精通CSS+DIV網頁樣式與佈局 CSS文字效果
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
上篇文章,小編簡單的介紹了一下CSS的一些基本語法,學習內容不是很複雜,都是CSS的一些入門知識,但是萬丈高樓平地起,搭好地基,高樓大廈不在話下,學習任何課程,都必須從基礎開始,一步一個腳印,踏實堅定的往下走,今天這篇博文,小編主要簡單總結一下CSS的文字效果,首先,我們來看一張圖:
接下來,小編會隨著上面圖示的脈絡,一一進行講解,都是一下簡單的知識,有興趣的小夥伴,可以動手和小編一起來實現以下程式碼例項。
文字的字型
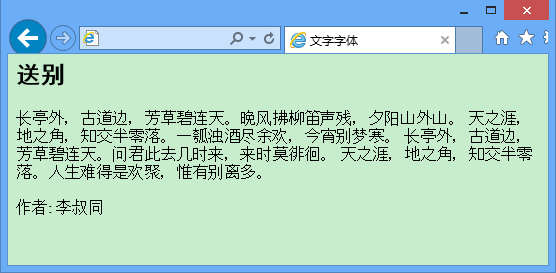
在CSS中,我們採用了font-family來控制文字的字型,接著,我們來看一個例子,以及執行效果:
<html><head
分析上面的這段程式碼,我們先看h2裡邊,有“font-family:黑體,幼圓;"這個的意思是:h2標記的裡邊,若是有黑體就用黑體,沒有黑體就用幼圓,下面的P標籤和作者也是一樣,效果如上圖所示。
文字的大小
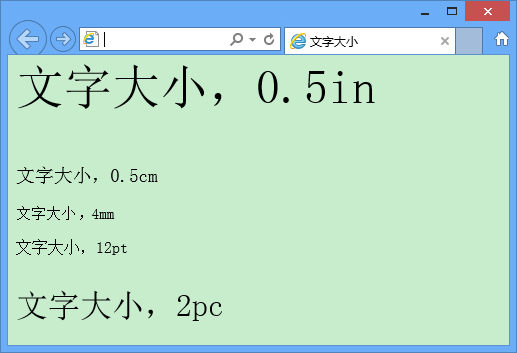
學習完了文字的字型,我們來看一下文字的大小,例子程式碼以及執行效果如下:
<span style="font-size:18px;"><html><head> <title>文字大小</title><style><!--p.inch{ font-size: 0.5in; }p.cm{ font-size: 0.5cm; }p.mm{ font-size: 4mm; }p.pt{ font-size: 12pt; }p.pc{ font-size: 2pc; }--></style> </head><body> <p class="inch">文字大小,0.5in</p> <p class="cm">文字大小,0.5cm</p> <p class="mm">文字大小,4mm</p> <p class="pt">文字大小,12pt</p> <p class="pc">文字大小,2pc</p></body></html></span>
上面的小例子,一共採用了無行來做對比,第一行.05in,第二行0.5cm,第三行4mm,第四行12pt,第五行2pc,從上面的程式碼我們可以看出來CSS控制文字大小是通過font-size來實現的。
文字的顏色
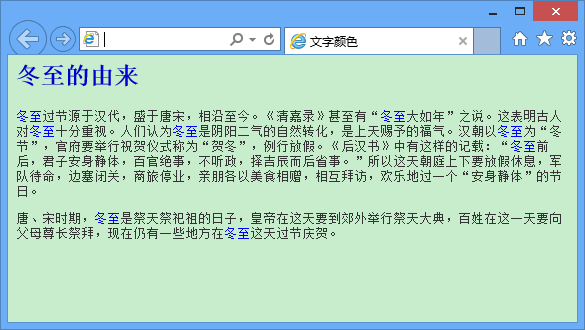
例子的程式碼和執行效果如下所示:
<span style="font-size:18px;"><html><head> <title>文字顏色</title><style><!--h2{ color:rgb(0%,0%,80%); }p{ color:#333333; font-size:13px;}p span{ color:blue; }--></style> </head><body> <h2>冬至的由來</h2> <p><span>冬至</span>過節源於漢代,盛於唐宋,相沿至今。《清嘉錄》甚至有“<span>冬至</span>大如年”之說。這表明古人對<span>冬至</span>十分重視。人們認為<span>冬至</span>是陰陽二氣的自然轉化,是上天賜予的福氣。漢朝以<span>冬至</span>為“冬節”,官府要舉行祝賀儀式稱為“賀冬”,例行放假。《後漢書》中有這樣的記載:“<span>冬至</span>前後,君子安身靜體,百官絕事,不聽政,擇吉辰而後省事。”所以這天朝庭上下要放假休息,軍隊待命,邊塞閉關,商旅停業,親朋各以美食相贈,相互拜訪,歡樂地過一個“安身靜體”的節日。</p> <p>唐、宋時期,<span>冬至</span>是祭天祭祀祖的日子,皇帝在這天要到郊外舉行祭天大典,百姓在這一天要向父母尊長祭拜,現在仍有一些地方在<span>冬至</span>這天過節慶賀。</p></body></html></span>
