精通CSS DIV網頁樣式與佈局 濾鏡的使用
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
在上篇部落格中,小編主要簡單的介紹了使用CSS,如何製作實用選單,今天我們繼續來總結有關CSS的基礎知識,今天小編主要簡單的來介紹一下CSS中關於濾鏡的使用,首先,小編先來簡單的介紹一下濾鏡,我們這次來說說濾鏡的使用,首先,小編來簡單的介紹一下濾鏡的概念,CSS濾鏡並不是瀏覽器的外掛,也不符合CSS標準,二而是微軟公司為增強瀏覽器功能而特意開發的並整合在IE瀏覽器中的又累功能的集合。由於瀏覽器IE有著很廣的使用範圍,因此CSS濾鏡也被廣大設計者所喜愛。CSS濾鏡的標識是“filter”,總體上跟其他CSS語句一樣,都十分簡單,緊接著,我們來看一張思維導圖:
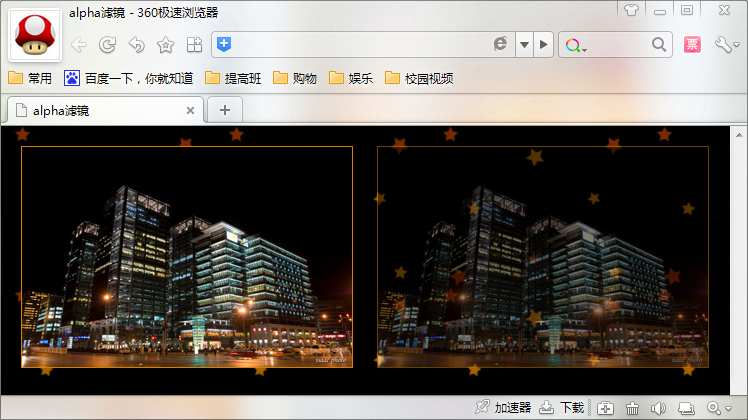
接著,小編就隨著上述思維導圖的脈絡,依次簡單介紹,首先我們來看看Alpha通道,我們來看例子程式碼和執行效果:
Alpha通道
<span style="font-size:18px;"><span style="font-size:18px;"><html><head><title>alpha濾鏡</title><style><!-- 執行效果如下所示:
分析一下上面的程式碼,第二幅圖片相對於第一副圖片來說,具有的夜晚效果更加強烈,我們看CSS程式碼:這裡我們把filter:alpha(opacity=20);當然大家可以自己來設定不同的值,來看顯示效果。我們接著看blur模糊,我們不用photoshop也能製造出模糊的效果。我們來看例子程式碼和執行效果:
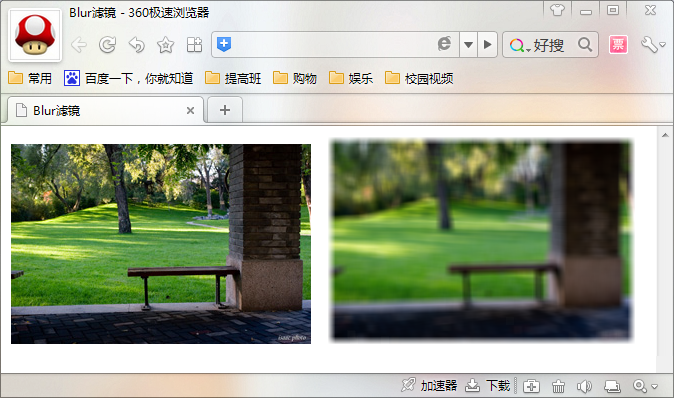
Blur模糊
<span style="font-size:18px;"><span style="font-size:18px;"><html><head><title>Blur濾鏡</title><style><!--body{ margin:10px;}.blur{ filter:progid:DXImageTransform.Microsoft.blur(pixelradius=4,makeshadow=false);}--></style> </head><body><img src="building9.jpg"> <img src="building9.jpg" class="blur"></body></html></span></span>
我們來分析一下上面的例子,對比兩幅圖,第二幅用了class=“blur”,我們看到這句話filter:progid:DXImageTransform.Microsoft.blur(pixelradius=4,makeshadow=false);這裡我們將模糊的效果
pixelradius設定為不同的值,則可以看到不同的模糊效果,小夥伴們可以自己動手來試一下。我們接下來看透明色濾鏡,我們來看例子程式碼和執行效果:
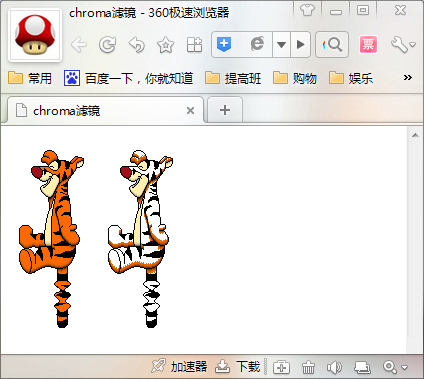
透明色
