http headers解析
轉自:https://www.cnblogs.com/ranjianxi/p/7494734.html
檔案資訊:
Content-Type: application/x-javascript Content-Length: 2000
Content-Type:指定請求和響應的內容型別,如果未指定即為text/html
常用的Content-Type
text/plain:普通文字
tex/html:html文字
application/x-javascript:js
application/x-www-form-urlencoded:預設形式表單發包型別
multipart/form-data:用在傳送檔案的post包中
application/json:通過json傳輸
application/xml:通過xml傳輸
Content-Length:用於指定請求或相應的內容長度
1.如果存在Transfer-Encoding(chuncked)則在頭資訊中不能有Content-Type有也會被忽略
2.如果是短連線則可以通過關閉連線來確定長度
3.Content-Length必須與傳輸內容長度相同,過長會導致超時,過短會直接截斷
4.http1.1之前不支援keep-alive,Content-Length可有可無。http1.1若為keep-alive則chuncked和Content-Length必須二選一,若為非keep-alive則Content-Length可有可無
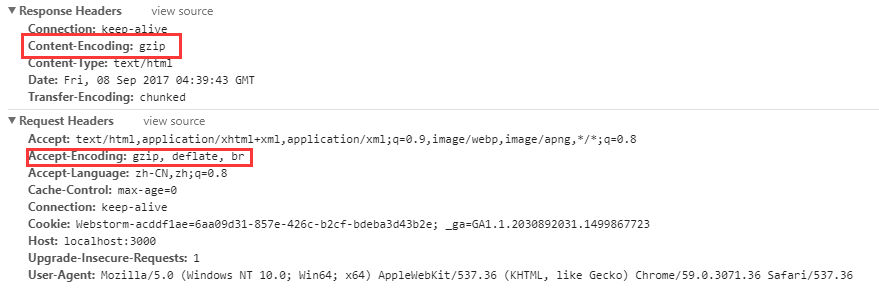
壓縮:
Accept-Encoding: gzip Content-Encoding: gzip
編碼方式
- gzip 表明實體採用GNU zip編碼
- compress 表明實體採用Unix的檔案壓縮程式
- deflate 表明實體是用zlib的格式壓縮的
- identity 表明沒有對實體進行編碼。當沒有Content-Encoding header時, 就預設為這種情況

壓縮流程:
1.瀏覽器在傳送請求時會帶上Accept-Encoding頭資訊,裡面有瀏覽器支援的所有壓縮方式。
2.伺服器在接收到瀏覽器發過來的資訊之後,對Accept-Encoding裡面的資訊進行判斷,選擇合適的壓縮方式對相應內容進行壓縮,然後增加Content-Encoding頭資訊,將其改為當前使用的壓縮方式名,將響應發回瀏覽器。
3.瀏覽器接收到響應後,通過對Content-Encoding中的資訊進行判斷,選擇合適的解壓方式進行解壓,並展示
代理快取:
Vary: Accept-Encoding
代理快取,從伺服器到瀏覽器可能經過多箇中間體,如:快取伺服器。現在很多應用都用到了快取機制,而一個url可能會返回多個文件,中間伺服器應該快取哪些,瀏覽器請求時應該返回哪些文件,這就涉及到瀏覽器和伺服器之間的一個內容協商問題。
一般有兩種方式:
1)伺服器每次都返回多個版本,300(Mutiple choices),讓瀏覽器自己選擇,但是這種會導致多一次網路請求,還有就是某些版本的文件是給具有特殊功能(比如壓縮)的瀏覽器準備的,讓普通使用者選可能會出現問題
2)伺服器根據瀏覽器傳送的Accept欄位來選擇合適的內容傳送
| 請求欄位 | 欄位說明 | 響應頭欄位 |
| Accept | 告知伺服器接收哪種媒體型別 | Content-Type |
| Accept-Encoding | 告知伺服器接收哪種壓縮形式 | Content-Encoding |
| Accept-Language | 告知伺服器接受哪種語言 | Content-Language |
| Accept-Charset | 告知伺服器接收哪種編碼方式 | Content-Type |
有時候這四個欄位不夠用會用User-Agent和Cookie一塊判斷,這時候就需要加一個
Vary: User-Agent, Cookie
一般來說只需要在Vary中寫除了Accept-*之外的欄位,但是存在一些伺服器對這個機制實現有Bug,它們會直接忽略響應頭中的Content-Encoding,從而可能會給不支援壓縮的瀏覽器發回壓縮後的文件,所以如果有壓縮的話,需要給響應頭中增加Accept-Encoding使得Bug伺服器能夠正確的快取。
快取:

