學以致用三十四-----python2.0載入圖片
阿新 • • 發佈:2018-11-08
想用做一個靜態圖片為背景的頁面。結果遇到了一些阻礙。其主要原因還是路徑沒有找對。網上也參考了不少方法,也許是因為版本不同,處理的方法也不同,因此按照網上的處理方式,也沒有得到解決。
為此困惑了一天。結果在下班回到家後,改了些配置。竟然就能正常打開了。
首先宣告下版本。python :3.6.2
django:2.1
配置裡: 在settings.py裡,新增STATICFILES_DIRS
1 STATIC_URL = '/static/' 2 3 STATICFILES_DIRS = ( 4 os.path.join(BASE_DIR,"static"), 5 )
在前端介面,最前面加上
{% load staticfiles %}
<img src="{% static "images/back2.jpg" %}" style="height: 100%;width: 100%"/>
1 {% load staticfiles %} 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>Title</title> 7 8 </head> 9 <body> 10 <div class="backdrop"> 11 <img src="{% static "images/back2.jpg" %}" style="height: 100%;width: 100%"/> 12 </div> 13 </body> 14 </html
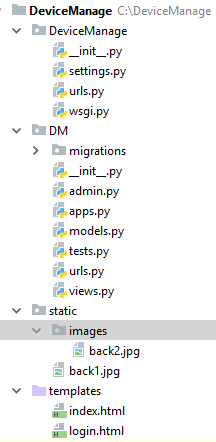
組織架構

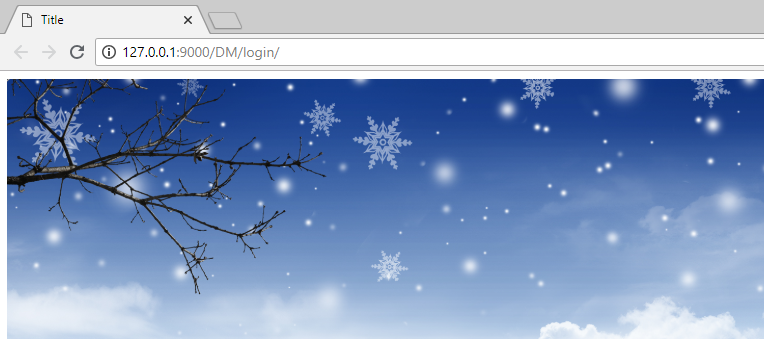
實際效果

後續將一步一步繼續,在背景圖片上,做一個登陸驗證的登入框。
加油吧,繼續努力!