<span style="font-size:18px;"><span style="font-size:18px;"><html><head><title>chroma濾鏡</title><style><!--body{ margin:10px;}.chroma{ filter:chroma(color=FF6800); /* 去掉金黃色 */}--></style> </head><body> <img src="tiger.gif"> <img src="tiger.gif" class="chroma"></body></html></span></span>
分析一下上面的例子,我們很清楚的看到,老虎身上的金黃色進行了過濾,我們看這句話:filter:chroma(color=FF6800);就是把金黃色去掉。我們繼續看flip翻轉濾鏡。CSS可以在不處理圖片的環境下,對圖片進行翻轉,看下面的例子程式碼和執行效果:
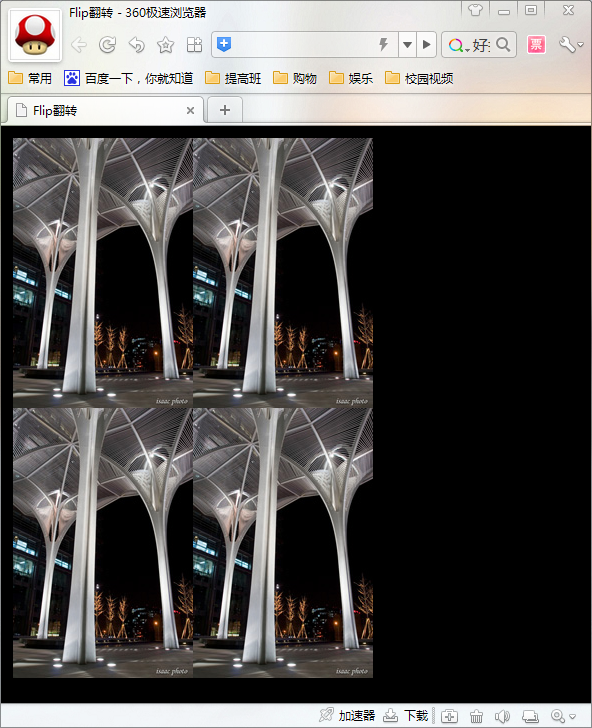
Flip翻轉
<span style="font-size:18px;"><span style="font-size:18px;"><html><head><title>Flip翻轉</title><style><!--body{ margin:12px; background:#000000;}.flip1{ filter:fliph; /* 水平翻轉 */}.flip2{ filter:flipv; /* 豎直翻轉 */}.flip3{ filter:flipv fliph; /* 水平、豎直同時翻轉 */}--></style> </head><body><img src="building4.jpg"><img src="building4.jpg" class="flip1"><br><img src="building4.jpg" class="flip2"><img src="building4.jpg" class="flip3"></body></html></span></span>執行效果如下:
分析一下上面的例子,這裡其實是四幅圖片,第一幅(左上角),原片;第二幅進行了水平的映像,第三幅進行了豎直方向的映象;而右下角同時進行了水平和豎直方向的映像。我們看一下程式碼:我們從程式碼中也看的出來,flip1進行了水平翻轉,我們繼續看遮罩,photoshop裡邊有強大的遮罩功能,我們來看例子程式碼和執行效果:
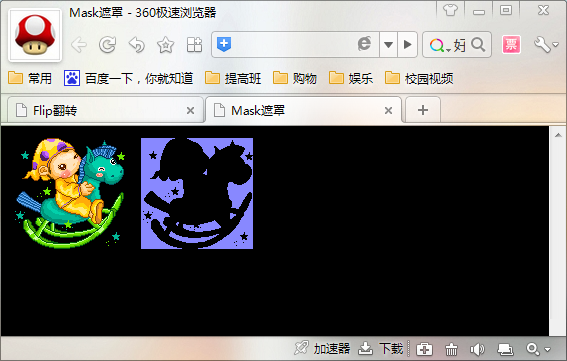
遮罩
<span style="font-size:18px;"><html><head><title>Mask遮罩</title><style><!--body{ margin:12px; background:#000000;}.mask{ filter:mask(color=#FF0000); /* 遮罩效果 */}--></style> </head><body> <img src="muma.gif"> <img src="muma.gif" class="mask"></body></html></span>執行效果如下所示:
分析一下上面的例子,我們看到第二第二幅圖,有點像影子變幻的效果,我們看一下CSS程式碼,我們的程式碼中,第一幅圖片沒有做處理,第二幅圖片進行了mask處理。我們看這句話:filter:mask(color=RED);這裡是顯示需要遮罩的顏色。我們繼續看最好一個濾鏡,波浪濾鏡,我們經常採用photoshop來實現波浪效果,css也可以,我們看一下例子程式碼和執行效果:
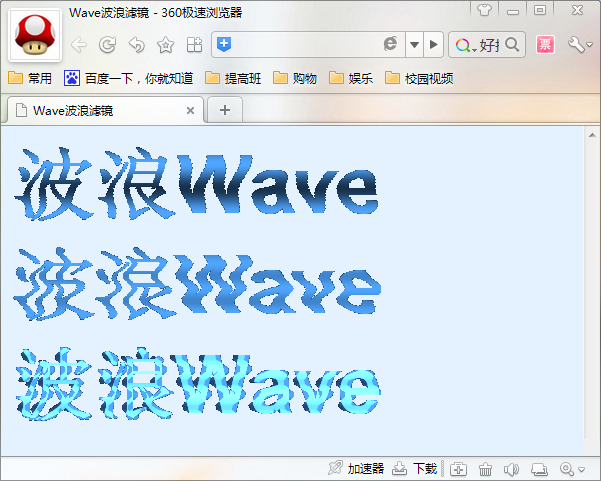
<span style="font-size:18px;"><html><head><title>Wave波浪濾鏡</title><style><!--body{ margin:12px; background-color:#e4f1ff;}span{ font-family:Arial, Helvetica, sans-serif; height:100px; font-size:80px; font-weight:bold; color:#50a6ff;}span.wave1{ filter:wave(add=0,freq=2,lightstrength=70,phase=75,strength=4);}span.wave2{ filter:wave(add=0,freq=4,lightstrength=20,phase=25,strength=5);}span.wave3{ filter:wave(add=1,freq=4,lightstrength=60,phase=0,strength=6);}--></style> </head><body> <span class="wave1">波浪Wave</span> <span class="wave2">波浪Wave</span> <span class="wave3">波浪Wave</span></body></html></span>
分析一下上面的例子,這裡的三段文字,每一個都採用了一個波浪的效果:
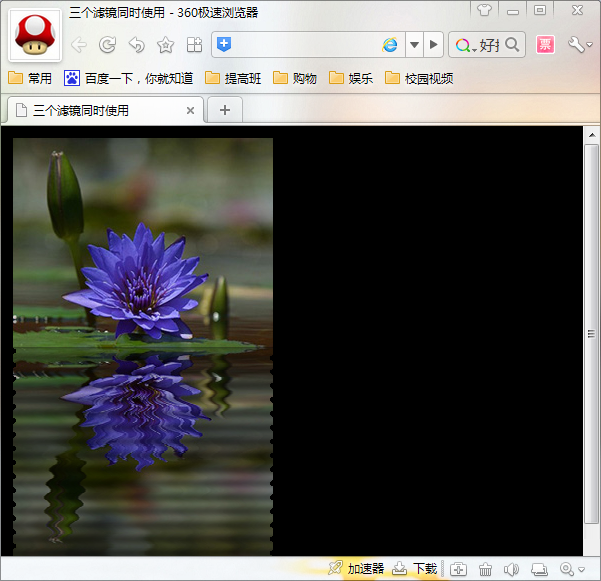
(add=0,freq=2,lightstrength=70,phase=75,strength=4),表示的頻率是2,最後的程度是4,最後我們來看一個綜合的例子,三個濾鏡搭配使用,會有什麼樣的神奇效果,例子程式碼和執行效果如下所示:
<span style="font-size:18px;"><html><head><title>三個濾鏡同時使用</title><style><!--body{ margin:12px; background:#000000;}.three{ filter:flipv alpha(opacity=80) wave(add=0, freq=15, lightstrength=30, phase=0, strength=4); /* 同時使用三個濾鏡 */ /* 豎直翻轉、透明、波浪效果 */}--></style> </head><body> <img src="lotus.jpg"><br> <img src="lotus.jpg" class="three"></body></html></span>
小編寄語:這篇博文,小編主要簡單的介紹了CSS中關於濾鏡的相關 知識點,分別介紹了Alpha通道,Blur模糊,透明色等等,最後一個小例子,三個濾鏡同時使用,各位小夥伴如果想把效果做的更美更絢一點,小編還是推薦使用photoshop,畢竟這些小例子在各個瀏覽器裡面的顯示效果有差別,BS學習,未完待續......
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow