Javaweb-html
阿新 • • 發佈:2018-11-08
1. html: 超文字標籤語言
html:作用:展示
2.超文字:超越了一般文字,描述文字的字型 顏色 圖片
標籤:也叫標記(人家定義好的東西,除了普通文字,用<>包起來的那 個東西就叫標籤。
3. html書寫規則:
3.1. 檔案的字尾名 .html(建議) 或者 .htm
3.2. 標籤必須用 <> 引起來 已經定義好的標籤3.3 屬性
格式: key="value"
建議屬性的值用引號引起來.
不區分大小寫
注意:
1. 最好將所有的內容放在一個標籤中 <html></html>
2. 有開始標籤和結束標籤的標籤稱之為圍堵標籤
3. 沒有結束的標籤的稱之為空標籤 <br/>
4. 開始標籤和結束標籤之間的內容稱之為標籤體.
5. <!--註釋內容--> html頁面中的註釋
6. 標籤必須正常巢狀, 標籤最好關閉,有巢狀就會有子標籤
4.檔案標籤:(應該有的標籤)(可省略但不建議)
html標籤: 聲明當前網頁為html頁面子標籤:
<head></head>
<body></body>head:用來存放當前頁面的重要資訊,一般不展示在html頁面上
head常見的子標籤
<title></title> 網頁的標題
body:
要展示的資料放在body中
5.標題標籤:
<hn></hn>//開始結束標籤
n取值 :1~6
h1最大 h6最小
自動換行 且留白 預設加粗
常用屬性:
align:對齊方式
left:左 right:右 center:居中
格式:
<h2 align="center"> 內容</h2>
6.
字型標籤:(瞭解)規定文字的字型、字型尺寸、字型顏色。
<font></font>
兩個屬性是可以放在一起使用的
常用屬性:
face:字型
size:尺寸
color:顏色
顏色的取值:(RGB),把它拆分成256種顏色
方式1: #xxxxxx x為16進位制eg:#ffffff 根據rgb的配比為白色
#000000根據rgb的配比為黑色
方式2: 英文單詞
7.段落標籤:
<p></p>
其他標籤:
<b></b> , <strong></strong>加粗
<i></i> 斜體
<hr/> 水平線(空標籤)
<br/> 換行 (空標籤)
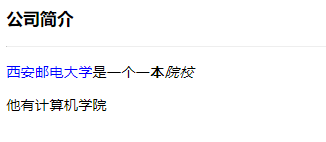
案例1-步驟分析:
1.新建一個html頁面
2.標題標籤
3.新增一個水平線
4.3個段落
5.新增字型顏色 加粗 斜體
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h3>公司簡介</h3> <hr/> <p> <font color="blue">西安郵電大學</font>是一個<b>一本</b><i>院校</i> </p> <p>他有計算機學院 </p> </body> </html>
案例2-圖片網頁展示
1.需求:
在一個頁面中展示多張圖片
2.技術分析:
<img/>(空標籤)
圖片標籤:★
<img/>
常用屬性:
src:圖片的路徑
alt:規定影象的替代文字
title:移上去顯示的文字
width:寬
height:高
大小的寫法:
畫素:123px
百分比:20%路徑的寫法:
相對路徑:(用的少)
./ 或者 什麼都不寫 當前目錄
../ 返回上一級目錄
絕對路徑:
帶協議的絕對路徑:
http://www.itheima.com
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <img src="../img/logo2.png" title="移動=====" width="500px"/> <img src="../img/logo212.png" alt="你好" /> </body> </html> <!-- 注意width=500h和title="移動"等用法 -->
案例3-列表頁面展示
1.需求:
友情連線的頁面通過列表展示出來
2.技術分析:
列表標籤
3.列表標籤:
<ol></ol> 有序
<ul></ul> 無序
4.常用的標籤
<li></li> 列表項
5.超連結標記(作用:可以點選)
<a></a>
常用屬性:
href:跳轉路徑後面加的是路徑,會跳轉到指定的路徑,
如果跳到當前的路徑為#
target:在哪裡開啟,選擇在空白處開啟一般,這樣不會丟 失當前頁面
預設值:_self _blank(在空白頁面開啟)
案例4-首頁資訊的展示
1.需求:
通過表格佈局將首頁資訊展示
2.技術分析:
表格表格
3.表格標籤★
<table></table>
常用的子標籤
<tr>:行
<tr></tr>
常用子標籤:
<td>:列
<th>:表頭單元格 預設居中加粗
注意:
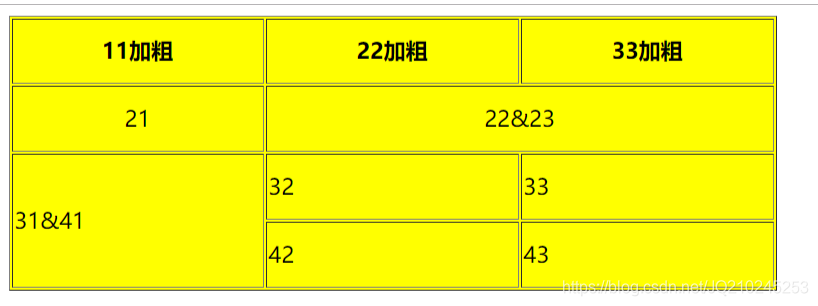
一行必須只有有一個單元格或者一列例項實現1:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--建立一個4行三列--> <table border="1" width="40%" height="200px" align="center" bgcolor="#ffff00"> <tr align="center"> <th>11加粗</th> <th>22加粗</th> <th>33加粗</th> </tr> <tr align="center"> <td>21</td> <td colspan="2">22&23</td> </tr> <tr> <td rowspan="2">31&41</td> <td>32</td> <td>33</td> </tr> <tr > <td>42</td> <td>43</td> </tr> </table> </body> </html> <!-- table 的常用屬性 border:邊框 畫素值 align :表格對齊 width tr的常用屬性 align;內容對齊 td的常用屬性 align colspan:跨列合併 rowspan;跨行合併 -->4.table 的常用屬性:
border:邊框 畫素值
width:
align:表格對齊方式
tr 的常用屬性:
align:內容對齊bgcolor
td 的常用屬性:
align:內容對齊
colspan:跨列合併 值:合併的列數
rowspan:跨行合併bgcolor
5.例項實現
注意:空格等特殊的字元必須經過轉義字元
eg: 空格: 可以放到<a></a>的後面的可以先掌握下面的幾個,剩餘的慢慢了解
步驟分析:
1.常見一個8行1列的表格
2.在第一行 放logo
巢狀一個1行3列的表格
3.第2行 放選單
4.第3行 放圖片
5.第4行 熱門商品
巢狀一個2行7列的表格
6.第5行 放廣告圖片
7.第6行 最新商品
巢狀一個2行7列的表格
8.第7行 放一個圖片
9.第8行
兩個段落<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1" width="100%"> <!--8行1列--> <!--logo 巢狀一行3列表格 --> <tr> <td> <table width="100%"> <tr> <td> <img src="../img/logo2.png" height="40px" /> </td> <td align="center"> <img src="../img/header.jpg" /> </td> <td align="right"> <a href="#">登入</a> <a href="#">註冊</a> <a href="#">購物車</a> </td> </tr> </table> </td> </tr> <!-- 選單 --> <tr> <td bgcolor="black" height="40px"> <a href="#"><font color="white" size="4">首頁</font></a> <a href="#"><font color="white" size="4">首頁</font></a> <a href="#"><font color="white" size="4">首頁</font></a> <a href="#"><font color="white" size="4">首頁</font></a> </td> </tr> <!--輪播圖--> <tr> <td> <img src="../img/1.jpg" width="100%"/> </td> </tr> <!--熱門商品 巢狀 2行7列表格 --> <tr> <td> <font size="6" face="黑體">熱門商品</font> <img src="../img/title2.jpg" /> <table width="100%"> <tr> <td rowspan="2"> <img src="../img/big01.jpg" /> </td> <td colspan="3"> <img src="../img/middle01.jpg" /> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> </tr> <tr> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> </tr> </table> </td> </tr> <!--廣告--> <tr> <td> <img src="../img/ad.jpg" width="100%"/> </td> </tr> <!