element-ui 原始碼架構
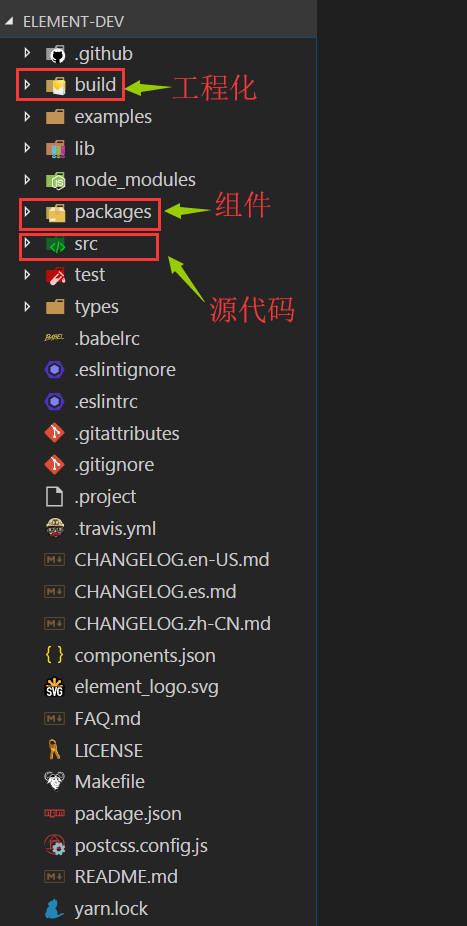
1、專案結構


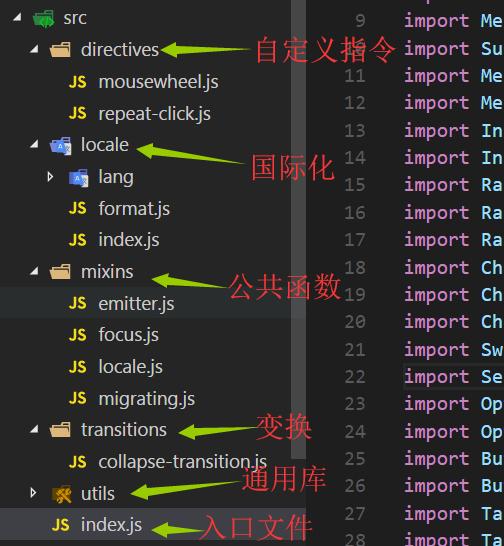
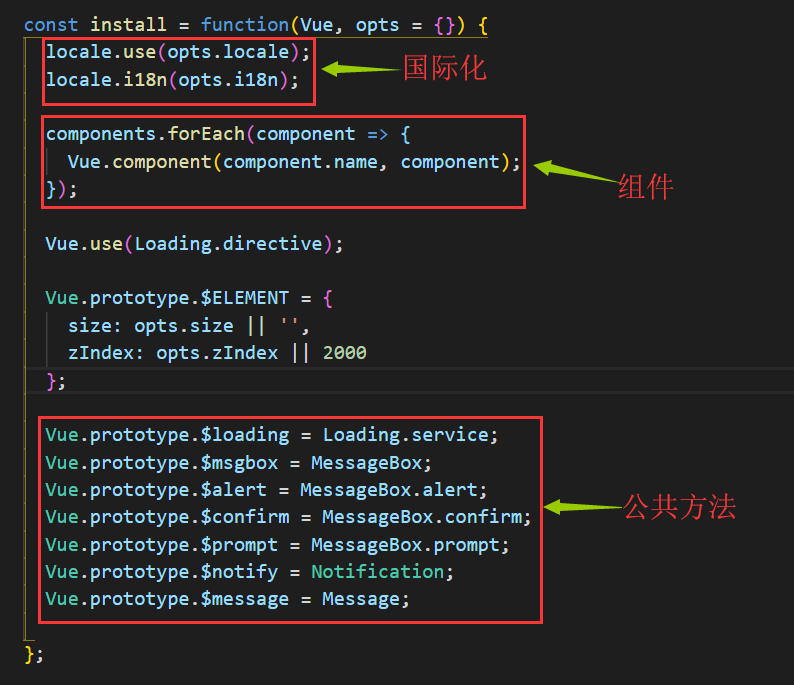
2、src下的入口檔案
https://github.com/ElemeFE/element/blob/dev/src/index.js
入口檔案實現的功能為:
(1)國際化配置
(2)元件全域性註冊
(3)在prototype上掛載共用方法

3、自定義指令directives
自定義指令directives主要定義了2種情形:
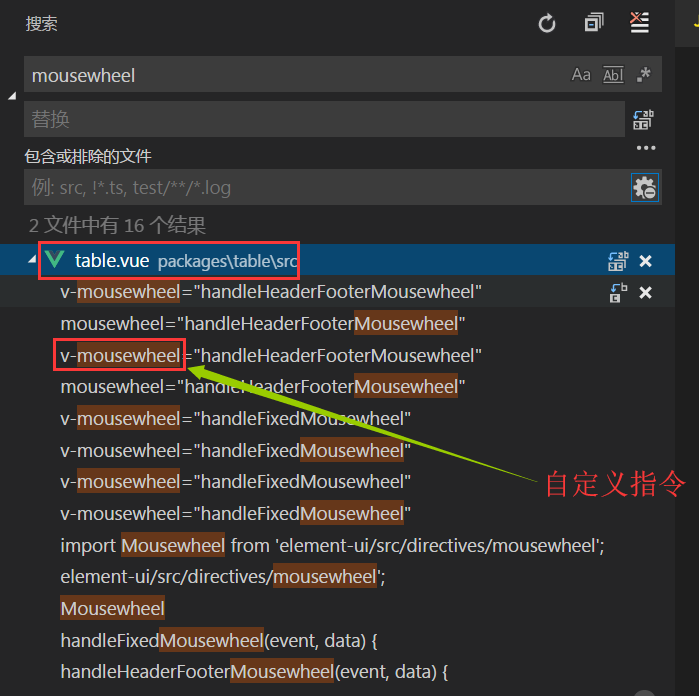
(1)mousewheel.js
mousewheel.js主要使用mousewheel.js(https://github.com/basilfx/normalize-wheel)來實現滑鼠滾輪事件。
mousewheel.js應用在table元件中,如“固定表頭”,“流體高度”中。

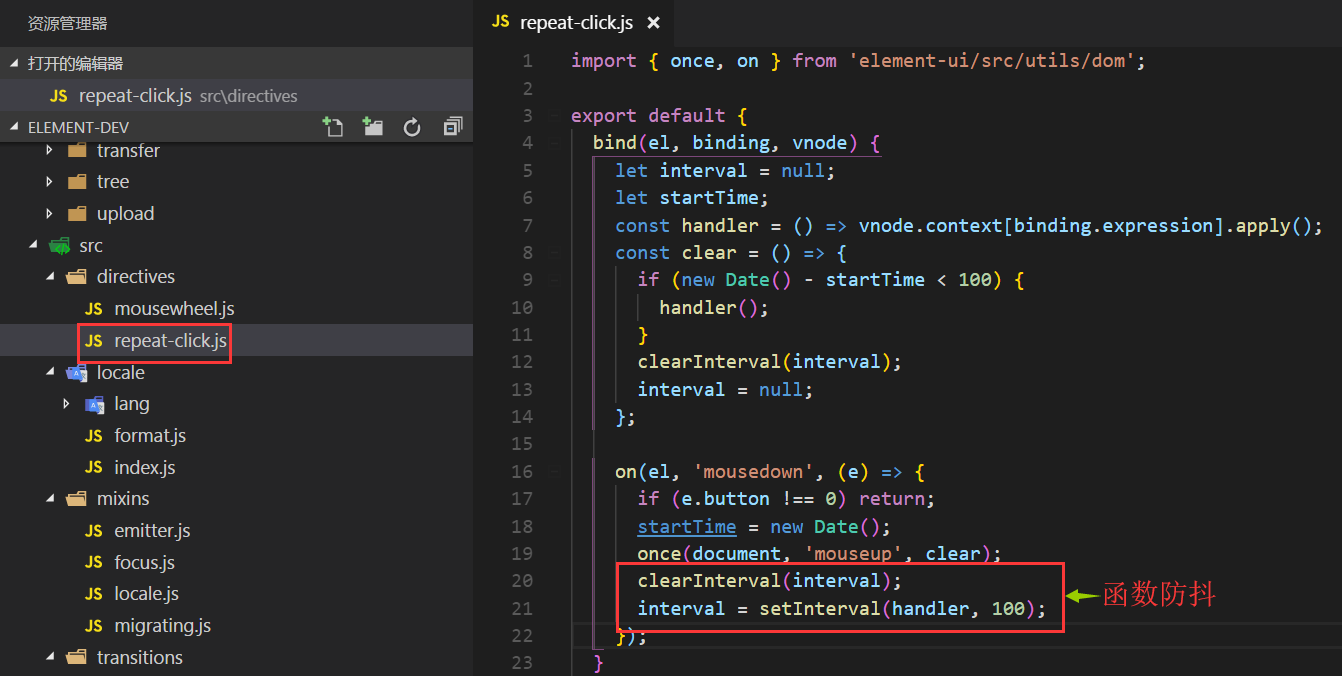
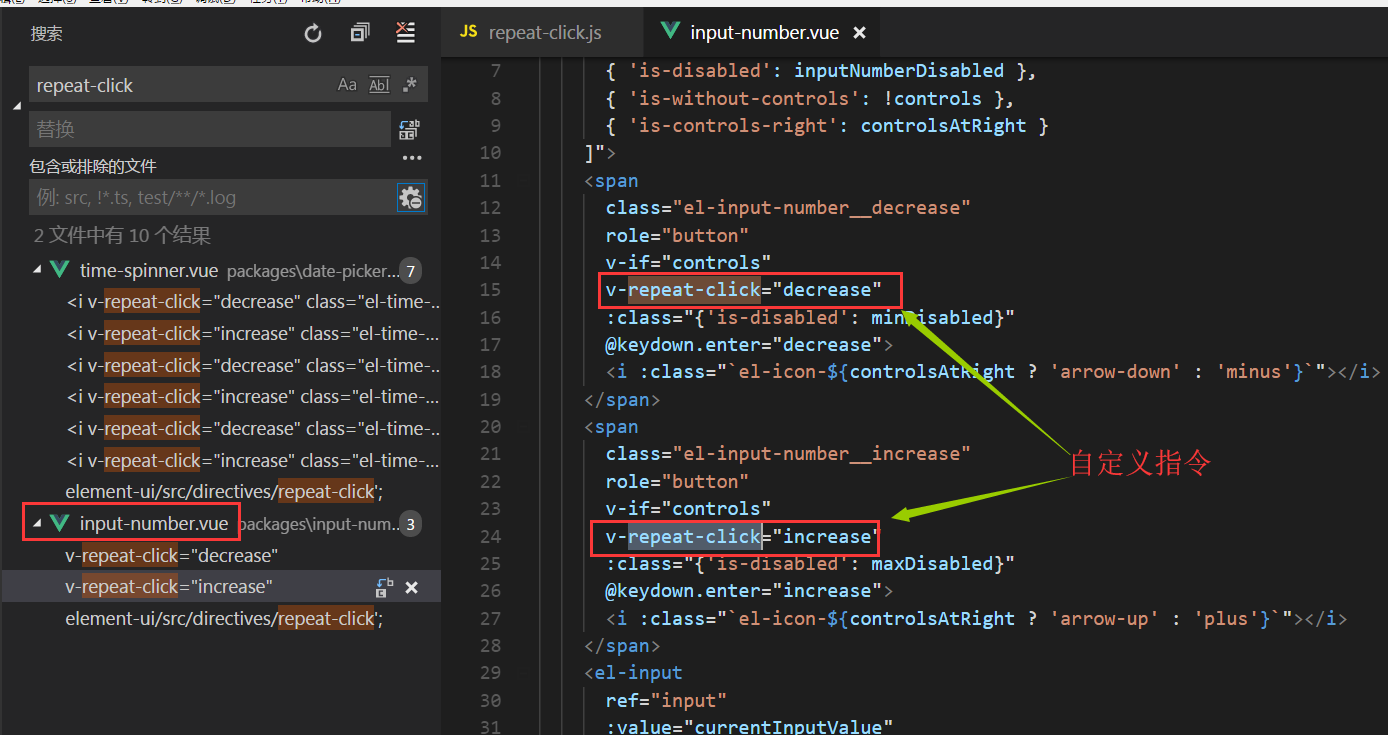
(2)repeat-click.js
repeat-click.js就是“函式防抖”!請參考https://www.cnblogs.com/mengfangui/p/9515993.html。

主要用在InputNumber 計數器中,控制使用者點選頻率。

4、locale資料夾設定國際化語言
5、mixins
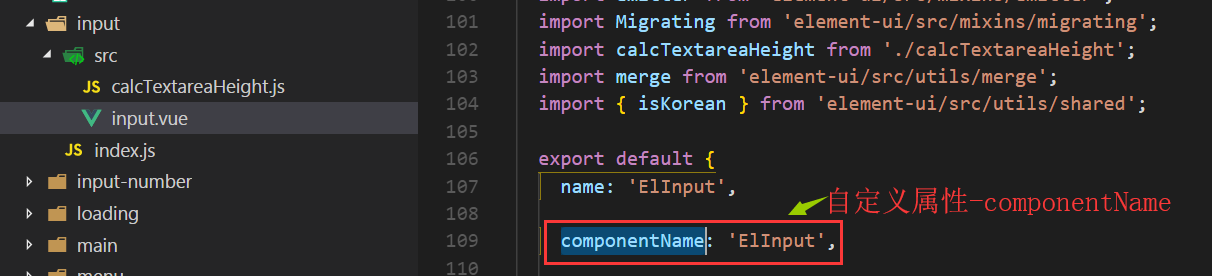
(1)emitter.js
emitter.js中定義2個函式:
broadcast(componentName, eventName, params):廣播給子元件(向子元件方向傳遞) dispatch(componentName, eventName, params):分發給父元件(向父元件方向傳遞)
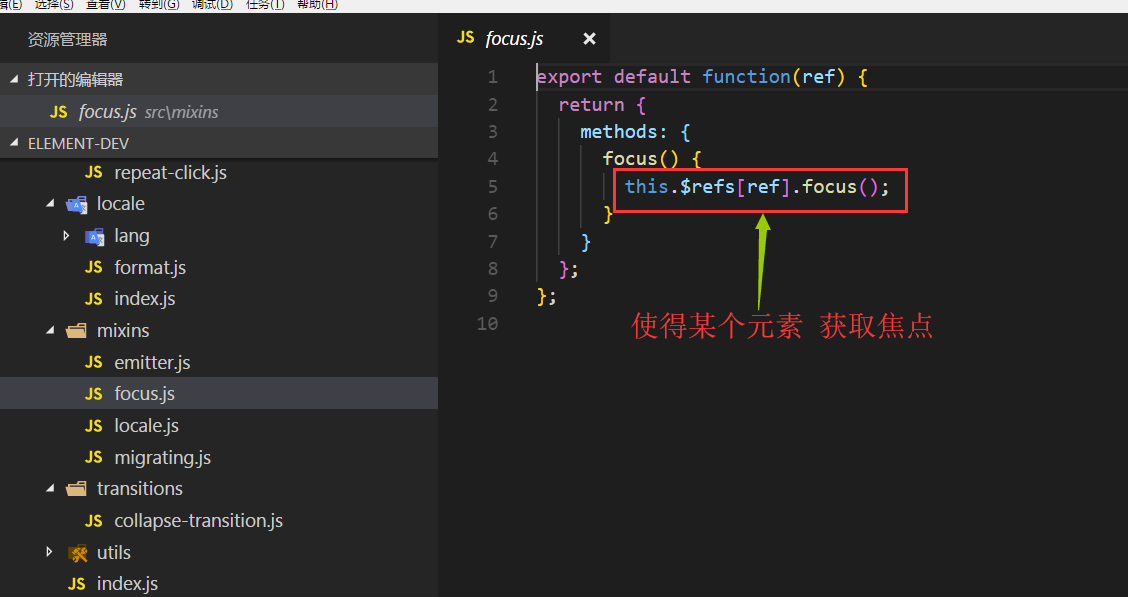
(2)focus.js
使dom元素獲取焦點

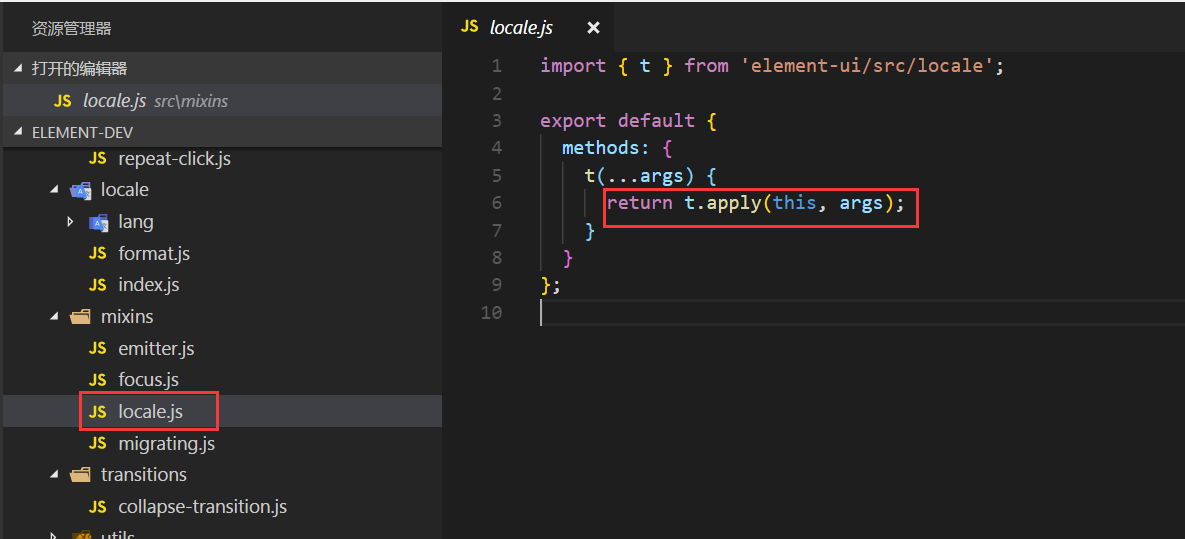
(3)locale.js
國際化輸出。

//使用
import Locale from 'element-ui/src/mixins/locale';
{{ t('el.colorpicker.clear') }}
(4)migrating.js
migrating.js 主要目的是在瀏覽器控制檯輸出 element ui已經移除的一些屬性
7、utils通用庫
(1)clickoutside.js
點選元素外面才會觸發的事件。 import Clickoutside from 'element-ui/src/utils/clickoutside';
//自定義指令
directives: { Clickoutside },
//使用
v-clickoutside="close"
(2)date.js
日期格式化js。修改自fecha:https://github.com/taylorhakes/fecha
(3)dom.js
對dom元素進行操作,如hasClass,addClass,removeClass,getStyle,setStyle,on(繫結事件),off(解除事件)
(4)util.js
util.js定義一些常用函式:hasOwn,getValueByPath,valueEquals。
(5)vdom.js
vnode判斷,vodne獲取。

8、可以分模組載入
如:import { Button, Select } from 'element-ui';
原因是:每個模組都有install函式
import ElButton from './src/button';
/* istanbul ignore next */
ElButton.install = function(Vue) {
Vue.component(ElButton.name, ElButton);
};
export default ElButton;
