使用F12開發人員工具除錯JavaScript錯誤
使用F12工具中的除錯程式,Web開發人員能夠無需離開瀏覽器的情況下快速除錯JavaScript程式碼,方便快速的定位到JavaScript檔案的錯誤程式碼,來提高開發效率。
開始使用除錯程式
新版的IE11,使用除錯程式工具除錯而無需重新整理頁面,保留狀態,並且F12工具仍然可以吸附在瀏覽器視窗中。
在Internet Explorer 11中開啟載入有問題的網頁,按F12鍵或從工具選單中選擇F12開發人工具選項。
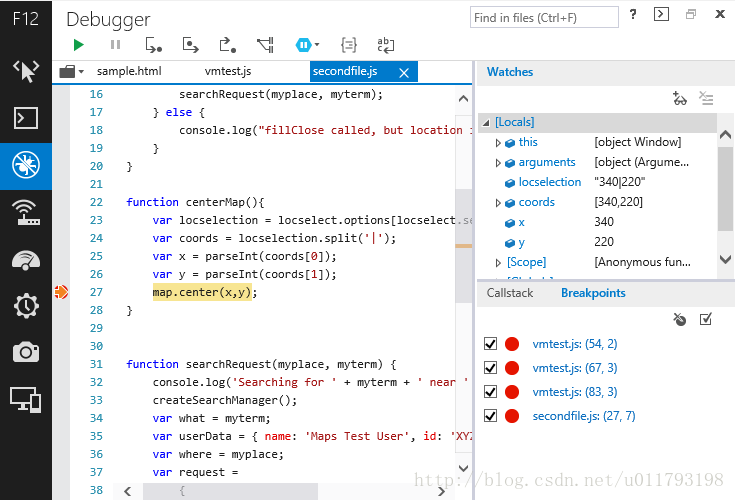
除錯工具的預設顯示佈局為三個窗格,通過拖拽可以改變各個窗格的大小。
指令碼視窗(左)介面中會顯示網頁HTML和JavaScript的原始碼,通過頂部的選項卡可以快速切換檔案進行編輯。指令碼窗格周圍的滾動條還突出顯示了已經標記的斷點位置。
監視窗格(右上角)中顯示變數的值。當你在中斷模式下時,它顯示了你當前位置程式碼的變數,
在右下方的兩個功能是呼叫堆疊和斷點:
呼叫堆疊:顯示當前斷點的函式呼叫鏈。
斷點:顯示斷點和跟蹤點的設定列表,並提供刪除、切換,和編輯斷點的函式。
當除錯程式執行到一個斷點,你可以通過控制圖示按鈕來告訴它接下來做什麼。
圖示從左到右表示:
繼續(F5 或 F8): 葉中斷模式,並繼續到下一個斷點。
中斷(Ctrl + Shift + B):在下一條語句處中斷執行。
步入(F11): 如果不是在一個函式,到下一條語句或步驟到所呼叫的函式。
步進(F10): 如果不是在一個函式,到下一條語句或步驟在被呼叫的函式。
步出(Shift + F11): 從當前函式和呼叫函式的步驟。
出現新工作程序時中斷(Ctrl + Shift + W): 當建立一個新的Web Worker時中斷。
異常控制(Ctrl + Shift + E):
預設情況下這將忽略異常,他們只是記錄到控制檯工具。你可以選擇所有異常,或只是不被由try... catch異常處理程式在您的程式碼中處理上中斷。
最後兩個圖示是啟用優質列印(Ctrl + Shift + P)和啟用自動換行(Alt+W)可以增加經壓縮的程式碼的可讀性。
在除錯過程中如果想在某個屬性或變數到達特定值時才中斷,可以先在指令碼視窗中設定斷點,然後在斷點選項卡中右鍵要使用的斷點,單擊條件選項。在條件對話方塊中,新增有效的 JavaScript 條件語句。執行程式碼時,如果該語句為 True,則程式碼將在斷點處停止執行。