--最新商品 巢狀 2行7列表格--> <tr> <td> <font size="6" face="黑體">熱門商品</font> <img src="../img/title2.jpg" /> <table width="100%"> <tr> <td rowspan="2"> <img src="../img/big01.jpg" /> </td> <td colspan="3"> <img src="../img/middle01.jpg" /> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> </tr> <tr> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> <td> <img src="../img/small08.jpg" /> <p align="center"><a href="#">電飯煲</a></p> <p align="center">200</p> </td> </tr> </table> </td> </tr> <!--一張圖片--> <tr> <td> <img src="../img/footer.jpg" width="100%" /> </td> </tr> <!--版權 root 兩個段落 --> <tr> <td> <p align="center"> <a href="#">關於我們</a> <a href="#">關於我們</a> <a href="#">關於我們</a> <a href="#">關於我們</a> <a href="#">關於我們</a> </p> <p align="center"> Copyright © 2005-2016 傳智商城 版權所有 </p> </td> </tr> </table> </body> </html>
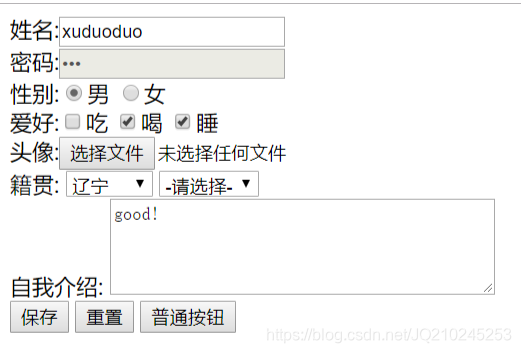
案例5-表單頁面(登入介面)
1.需求:
設計一個表單頁面,用來收集使用者的資料
2.技術分析:
表單標籤
表單標籤★★★
<form></form>
作用:
用來從瀏覽器端收集使用者的資訊.例項:
表單:
常用屬性:
action:資訊提交的路徑 預設是當前頁面
method:表單提交的方式
只需要掌握兩種
get(預設)和post
get和post的區別:
1.get請求會把所有的引數追加在位址列上,post請求不會
2.get請求引數大小有限制,post請求引數大小沒有限制
3.post相當於get安全些
常見的子標籤
input
select:下拉選
textarea:文字域
input標籤
常用的屬性:
type:
1.text:文字框 預設
2.password:密碼框
3.radio:單選框
4.checkbox:多選框
5.file:檔案框
6. submit:提交
7.reset:重置
8.button:普通按鈕
9.hidden:隱藏域 在頁面上顯示 提交的時候可以提交過去
10.image:圖片提交 替代submit
name:
可以將幾個單選框(複選框)設定為一組
要想將資訊儲存到伺服器上必須有name屬性
readonly:
readonly="readonly" 只讀
disabled:
disabled="disabled" 禁用
select :下拉選
格式:
<select name="pro">
<option>黑龍江</option>
</select>
textarea:文字域
常用的屬性:
cols:列
rows:行
提交到伺服器的內容的格式:
key=value&
對於文字框 密碼框 文字域 手寫的內容傳遞過去了
對於單選框和多選框來說,卻沒有把值傳遞過去
要想把值傳遞過去 必須設定value屬性
若下拉選要想把選中內容的值傳遞過去,請加上value屬性
預設值:
文字框 密碼框:只需要新增value屬性
單選框 多選框:新增 checked="checked"
下拉選:新增selected="selected"
文字域:標籤體
當我們提交的時候 發現位址列變化
?username=tom&password=123&sex=on&hobby=on&hobby=on&photo=&pro=黑龍江&city=哈爾濱&intr=good+girl
-->效果:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="get"> <input type="hidden" name="id" value="007"/> 姓名:<input name="username" value="xuduoduo"/><br> 密碼:<input type="password" name="password" value="123" disabled="disabled"><br> 性別:<input type="radio" name="sex" value="1" checked="checked">男 <input type="radio" name="sex" value="0">女 <br> 愛好:<input type="checkbox" name="hobby" value="eat">吃 <input type="checkbox" name="hobby" value="drink" checked="checked">喝 <input type="checkbox" name="hobby" value="sleep" checked="checked">睡 <br> 頭像:<input type="file" name="photo"><br> 籍貫: <select name="pro"> <option value="01">黑龍江</option> <option value="02">吉林</option> <option value="03" selected="selected">遼寧</option> </select> <select name="city"> <option >-請選擇-</option> <option value="0101">哈爾濱</option> <option value="0102">漠河</option> <option value="0201">長春</option> <option value="0202">吉林</option> <option>瀋陽</option> <option>錦州</option> </select> <br> 自我介紹: <textarea name="intr" cols="40" rows="4">good!</textarea> <br> <input type="submit" value="儲存"/> <input type="reset" /> <input type="button" value="普通按鈕"/> </form> </body> </html>
案例5-登入頁面優化(註冊)
步驟分析:
1.在頁面中間新增一個表格
2.10行3列表格
3.在表格中新增表單表單子標籤效果:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1" width="100%"> <!--8行1列--> <!--logo 巢狀一行3列表格 --> <tr> <td> <table width="100%"> <tr> <td> <img src="../img/logo2.png" height="40px" /> </td> <td align="center"> <img src="../img/header.jpg" /> </td> <td align="right"> <a href="#">登入</a> <a href="#">註冊</a> <a href="#">購物車</a> </td> </tr> </table> </td> </tr> <!-- 選單 --> <tr> <td bgcolor="black" height="40px"> <a href="#"><font color="white" size="4">首頁</font></a> <a href="#"><font color="white" size="4">首頁</font></a> <a href="#"><font color="white" size="4">首頁</font></a> <a href="#"><font color="white" size="4">首頁</font></a> </td> </tr> <tr> <td background="../img/regist_bg.jpg"><form action="#" method="get"> <table border="1" width="40%" align="center" height="400px" bgcolor="white"> <tr> <td>使用者名稱:</td> <td colspan="2"> <input name="username" /> </td> </tr> <tr> <td>密碼</td> <td colspan="2"> <input name="password" type="password"/> </td> </tr> <tr> <td>確認密碼</td> <td colspan="2"> <input name="password" type="password" /> </td> </tr> <tr> <td>郵箱</td> <td colspan="2"> <input name="email" type="text" /> </td> </tr> <tr> <td>日期</td> <td colspan="2"> <input name="date" type="date" /> </td> </tr> </table> </form> </td> </tr> <!--一張圖片--> <tr> <td> <img src="../img/footer.jpg" width="100%" /> </td> </tr> <!--版權 root 兩個段落 --> <tr> <td> <p align="center"> <a href="#">關於我們</a> <a href="#">關於我們</a> <a href="#">關於我們</a> <a href="#">關於我們</a> <a href="#">關於我們</a> </p> <p align="center"> Copyright © 2005-2016 傳智商城 版權所有 </p> </td> </tr> </table> </body> </html>
案例6-後臺管理頁面(瞭解)
1.需求:
開發一個後臺管理頁面,通過frameset實現frameset:元素可定義一個框架集。它被用來組織多個視窗
(框架)。
2.技術分析:
frameset:框架集 (瞭解)
frame:具體實現
3.frameset常用屬性:
cols:垂直切割
例如: cols="40%,60%"
例如: cols="40%,*,10%"* 是留個瀏覽器自動切割,剩餘的自己不想計算的話
就用*
rows:水平切割
常見的子標籤:
frame
注意:
最好和body不要共存
frame:具體實現
常用屬性:
src:展示的頁面的url(路徑)name:給當前的frame起個名字,用來給超連結的
——————————————————————————————————————————————————-
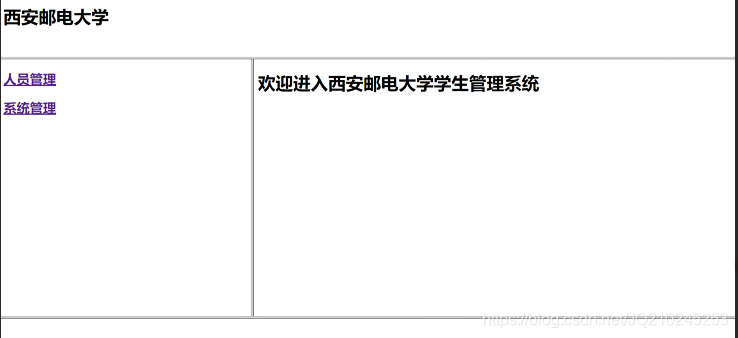
效果圖:
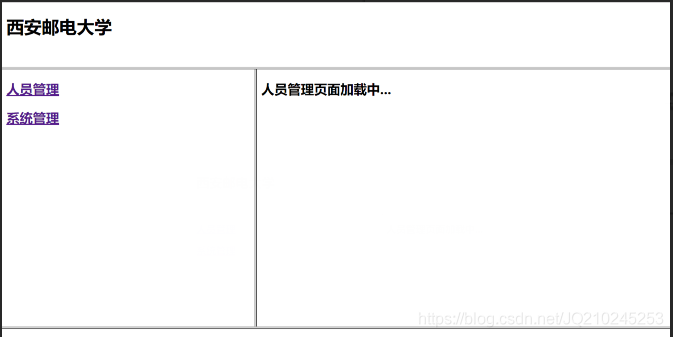
點選左邊的人員管理後:
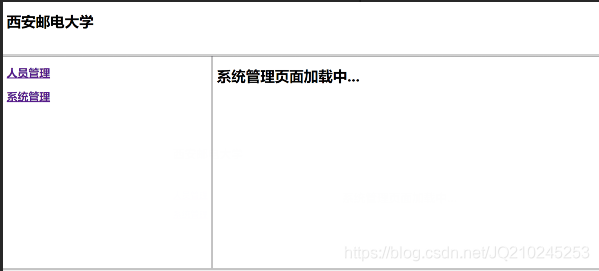
點選左邊的系統管理後:
框架的程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <frameset rows="18%,*,10%"> <frame src="./head.html" /> <frameset cols="33%,*"> <frame src="./left.html"/> <frame src="./right.html" name="right"/> </frameset> <frame /> </frameset> </html>
left:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h2><a href="rygl.html" target="right">人員管理</a></h2> <h2><a href="xtgl.html" target="right"> 系統管理</a></h2> </body> </html>right
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1>歡迎進入西安郵電大學學生管理系統</h1> </body> </html>rygl:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h2>人員管理頁面載入中...</h2> </body> </html>xtgl:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1>系統管理頁面載入中...</h1> </body> </html>
補充:
轉義字元:
三部分構成 &實體;
掌握的轉義字元:
> > //great then
< <
& &
空格
meta :標籤永遠位於 head 元素內部
元資訊
<meta charset="UTF-8">指定瀏覽器用什麼編碼開啟此頁面
簡單回顧:
html
檔案標籤:
<html>
<head>
<title></title>
</head>
<body></body>
</html>
排版標籤:
p
br
hr
字型
font
h1~h6
b
strong
i
圖片★
<img src="圖片路徑" alt="替代文字" width="" height=""/>
超連結★
<a href="跳轉路徑" target="_blank">xxxx</a>
列表
<ol></ol>
<ul></ul>
列表項
<li></li>
表格標籤★★
<table border="" width="" align="">
<tr>
<td></td>
</tr>
</table>
td中的重要屬性:
colspan:列合併
rowspan:行合併
表單標籤★★★
form
常用屬性:
action:提交路徑
method:提交方式 get和post
常見的子標籤:
input
select
textarea
input標籤:
10中type
text
password
radio
checkbox
file
submit
reset
button
hidden
image
若想將內容傳送到伺服器,必須有name屬性 username=tom
select標籤:
<select name="">
<option value="提交到伺服器的值">展示內容</option>
</select>
textarea:文字域
格式:
<textarea cols="" rows="" name=""></textarea>
框架(瞭解)
frameset:定義框架集
常用屬性:
cols:
rows:
常見的子標籤:
frame
frame:具體展示
常用屬性:
src:展示網頁的url
name:給當前的frame起個名稱