Android常用知識點整理
阿新 • • 發佈:2018-11-08
線性佈局
線性佈局是按照水平方向或者垂直方向依次擺放的佈局方式。下面通過兩個例子,講解線性佈局。
例子1:四方格佈局
1. 確立父佈局
LinearLayout fatherLayout = new LinearLayout(context); fatherLayout.setOrientation(LinearLayout.VERTICAL); //垂直襬放 LayoutParams fatherLayout_params = new LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.MATCH_PARENT); //設定引數,水平填滿,垂直填滿; view.addView(fatherLayout, fatherLayout_params); //添加布局
2. 水平分割,分為上下兩部分,分別為A和B
LinearLayout ll_A=new LinearLayout(context); LinearLayout.LayoutParams ll_A_params = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, 0,1.0f);//水平填滿,分為上下兩格 fatherLayout.addView(ll_A, ll_A_params); LinearLayout ll_B=new LinearLayout(context); LinearLayout.LayoutParams ll_B_params = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, 0,1.0f);//水平填滿,分為上下兩格 fatherLayout.addView(ll_B, ll_B_params);
3. A和B再垂直分割,分為A1和A2左右兩格
LinearLayout ll_A1=new LinearLayout(context); LinearLayout.LayoutParams ll_A1_params = new LinearLayout.LayoutParams(0, LayoutParams.MATCH_PARENT,1.0f);//垂直填滿,水平分割 ll_A.addView(ll_A1, ll_A1_params); Sensor1 = new SensorView(context,"Sensor1"); ll_A1.addView(Sensor1); LinearLayout ll_A2=new LinearLayout(context); LinearLayout.LayoutParams ll_A2_params = new LinearLayout.LayoutParams(0, LayoutParams.MATCH_PARENT,1.0f);//垂直填滿,左右分割 ll_A.addView(ll_A2, ll_A2_params);
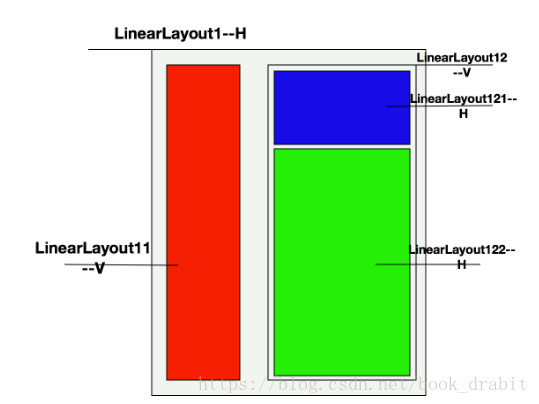
例子2:三分佈局
常用的三分佈局方式如上圖(圖片網上找的)
1. 父佈局
LinearLayout fatherLayout = new LinearLayout(context);
fatherLayout.setOrientation(LinearLayout.horizontal); //水平擺放
LayoutParams fatherLayout_params = new LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.MATCH_PARENT); //設定引數,水平填滿,垂直填滿;
view.addView(fatherLayout, fatherLayout_params); //添加布局2. 左右兩格佈局。
LinearLayout L11 = new LinearLayout(context);
L11 .setOrientation(LinearLayout.vertical); //內部垂直襬放
LayoutParams L11_params = new LayoutParams(Axisz.scaleX(300),LayoutParams.MATCH_PARENT); //設定引數,寬度300,垂直填滿;
fatherLayout.addView(L11 , L11_params ); //添加布局
LinearLayout L12 = new LinearLayout(context);
L12 .setOrientation(LinearLayout.vertical); //內部垂直襬放
LayoutParams L12_params = new LayoutParams(Axisz.scaleX(600),LayoutParams.MATCH_PARENT); //設定引數,寬度600,垂直填滿;
fatherLayout.addView(L12 , L12_params ); //添加布局3. L12中,再新增上下兩格佈局,形成上下分割。
相對佈局
相對佈局可以根據Parent的位置進行佈局
tv_Hour_params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM, RelativeLayout.TRUE); //距離底部距離
根據距離底部的距離進行定位。
tv_Hour_params.setMargins(Axisz.scaleX(350), 0, 0, Axisz.scaleY(243));