文字顏色的表示方法有很多種,看h2裡邊的color:rgb(0%,0%,80%),採用了百分比來顯示,P標誌採用了十六進位制來表示,span標誌則直接是blue。
文字的粗細
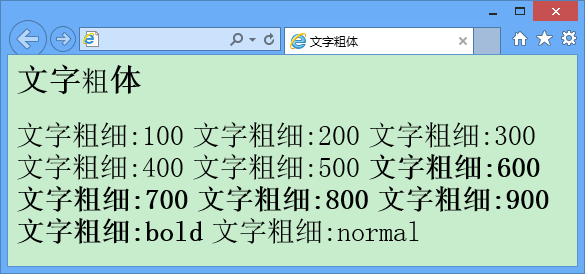
我們繼續看文字的另外一個效果:粗細效果,我們為了一一顯示文字的粗細,採用了非常多行來進行對比,例子程式碼和執行效果如下所示:
<span style="font-size:18px;"><html><head> <title>文字粗體</title><style><!--h1 span{ font-weight:lighter;}span{ font-size:28px; }span.one{ font-weight:100; }span.two{ font-weight:200; }span.three{ font-weight:300; }span.four{ font-weight:400; }span.five{ font-weight:500; }span.six{ font-weight:600; }span.seven{ font-weight:700; }span.eight{ font-weight:800; }span.nine{ font-weight:900; }span.ten{ font-weight:bold; }span.eleven{ font-weight:normal; }--></style> </head><body> <h1>文字<span>粗</span>體</h1> <span class="one">文字粗細:100</span> <span class="two">文字粗細:200</span> <span class="three">文字粗細:300</span> <span class="four">文字粗細:400</span> <span class="five">文字粗細:500</span> <span class="six">文字粗細:600</span> <span class="seven">文字粗細:700</span> <span class="eight">文字粗細:800</span> <span class="nine">文字粗細:900</span> <span class="ten">文字粗細:bold</span> <span class="eleven">文字粗細:normal</span></body></html></span>
100、200、300、400都沒有太大的區別,一直到500開始,他們的顯示效果跟bold粗體是一樣的,而100~400在直觀上看跟normal是一樣的。
文字斜體
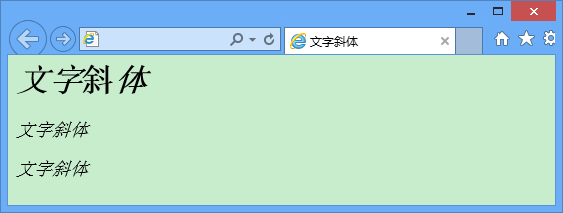
文字的斜體,在CSS中控制斜體是通過font-style來控制的,如果是italic則表示是斜體,normal則表示是常規的。我們看例子程式碼以及執行效果:
<span style="font-size:18px;"><html><head> <title>文字斜體</title><style><!--h1{ font-style:italic; } /* 設定斜體 */h1 span{ font-style:normal; } /* 設定為標準風格 */p{ font-size:18px; }p.one{ font-style:italic; }p.two{ font-style:oblique; }--></style> </head><body> <h1>文字<span>斜</span>體</h1> <p class="one">文字斜體</p> <p class="two">文字斜體</p></body></html></span>執行效果如下:
下劃線,頂劃線,刪除線
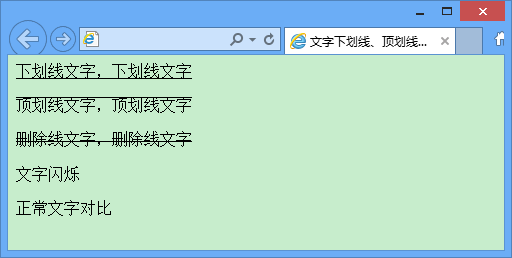
例子程式碼和效果如下所示:
<span style="font-size:18px;"><html><head> <title>文字下劃線、頂劃線、刪除線</title><style><!--p.one{ text-decoration:underline; } /* 下劃線 */p.two{ text-decoration:overline; } /* 頂劃線 */p.three{ text-decoration:line-through; } /* 刪除線 */p.four{ text-decoration:blink; } /* 閃爍 */--></style> </head><body> <p class="one">下劃線文字,下劃線文字</p> <p class="two">頂劃線文字,頂劃線文字</p> <p class="three">刪除線文字,刪除線文字</p> <p class="four">文字閃爍</p> <p>正常文字對比</p></body></html></span>執行效果如下:
從上面的程式碼我們很明顯的可以看出,text-decoration的屬性裡邊,通過underline、overline、line-through、blink.進行效果顯示。
英文字母大小寫
例子程式碼和執行效果如下所示
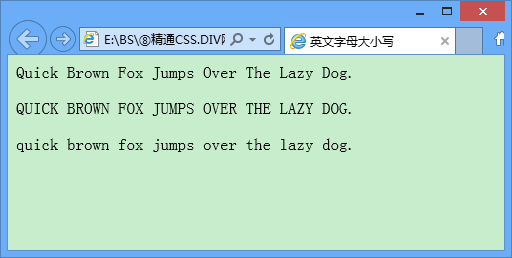
<span style="font-size:18px;"><html><head> <title>英文字母大小寫</title><style><!--p{ font-size:17px; }p.one{ text-transform:capitalize; } /* 單詞首字大寫 */p.two{ text-transform:uppercase; } /* 全部大寫 */p.three{ text-transform:lowercase; } /* 全部小寫 */--></style> </head><body> <p class="one">quick brown fox jumps over the lazy dog.</p> <p class="two">quick brown fox jumps over the lazy dog.</p> <p class="three">QUICK Brown Fox JUMPS OVER THE LAZY DOG.</p></body></html></span>執行效果如下:
text-transform屬性裡邊,capitalize(單詞首字母大寫)、uppercase(全部大寫)、lowerca(全部小寫)。我們的效果圖進行了很好的對比。我們通過一個簡單的例項來模擬google公司的logo,例子程式碼和執行效果如下所示:
<span style="font-size:18px;"><html><head> <title>Google</title><style><!--p{ font-size:80px; letter-spacing:-2px; /* 字母間距 */ font-family:Arial, Helvetica, sans-serif;}.g1, .g2{ color:#184dc6; }.o1, .e{ color:#c61800; }.o2{ color:#efba00; }.l{ color:#42c34a; }--></style> </head><body> <p><span class="g1">G</span><span class="o1">o</span><span class="o2">o</span><span class="g2">g</span><span class="l">l</span><span class="e">e</span></p></body></html></span>執行效果如下:
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow