Vscode extensions開發
Vscode extensions開發
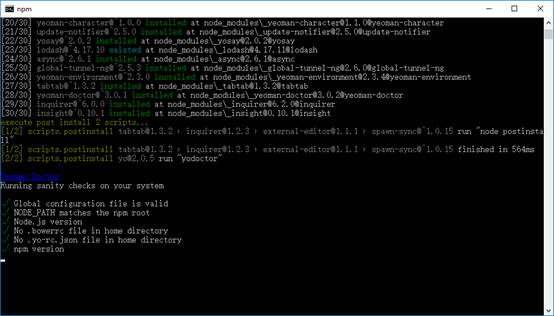
1◆ generatorcode install
npm install -g yo generator-code |

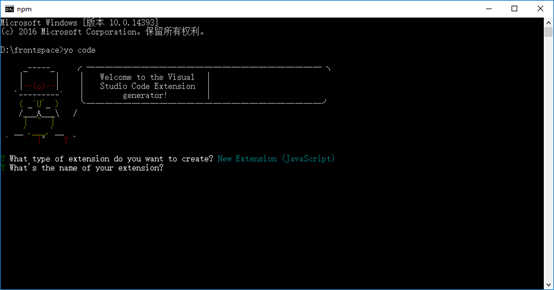
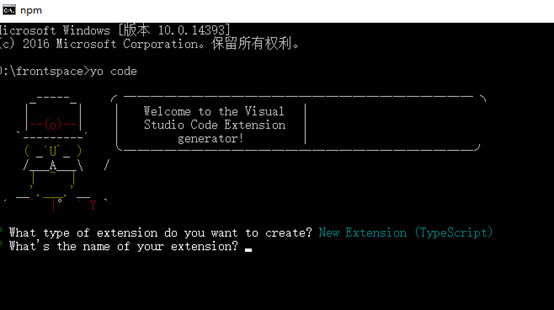
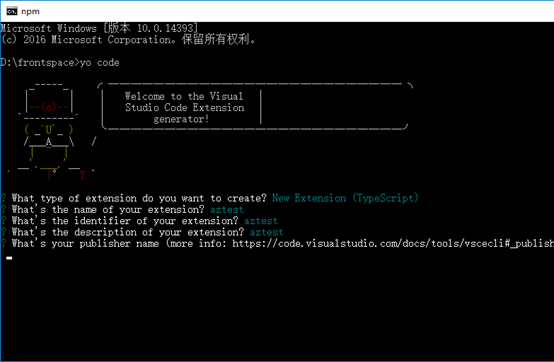
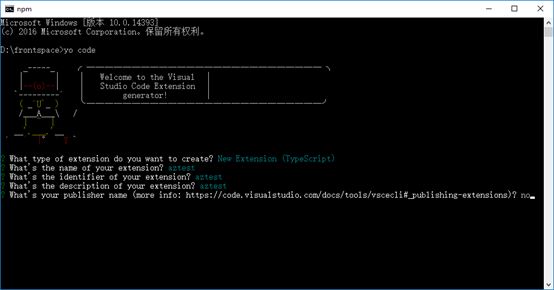
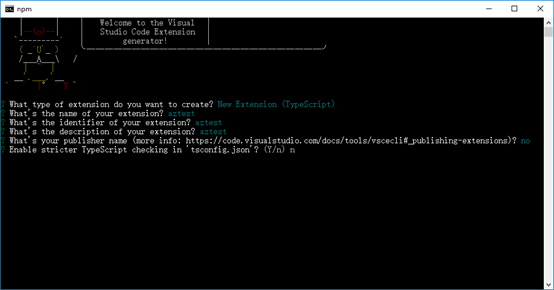
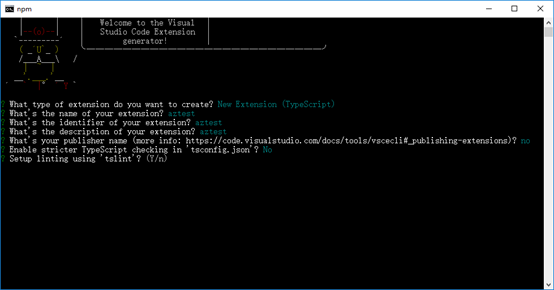
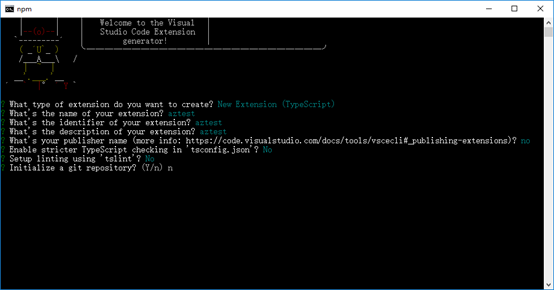
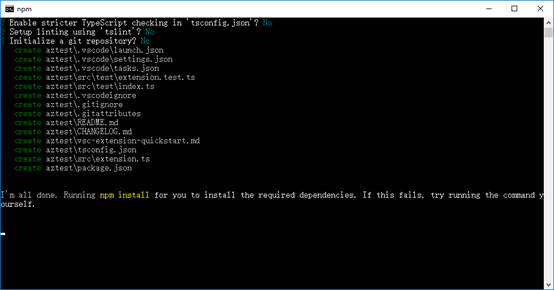
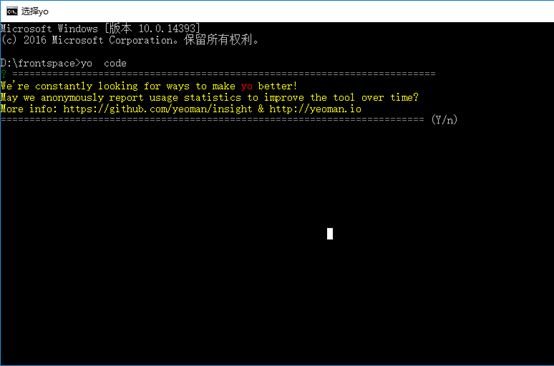
2◆ 步驟
yo code |










相關推薦
Vscode extensions開發
Vscode extensions開發 1◆ generatorcode install npm install -g yo generator-code 2◆ 步驟
vscode-vue開發自動格式化設置備忘
scrip pre save rip lse false git html 格式 插件 需要安裝Vetur+Eslint插件,然後註意eslint的提醒,如果缺少全局插件,需要npm安裝; 首選項設置 { "eslint.autoFixOnSave": true,
VSCODE外掛開發:使用者輸入輸出
閱讀這篇文章之前,假設你已經具有開發helloworld的外掛的能力。 vscode.window 簡介 vscode.window 負責當前啟用視窗的輸入輸出,比如展示資訊,和使用者輸入等功能都是用vscode.window實現 程式碼輸出提示資訊 簡單的輸出提示資訊 使用vscode.windo
VSCode外掛開發全攻略(七)WebView
更多文章請戳VSCode外掛開發全攻略系列目錄導航。 什麼是Webview 大家都知道,整個VSCode編輯器就是一張大的網頁,其實,我們還可以在Visual Studio Code中建立完全自定義的、可以間接和nodejs通訊的特殊網頁(通過一個acquireVsCodeApi特殊方法),這個網頁就叫W
VSCode外掛開發全攻略(六)開發除錯技巧
更多文章請戳VSCode外掛開發全攻略系列目錄導航。 前言 在介紹完一些比較簡單的內容點之後,我覺得有必要先和大家介紹一些開發中遇到的一些細節問題以及技巧,特別是後面一章節將要介紹WebView的知識,這個坑會比較多,避免大家走彎路。 開發方式 最理想的方式是準備雙顯示器,一個寫程式
VSCode外掛開發全攻略(五)跳轉到定義、自動補全、懸停提示
更多文章請戳VSCode外掛開發全攻略系列目錄導航。 跳轉到定義 跳轉到定義其實很簡單,通過vscode.languages.registerDefinitionProvider註冊一個provider,這個provider如果返回了new vscode.Location()就表示當前游標所在單詞支援跳轉
VSCode外掛開發
VSCode外掛開發全攻略(十)打包、釋出、升級 釋出方式 外掛開發完了,如何釋出出去分享給他人呢?主要有3種方法: 方法一:直接把資料夾發給別人,讓別人找到vscode的外掛存放目錄並放進去,然後重啟vscode,一般不推薦; 方法二:打包成vsix外掛,然後傳送給別人安裝,如果你的外掛涉及機密不方便釋
Centos7 vscode go 開發環境搭建
如果你已經安裝好了go,配置了GOROOT,GOPATH環境變量了,就可以進入下面的vscode+go的主題了,這裡把自己搭建環境的過程記錄一下,以便自己以後檢視。 安裝 VS code $ sudo rpm --import https://packages.microsoft.com
VSCode外掛開發全攻略(一)概覽
文章索引 寫在前面 一年前我寫了一篇3萬多字的Chrome外掛(擴充套件)開發全攻略,反響還不錯,幫助了很多新手快速上手,甚至包括大名鼎鼎的紅芯瀏覽器(戳這裡瞭解更多)。 最近因工作需要又接觸到了vscode外掛開發,所以趁勢再寫一篇有關vscode外掛開發的文章,記錄一些自己踩過的坑以及接觸vscod
VSCode外掛開發全攻略(八)程式碼片段、設定、自定義歡迎頁
程式碼片段 程式碼片段,也叫snippets,相信大家都不陌生,就是輸入一個很簡單的單詞然後一回車帶出來很多程式碼。平時大家也可以直接在vscode中建立屬於自己的snippets: 建立程式碼片段 那麼如何在擴充套件中建立snippets呢? package.json檔案新增如下: "contribut
vscode extensions
├─ .obsolete├─ .wlck├─ .wtid├─ abeyuhang.vscode-lesslint-0.0.1├─ adamwalzer.string-converter-0.1.1├─ alanmbarr.quotify-0.0.2├─ alefragnani.numbered-bookmar
VSCode外掛開發全攻略(十)打包、釋出、升級
釋出方式 外掛開發完了,如何釋出出去分享給他人呢?主要有3種方法: 方法一:直接把資料夾發給別人,讓別人找到vscode的外掛存放目錄並放進去,然後重啟vscode,一般不推薦; 方法二:打包成vsix外掛,然後傳送給別人安裝,如果你的外掛涉及機密不方便釋出到應用市場,可以嘗試採用這種方式; 方法三:註冊
VSCode Python開發環境配置!
目錄 部落格: blog.shinelee.me |部落格園 | CSDN 準備工作 安裝anaconda, 官網 下載安裝,筆者安裝在"D:Anaconda3" 安裝好之後,檢視環境變數path中是否有如下路徑,沒有的話新增進去 D:Anaconda3 D:Anac
VSCode外掛開發全攻略(九)常用API總結
本文提煉一些常見的API使用場景供參考,本文內容有待完善。 編輯器相關 修改當前啟用編輯器內容 替換當前編輯器全部內容: vscode.window.activeTextEditor.edit(editBuilder => { // 從開始到結束,全量替換 const end = ne
VSCode外掛開發全攻略(二)HelloWord
寫著前面 學習一門新的語言或者生態首先肯定是從HelloWord開始。 您可以直接克隆我放在GitHub上vscode-plugin-demo 的程式碼到本地,然後嘗試修改程式碼並執行,也可以使用微軟官方的腳手架vscode-generator-code來生成專案結構,腳手架的使用我們後面再來介紹,先來熟悉
VSCode外掛開發全攻略(三)package.json詳解
package.json 在詳細介紹vscode外掛開發細節之前,這裡我們先詳細介紹一下vscode外掛的package.json寫法,但是建議先只需要隨便看一下,瞭解個大概,等後面講到具體細節的時候再回過頭來看。 如下是package.json檔案的常用配置,當然這裡還不是全部: { // 外掛的
VSCode外掛開發全攻略(四)命令、選單、快捷鍵
命令 我們在前面HelloWord章節中已經提到了命令寫法,這裡再重溫一下。 context.subscriptions.push(vscode.commands.registerCommand('extension.sayHello', () => { vscode.window.showI
VSCode Vue開發推薦外掛和VSCode快捷鍵
不喜歡說廢話,反正點進來的也不是為了看介紹的,先貼上我自己的外掛列表吧 首先這幾個是VSCode推薦Vue開發必備的外掛 Vetur —— 語法高亮、智慧感知、Emmet等 包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K
GNOME-Shell-Extensions開發經驗(一)Hello,world!
最近想自己寫個gnome-shell擴充套件找到了下面兩個教程 GNOME 3.0 and 3.1 Shell Extensions More GNOME Shell Customization 這是兩篇2011年的 gnome3.0 和 3.1 的教程,
vscode下面開發vue.js項目
停止 官方 con 大寫 alt 成功 lin 命令 如果 vscode下面開發vue.js項目 https://blog.csdn.net/linzhiqiang0316/article/details/79176651 vscode下面開發vue.js項目