Expires: Mon, 24 Feb 2014 03:34:00 GMT Cache-Control: max-age=3600 If-None-Match: "b3234c-9999-45334a15" Etag: "b3234c-9999-45334a15" If-Modified-Since: Mon, 24 Feb 2014 03:34:00 GMT Last-Modified: Mon, 24 Feb 2014 03:34:00 GMT

Expires:過期時間,這個屬性告訴快取方,相關副本在多長時間內是可用的,當超過這個時間,快取方就會向伺服器傳送請求重新獲取
注意點: 1.時間格式必須為GMT時間格式,其他時間格式,其餘的時間格式都會被當成之前的時間
2.快取方時間必須和伺服器時間一致,不然會導致提前或延遲更新
Cache-Control:快取控制
常用的有以下幾種屬性值
max-age:指示在多少秒之內,快取方不用向伺服器傳送這個檔案的請求,直接使用快取。在max-age時間之內,瀏覽器請求該檔案的響應總是為200(from cache)
no-cache:強制快取方必須每次都向伺服器傳送請求,由伺服器決定快取方儲存的是否為最新的檔案。如果為最新的,伺服器就會返回304(Not Modified),快取方直接使用快取;如果不是最新返回200,並返回最新的檔案。一般配合last-modified或Etag一起使用。
no-store:強制快取方永遠不快取該檔案,每次都是向伺服器請求最新的檔案
public:表示任何快取方都可快取該響應
private:只會快取給該使用者不會共享快取
Etag/If-None-Match:
1)快取方第一次請求時,伺服器返回的響應頭中會包含一個Etag的hash
2)之後每次快取方向伺服器請求時都會包含一個If-None-Match頭資訊,內容為伺服器返回的Etag,然後伺服器對這個頭資訊進行判斷,如果為最新的,伺服器就會返回304(Not Modified),快取方直接使用快取;如果不是最新返回200,並返回最新的檔案,更新Etag欄位。
Last-Modified/If-Modified-Since:
1)快取方第一次請求時,伺服器返回的響應頭中會包含一個Last-Modified頭資訊,內容為該檔案的最後更新時間
2)之後每次快取方向伺服器請求時都會包含一個If-Modified-Since頭資訊,內容為伺服器返回的Last-Modified,然後伺服器對這個頭資訊進行判斷,如果為最新的,伺服器就會返回304(Not Modified),快取方直接使用快取;如果不是最新返回200,並返回最新的檔案,更新Last-Modified欄位。
總結:Expires和Cache-Control為快取方判斷是直接讀取快取還是向服務端發請求的欄位,只不過Cache-Control比Expires控制的要多一點
Etag/If-None-Match和Last-Modified/If-Modified-Since為伺服器判斷快取方儲存的是否為最新的,如果為最新就返回304讓快取方使用快取,如果不是最新則返回最新內容。不過前者是通過隨機字串判斷,後者是通過時間判斷
長連線:
connection: keep-alive Keep-Alive: timeout=20, max=2
將connection設定為keep-alive可以讓多個連線共用一個TCP連線,提高了互動效率
Keep-Alive用來設定該連線的過期時間,上例中20秒後或者在該連線中請求了兩次後斷開
connection可為請求或者響應頭,Keep-Alive僅為響應頭。
重定向:
Location: http://www.baidu.com
