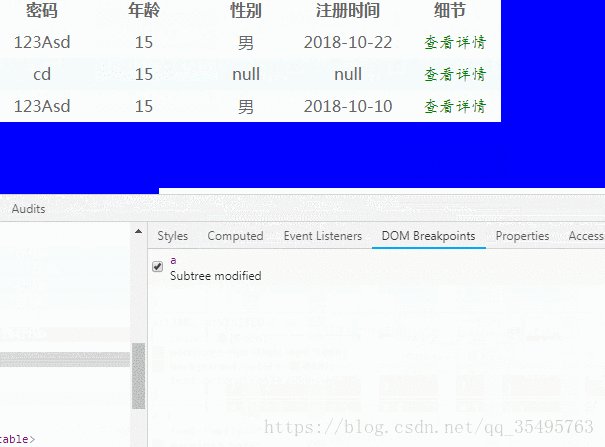
設定監測DOM變化的斷點(前端文件由於JavaScript發生了變化導致斷點的產生的情況)
三種情況的改變導致斷點的產生:
- subtree modified(子節點的修改)
- nodeal removal(節點的移除)
- attribute modified(屬性的修改)
結果是:突出顯示指令碼中導致更改的程式碼行。
1.Subtree Modifications(子樹修改) - 噹噹前選定節點的子節點被刪除,新增或子節點的內容發生更改時觸發。當子節點屬性改變時,或當前選擇的節點發生任何改變,都不會觸發該型別的斷點。
2.Attributes modifications(屬性修改) - 當在當前選定的節點上新增或刪除屬性時,或當屬性值改變時觸發。
3.Node Removal(節點刪除) -噹噹前選定的節點被刪除時觸發
擴充套件:
篩選XHR(XMLHttpRequest)的請求
XHR型別的請求,達到只看XHR型別請求的目的。
兩種情況: - 當任何XHR到達XHR生命週期的某個階段時(readystatechange,load等)
- 當XHR的URL與某個字串匹配時。
關於呼叫堆疊:
什麼叫呼叫堆疊:假設我們有幾個函式,分別是function1,function2,function3,funtion4,且function1呼叫function2,function2呼叫function3,function3呼叫function4。在function4執行過程中,我們可以從執行緒當前堆疊中瞭解到呼叫他的那幾個函式分別是誰。把函式的順序關係看,function4、function3、function2、function1呈現出一種“堆疊”的特徵,最後被呼叫的函數出現在最上方。因此稱呼這種關係為呼叫堆疊(call stack)。
註釋:一般呼叫時如何出現非同步呼叫時。則啟動非同步呼叫sync來擴充套件堆疊函式的顯示。
二.如何非同步呼叫導致函式太多可以black-boxing將不必要的jQuery程式碼遮蔽掉,節省除錯時間。
詳細檔案參考:http://www.css88.com/doc/chrome-devtools/ 有詳細說明使用