Android 仿天貓京東淘寶 首頁的 title欄變色和下拉重新整理動畫效果
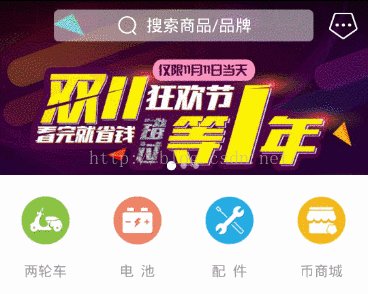
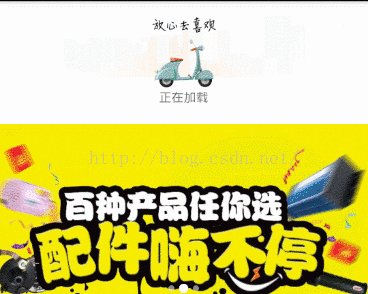
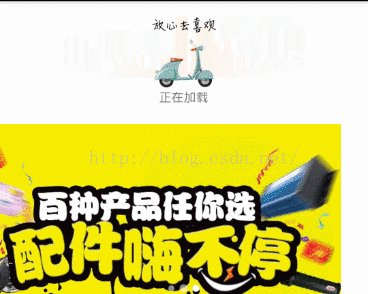
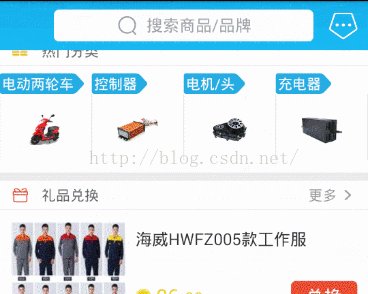
一 啥也不說了 先看效果吧
二 實現原理
1 關於 title欄的變色 其實就是根據手指移動的距離,去改變 title欄背景顏色的透明度。其他的變化就根據專案的需要來 比如字型變色啊 搜尋框變色啊
在這裡 我自定義了一個scrollView 繼承了 原生的ScrollView 重寫了 onScrollChanged方法 通過一個方法 設定 介面 將 移動的距離給暴露出來。
2 關於下拉重新整理 這裡使用了第三方的重新整理載入框架 具體使用 這裡 就不做詳細介紹了 自行百度 。我們使用的 HomeHeader 繼承自BaseHeader 。
相關推薦
Android 仿天貓京東淘寶 首頁的 title欄變色和下拉重新整理動畫效果
一 啥也不說了 先看效果吧 二 實現原理 1 關於 title欄的變色 其實就是根據手指移動的距離,去改變 title欄背景顏色的透明度。其他的變化就根據專案的需要來 比如字型變色啊 搜尋框變色啊 在這裡 我自定義了一個scrollView 繼
淘寶首頁交互3--商品分類淡入淡出效果
導航 oat all html .get 原生 緩沖 透明 val 1.html代碼: <!--導航--> <div class="nav"> <ul>
君子性非異也 善假於物也(三) selenium+phantomjs java將淘寶網頁轉換成圖片,支援下拉重新整理
1.本地安裝phantomjs,並且將bin加入環境變數path中2.新建java專案,selenium和phantomjs的maven如下,driver有很多種,比如chromedriver等等,phtomjs作為無頭瀏覽器做動態爬蟲專案挺爽的<dependency&
android 自定義下拉重新整理動畫效果
今天公司讓把官方的下拉重新整理動畫改一下,自己仔細讀pullTorefresh原始碼,終於發現了蛛絲馬跡,現我就自己理解將修改步驟給大家講解一下。 本篇博文要給大家分享的是如何使用修改開源專案PullToRrefresh下拉重新整理的動畫,來滿足我們開發當中特定的需
天貓,淘寶,京東收貨信息中,自動識別手機號、姓名、省市區
reader 經緯度 nod val tostring pri location com matcher 最近工作需要,需要從一串字符串中識別出姓名,手機號和省市區,例如下面的一些字符串: 櫥之友,包衛貞,13600000000,浙江省寧波市,慈溪市,庵東鎮 杭州灣新區世
一天造出10億個淘寶首頁,阿里工程師如何實現?
