flutter容器的概念和構造器的三種寫法
1.Stack: 取代線性佈局 (譯者語:和Android中的LinearLayout相似),Stack允許子 widget 堆疊, 你可以使用 Positioned 來定位他們相對於Stack的上下左右四條邊的位置。Stacks是基於Web開發中的絕度定位(absolute positioning )佈局模型設計的。
使用Stack可以使用alignment屬性
alignment: const Alignment(0.5, 0.0) 這是自由定義偏移的位置,橫向縱向都是從-1.0–1.0
當然也可以使用 alignment: Alignment.bottomCenter等直接進行控制。這樣就實現了層疊的效果。
2.Container: Container 可讓您建立矩形視覺元素。container 可以裝飾為一個BoxDecoration, 如 background、一個邊框、或者一個陰影,這樣能夠設計按鈕等樣式。 Container 也可以具有邊距(margins)、填充(padding)和應用於其大小的約束(constraints)。另外, Container可以使用矩陣在三維空間中對其進行變換。
3.Expanded: 用於包裹Row Column flex等控制元件。它會填充尚未被其他子項佔用的的剩餘可用空間
4.GestureDetector並不具有顯示效果,而是檢測由使用者做出的手勢。 當用戶點選Container時, GestureDetector會呼叫它的onTap回撥, 在回撥中,將訊息列印到控制檯。您可以使用GestureDetector來檢測各種輸入手勢,包括點選、拖動和縮放。
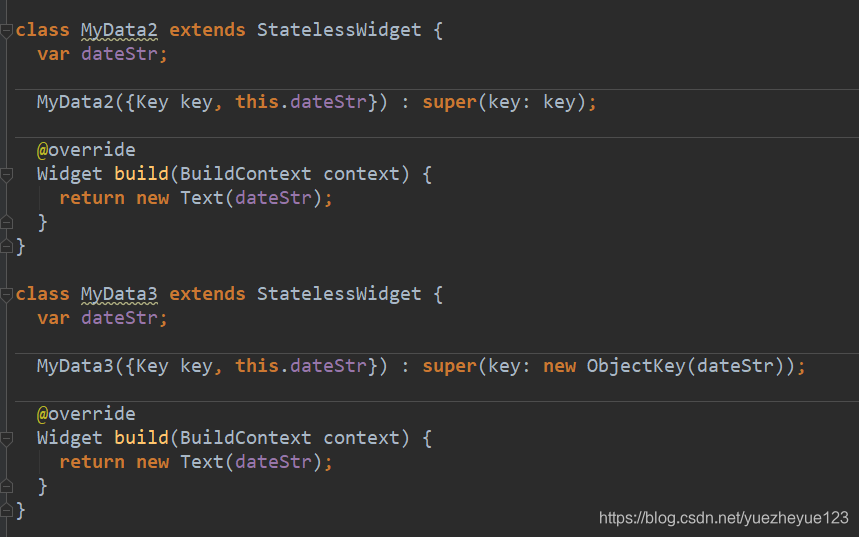
5.Key的作用
您可以使用key來控制框架將在widget重建時與哪些其他widget匹配。預設情況下,框架根據它們的runtimeType和它們的顯示順序來匹配。 使用key時,框架要求兩個widget具有相同的key和runtimeType。
Key在構建相同型別widget的多個例項時很有用。
如果沒有key,當前構建中的第一個條目將始終與前一個構建中的第一個條目同步,即使在語義上,列表中的第一個條目如果滾動出螢幕,那麼它將不會再在視窗中可見。
通過給列表中的每個條目分配為“語義” key,無限列表可以更高效,因為框架將同步條目與匹配的語義key並因此具有相似(或相同)的可視外觀。 此外,語義上同步條目意味著在有狀態子widget中,保留的狀態將附加到相同的語義條目上,而不是附加到相同數字位置上的條目。
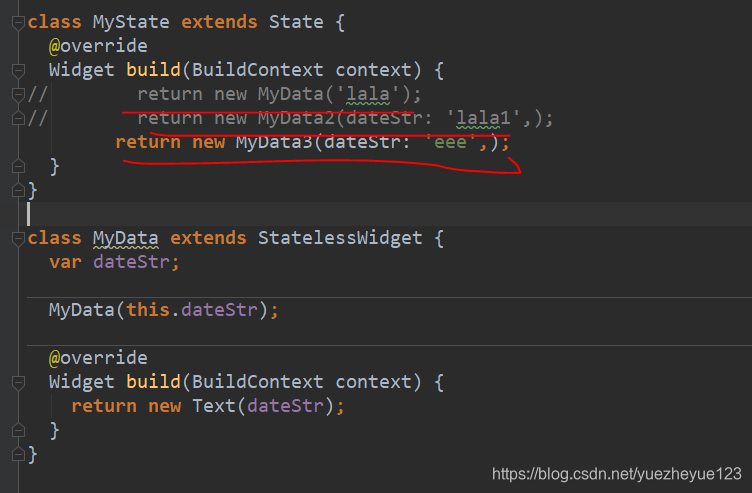
6.構造器的三種寫法