小程式: 新建專案、基礎配置
1. 新建專案
微信開發者工具 -- + 新建專案
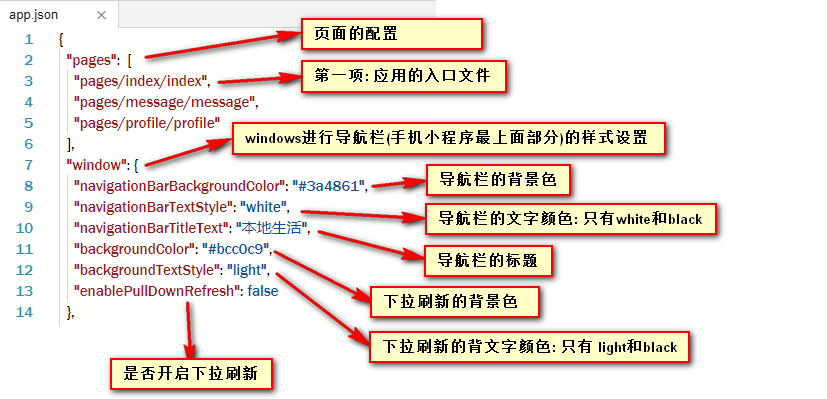
2. 在app.json中進行應用程式配置
注意: json檔案類似於文字文件txt,不能在裡面寫註釋
"pages": [ ] 配置頁面—每個所寫頁面都要在該 pages中—在這裡新增頁面之後,會自動生成四個與該頁面名相關的檔案 — 這裡的第一個頁面會作為小程式的首頁
"window": { } 導航欄的樣式配置
"tabBar" {
"list": [ ]
}


3. 設定公共樣式
(1) 新建 app.wxss -- 這可以設定公共的樣式

(2) 在編輯器中開啟小程式專案
第1步: 在小程式中點選 編輯器
第2步: 將專案拖進 編輯器 Vscode中
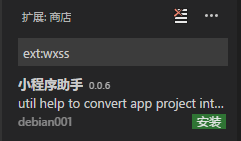
第3步: 商店 -- 安裝小程式高亮外掛 -- 小程式助手 -- 可以高亮 wxss 和 js

第4步: 關聯檔案 -- 讓wxml也高亮顯示
檔案 — 首選項 — 設定 — 開啟 settings.json檔案 — 新增如下程式碼:
"files.associations": {
"*.wxss": "css",
"*.wxml": "html"
}