手機電腦旅遊網站模板——H5響應式移動端,PC端皆可使用
圖片展示
首頁模組:


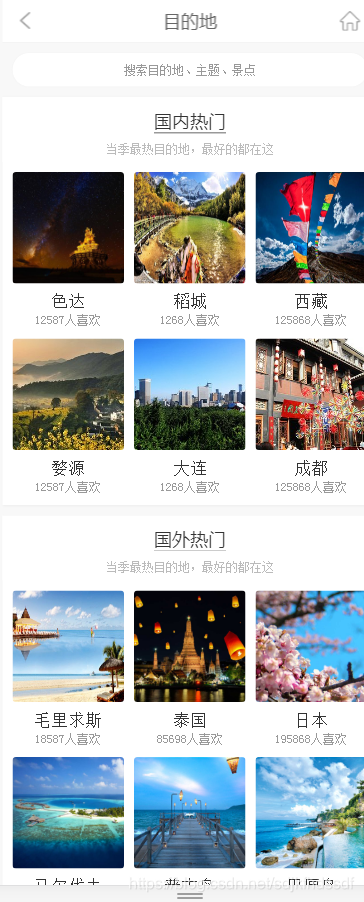
目的地模組 :

攻略模組:

遊記模組:

私人定製模組:

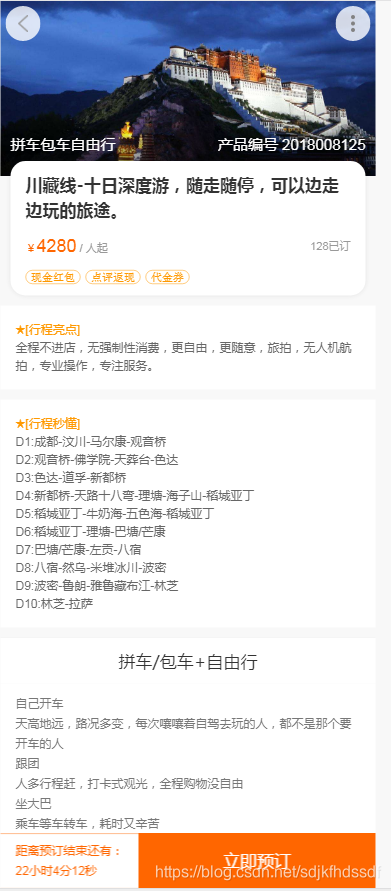
熱門線路模組:


商品展示頁:



支付模組(微信,支付寶):


演示網址:傳送門
聯絡QQ:766140773
提供網站上線服務,如需更多功能請聯絡QQ告知,非誠勿擾!
相關推薦
手機電腦旅遊網站模板——H5響應式移動端,PC端皆可使用
圖片展示 首頁模組: 目的地模組 : 攻略模組: 遊記模組: 私人定製模組: 熱門線路模組: 商品展示頁: 支付模組(微信
H5響應式建站,讓你的網站隨“機”應變!
不同的 主動 成本 ima iis 決定 多網站 wid 市場 為什麽那麽多企業選擇了H5響應式網站呢?歸根結底莫過於H5響應式網站為企業帶來了更多的好處。無論是企業或個人都可以直接借助H5自助建站系統,下載適合自己的H5響應式網站模板進行網站的搭建,更加輕松簡便。
一個合格的H5響應式網站需要具備哪些功能
網絡營銷 電子 內容 高效 時也 宣傳 市場調研 分享 實時 CV隨著經濟全球化和電子商務經濟的到來,企業建站和開展電子商務是一個不可回避的現實,否則當你的競爭對手正在通過INTERNET共享信息,通過電子商務降低成本,拓展銷售渠道時,你卻只能坐失良機。此時更應該考慮的是如
為何企業鍾愛H5響應式網站? html5響應式網站的優勢與特點
隨著移動網際網路時代的到來,H5響應式網站應運而生,併成功獲得了商家、訪客、搜尋引擎等的青睞!越來越多的企業也選擇了H5響應式建站,可為何企業鍾愛H5響應式網站呢?難道傳統網站不好嗎?這個不能妄下結論,現在只能說哪個更加適合當前企業的發展,哪個能為企業帶來更多的效益,那必然涉及到怎樣擁有大量的使用者,怎樣才能
Bootstrap 手機屏幕自適應的響應式布局開關
http 手機 lan content initial -h scale boot shrink head中添加<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-
在做移動端h5響應式使用css媒體查詢屬性時的小技巧
在做移動端的h5時,要使用媒體查詢屬性根據手機螢幕大小動態的改變一些屬性,比如字型、寬度等。如果這樣寫@mediascreenand (max-height: 568px) {}根據視口的高度來界定是否應用小螢幕的屬性但這會造成一個問題。手機瀏覽器開啟網頁的時候一般都帶有he
H5-移動端響應式佈局vw,vh替代方案(可靈活搭配)
前言 經典方式 先簡要的介紹下現在多數開發者使用的方式,由於這些方式大家或多或少都使用過,而且網上也有非常詳細的教程,我就不再重複造輪子,只是簡單的列舉下。 1.css3 @media http://www.w3cways.com/
H5響應式設計中使用JQ的offset,positon方法獲取位置不準的解決方法
應用場景:H5響應式開發,使用彈性佈局(Flex)問題重現:使用offset,positon方法獲取某一個Dom的絕對/相對座標,在PC端顯示正常,但是在手機端上確出現偏差。問題解決思路:剛開始以為是相容性問題,但是發現所有的手機都是一樣 。然後在手機端Debug的時候發現每
FineUI十周年紀念版即將發布(基於像素的響應式布局,獨此一家)!
ica 即將 neu ans family col fin 紀念 basic 【新版預報】FineUI十周年紀念版(v5.0.0)即將於2018-04-23發布!官網示例已更新:http://pro.fineui.com/特別助攻:基於像素的響應式布局,FineUI獨家秘笈
淺析響應式布局,rem布局,媒體查詢布局
並且 版本 round and out 寬高自適應 相對 comment 平板 響應式 什麽是響應式布局 響應式布局(respond layout)是Ethan Marcotte在2010年5月份提出的一個概念,簡而言之,就是一個網站能夠兼容多個終端(手機、平板、pc電腦
頁面布局的幾種方式(靜態化布局,流式布局,自適應布局,響應式布局,彈性布局)
情況下 sea 手機 窗口大小 media sys tps 差異 媒體 一、靜態布局(static layout) 即傳統Web設計,網頁上的所有元素的尺寸一律使用px作為單位。 1、布局特點 不管瀏覽器尺寸具體是多少,網頁布局始終按照最初寫代碼時的布局來顯示。常規
移動端響應式布局,rem動態更新
androi setattr att ont win ati fonts var fun (function(){ var fontSizeMatchDeviceWidth = function(){ var deviceWidth = document.do
bootstrap響應式;輪播圖pc端,m端
隨著3G的普及,越來越多的人使用手機上網。移動裝置正超過桌面裝置,成為訪問網際網路的最常見終端。於是,網頁設計師不得不面對一個難題:如何才能在不同大小的裝置上呈現同樣的網頁?本篇文章將講述自適應網頁設計的概念和方法,使網頁開發人員維護同一個網頁程式碼,即可使網站在多種裝置上具有更好的閱讀體驗。本文
通用後臺管理系統源碼,響應式布局,Java管理系統源碼,零門檻安裝部署
後臺管理 開發環境安裝 通用 截圖 導入 info com 管理後臺 移動端 本項目是一個通用響應式管理後臺,導入開發環境安裝就能直接運行,界面也非誠漂亮,在PC端和移動端也是自適應的。非常適合企業或者個人搭建各種商城後臺,博客後臺,網站管理後臺等。 源碼啟動後的截圖
如何根據不同設備類型快速地實現網頁界面的響應式布局,只需一句代碼立馬實現。
tle title wid 當我 表示 效果 今天 head viewport 在學習網頁制作的過程中,如何根據不用的設備讓網頁界面能夠顯示出最佳的效果,這是讓廣大初學者為之煩惱的事情,但是今天如果你看了這篇博文,你的憂慮將一掃而光,會讓你感受到前端的樂趣。 首先,如何實現
如何讓網站自動識別手機端與PC端
在你需要自動跳轉的頁面加入以下程式碼 <script type="text/javascript"> var mobileAgent = new Array("iphone", "ipod", "ipad", "android", "mobile", "bl
關於響應式布局,你必須要知道的
不可 ride 元素 移動端 打印 告訴 自己的 適配 com 轉載自奇舞周刊 前言 響應式Web設計可以讓一個網站同時適配多種設備和多個屏幕,可以讓網站的布局和功能隨用戶的使用環境(屏幕大小、輸入方式、設備/瀏覽器能力)而變化。本文主要介紹一些響應式布局容易忽略但又很
響應式移動Web測試策略
我們生活在一個大多數人已經擁有智慧手機的時代,觸手可及的網際網路接入。根據Statista的資料,去年移動流量超過桌面流量,佔全球流量的52%以上。在亞洲,這個數字超過65%,這是驚人的。 web前端學習群957389100,從最基礎的HTML+CSS+JS到移動端HTML5到各種框架
phpcms實現手機端與PC端雙模板的方法與詳細教程(同步跳轉)
<script type="text/javascript"> function browserRedirect() { var sUserAgent = navigator.userAgent.toLowerCase(); var bIsIpad = sUserAgent.match(/ipad
Vue-cli腳手架搭建移動端響應式專案及nodejs服務端搭建
首先安裝腳手架及建立基於webpack專案 首先下載vue相關 cnpm install vue 安裝 vue-cli腳手架 全域性安裝 vue-cli $ cnpm install –global vue-cli 建立一個基於 webpack 模板的新