雙11手淘首頁的幾個重要推薦場景截圖如下: 如上圖所示,左一場景為AIO綜合會場,包括AIO日常場景(淘搶購、有好貨、清單等)、雙11人群會場及行業會場;中間為AIOplus場景卡片綜合會場,包括5張會場卡片,每張卡片融入了行業主分會場、標籤會場,該業務涉及到20多個日常
WEB前端:rem佈局仿淘寶首頁
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <ti
Android 仿淘寶商品詳情標題欄變色,佈局層疊效果
如圖效果 思路:如圖可以將圖片中佈局分成三個部分,1標題欄透明背景,2上半部分佈局,3下半部分佈局,當我們向上拉動的時候,1佈局實現漸變,從透明變到白色,2佈局背景色漸變到白色,23佈局隨滾動條上拉,並且慢慢改變2佈局paddingtop的屬性,其中1佈局漂浮在整個scro
css+html5仿寫淘寶首頁
問題定義 為了鍛鍊自己原生的能力,我決定仿寫一下淘寶的首頁。一下記錄,仿寫的全部步驟。按照軟體工程的方法來實現。(ps,純為學習,沒有什麼不良居心~~) 可行性研究 技術採用原生js+html5+css3實現。完全可行 時間可行性 兩
vlayout實戰 —— 仿淘寶首頁
引言 實戰之前,您可能先要學習vlayout的原理和使用場景, 體驗 Demo下載體驗,下載 ,或者掃描二維碼下載 實現 VirtualLayout是一個針對RecyclerView的LayoutManager擴充套件,
關於天貓(淘寶)評論爬蟲
一、環境搭建開發環境python2.7,開發工具pycharm。關於python2.7環境搭建,使用搜索引擎搜尋“anaconda”,在anaconda官網下載python版本,有兩個版本可供選擇,分別是anaconda2(python2)和anaconda3(python3
flex佈局練習,仿手機淘寶首頁
看了大神的flex教程,決定寫個假手淘開心一下!我肯定三下五除二就能寫完的!對!沒錯!~~~ 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 結果半夜都還沒睡。。。。。
一起來看看淘寶首頁的個性化
平臺 -1 oba 現在 生活 快速 是否 支持 找到 隨著互聯網技術以及軟硬件技術的快速發展,網絡已經成為人們生活中不可或缺的一部分,在長期的互聯網沖浪中,網民對網絡信息的辨識度日益增進,網絡信息提供方也必須與時俱進,抓住用戶的要害。 就拿我們淘寶的業務來看,幾年
淘寶首頁程式碼
#html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>淘寶網-淘!我喜歡</title>
RecyclerView載入多型別item 實現淘寶首頁佈局
主要為大家介紹如何用RecycleView來實現淘寶首頁複雜的佈局,做電商類app的小夥伴們可以略作參考。 首先上效果圖: 下面說一下實現方式,主要思路就是根據不同的資料型別去制定不同的item型別,然後動態地去設定這些item的寬高,設定item的型別相信大家都會,我這
還原淘寶首頁最頂部的導航欄(含下拉選單,圖示等)
還原了淘寶首頁最頂部的導航欄,包括了各個導航的下拉列表等(位置對齊稍微有些偏差,畢竟沒有原版設計圖),用到了jquery,js,CSS3等知識。沒有花時間去做錄屏GIF,就幾張效果圖看下:如下 原始導航欄進去後如上圖,當滑鼠劃過後下拉選單出現,本身的背景色改變等。如下: 上圖為區域選擇,每
最課程階段大作業03:用半天實現淘寶首頁?
每一個在最課程學習的學生,到了最後幾乎都會來問我一個問題:老師,是不是實際的開發中,都會有一個前端開發工程師,把靜態頁面做好了,然後才交給我們後臺開發啊? 我只能說:你想多了。 我知道你這麼問的意思,HTML+CSS+各類前端框架學習起來太繁瑣了,是不是就沒有
Android自定義下拉重新整理動畫--仿百度外賣下拉重新整理
好久沒寫部落格了,小編之前一段時間一直在找工作,從天津來到了我們的大帝都,感覺還不錯。好了廢話不多說了,開始我們今天的主題吧。現如今的APP各式各樣,同樣也帶來了各種需求,一個下拉重新整理都能玩出花樣了,前兩天訂飯的時候不經意間看到了“百度外賣”的下拉重新整理,今天
Android UI- PullToRrefresh自定義下拉重新整理動畫
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Android使用SVG實現今日頭條下拉重新整理動畫
1 SVG的全稱是Scalable Vector Graphics,叫可縮放向量圖形。它和點陣圖(Bitmap)相對,SVG不會像點陣圖一樣因為縮放而讓圖片質量下降。 2 Android