flask框架建立專案的具體操作(含藍圖)
Y22
Flask是一個使用 Python 編寫的輕量級 Web 應用框架。與django不同,django建立工程時,會直接構架好工程結構。 而flask工程幾乎是自己建立結構。在此介紹 PyCharm 下flask如何建立有一個完整的工程結構。
以使用者登入模型為例,介紹流程~
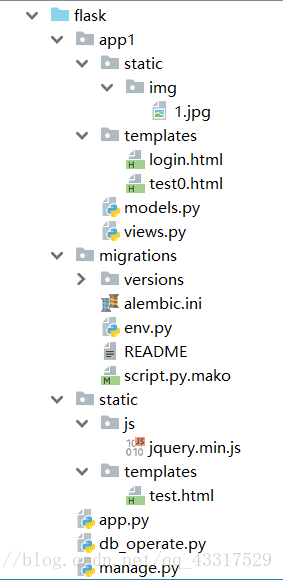
目錄介紹:
注意:若在pycharm中執行的話。需要配置以下設定,此設定不會匯入檔案時因為識別不了而報錯:
檔案→設定→專案:XX→Project Structure→選中資料夾→點選上方的原始碼(source)→點選確定即可
1、匯入相關模組以及需要使用的模組:
- pip install flask
- pip install pymysql
- pip install flask_sqlalchemy
- pip install flask_migrate
- pip install flask_script
- flask_session(無需安裝)
- flask_blueprint(無需安裝)
模組解釋:
<1> flask:安裝 flask 及其依賴
<2> flask_sqlalchemy,pymysql:用Flask物件初始化SQLAlchemy,可以在flask專案中使用MTV模式進行各種對資料庫的操作
<3> flask_migrate,flask_script:用於資料庫的遷移操作,其中flask_script用來設定應用程式通過指令操作;flask_migrate匯入資料庫遷移類和資料庫遷移指令類
<4> flask_session:對flask裡面配合redis對session進行操作,儲存或清除欄位
<5> flask_blueprint:可以讓Flask物件註冊多個藍圖物件,相當於插入了blueprint的包裝器,能夠分割功能模組,能夠更清晰的進行業務開發,而不是將所有的業務處理都寫在一個views裡
2、建立工程專案資料夾,命名為flask
3、在flask資料夾下:(static,templates名稱不可自擬!
① 建立功能模組資料夾app1,並在app1下建立靜態檔案“ 私有 ”資料夾static,以及建立前端頁面資料夾tamplates
② 建立靜態檔案“ 共享 ”資料夾static(若需要用到include語法,建議建立在該static下建立templates資料夾,用來放置工程裡面的共享網頁模組)
4、建立工程目錄flask下建立app.py檔案,配置如下:
#匯入flask模組
from flask import Flask
# 建立Flask的例項app,並設定共享網頁資料夾templates的訪問位置
app = Flask(__name__,template_folder='static/templates')
# 設定程式碼發生改變時,自動啟動伺服器
app.debug=True
# 以下兩句先不寫,藍圖建立後執行
# from app1.views import app1
# app.register_blueprint(app1, url_prefix='/app1')
5、進入mysql資料庫中,建立一個數據庫infor(create database infor; 命名可自擬)
6、在flask資料夾下引入資料庫封裝檔案db_operate.py,此檔案在第Y17部落格中有介紹以及原始碼。(除此之外,當然也可自己設定一個 setttings.py 檔案,在其中配置連線資料庫,資料庫連線配置程式碼如下,注意之後在需要執行資料庫的檔案中匯入該檔案)
# 匯入SQLAlchemy,可操作資料庫以及連線資料庫
from flask_sqlalchemy import SQLAlchemy
# 匯入app工程檔案
from app import app
# 連線資料庫(格式:'mysql+pymysql://使用者名稱:密碼@埠號/資料庫名')
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:[email protected]/infor'
# 資料庫連線(生成一個數據庫操作物件)
db = SQLAlchemy(app)
7、在功能模組資料夾下(app1),建立models.py,用來建立模型資料。 程式碼如下:
# 匯入db_operate檔案中的db資料庫,DBO(封裝的資料庫操作函式,覺得不需要也可不導DBO)
from db_operate import db,DBO
# 建立簡單的使用者賬號,密碼模型。(flask一對一,一對多,多對多關係的建立在第Y18部落格中有介紹)
class User(db.Model,DBO):
userid = db.Column(db.Integer,primary_key=True,autoincrement=True)
username = db.Column(db.String(77),nullable=False,unique=True)
password = db.Column(db.String(77),nullable=False)
# 表格更名
__tablename__ = 'user'
# 初始化每個例項。(若在第6步匯入DBO檔案,可不用寫以下初始化語句,DBO類方法中已封裝。)
def __init__(self, username, password):
self.username = username
self.password = password
8、在flask檔案下建立manage.py(命名不可自擬!),在其中配置資料庫的遷移操作。配置如下:
# 匯入app工程
from app import app
# 匯入資料庫
from db_operate import db
# 匯入Manager用來設定應用程式可通過指令操作
from flask_script import Manager
匯入資料庫遷移類和資料庫遷移指令類
from flask_migrate import Migrate,MigrateCommand
# 構建指令,設定當前app受指令控制(即將指令繫結給指定app物件)
manage = Manager(app)
# 構建資料庫遷移操作,將資料庫遷移指令繫結給指定的app和資料庫
migrate = Migrate(app,db)
# 新增資料庫遷移指令,該操作保證資料庫的遷移可以使用指令操作
manage.add_command('db',MigrateCommand)
#以下為當指令操作runserver時,開啟服務。
if __name__ == '__main__':
manage.run()
9、開始遷移資料庫,在Terminal中執行以下三句指令:
① python manage.py db init (只執行一次,為生成migrations資料夾,以便之後資料改變,版本遷移)
② python manage.py db migrate (完成遷移)
③ python manage.py db upgrade (更新資料庫表格)
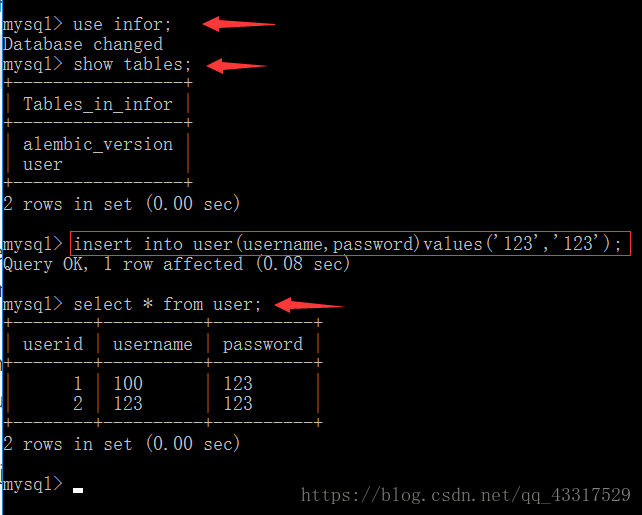
10、進入mysql資料庫中,通過 use infor; 和 show tables; 來檢視是否遷移成功,若成功向裡面插入1~2條資料,用來測試,如下圖:
11、在app1/templates下,建立簡單前端網頁(login.html)。之後在app1下建立views.py,在其中建立藍圖,配置路由,並完成渲染頁面,實現各個功能的資料互動的操作。 程式碼如下:
# 匯入渲染模組,藍圖模組,資料傳輸模組,路由分配模組
from flask import render_template, Blueprint, request,url_for
# 匯入建立的模型,用來完成下面定義功能時對資料庫的操作
from .models import *
# 匯入json,來完成前後端的資料互動
import json
# 建立藍圖。藍圖必須有前兩個引數,為“藍圖名”,“當前執行檔名”。後兩個是設定藍圖資料夾(藍圖資料夾即為app1資料夾)在訪問私有網頁資料夾templates的位置目錄,以及私有靜態檔案的位置目錄
app1 = Blueprint('app1', __name__, template_folder='templates',static_folder='static')
# 定義函式渲染網頁
@app1.route('/login/',endpoint='login')
def show_login():
return render_template(
'login.html',
jquery=url_for('static', filename='js/jquery.min.js'),
url_img = url_for('app1.static',filename='img/1.jpg',_external=True),
url_login = url_for('app1.account_login', _external=True)
)
@app1.route('/test/',endpoint='test')
def show_test():
return render_template('test0.html')
# 功能函式
# 定義函式實現登入功能
@app1.route('/account_login/',methods=['GET','POST'])
def account_login():
if request.method == 'POST':
username = request.values.get('username')
password = request.values.get('password')
res = User.query.filter(User.username == username).all()
object = None
for item in res:
object=item
if object is None:
msg = {'code': 400, 'infor': '使用者民不存在,請註冊'}
else:
if object.password == password:
msg = {'code': 200, 'infor': '登陸成功'}
else:
msg = {'code': 400, 'infor': '密碼錯誤,請重新輸入'}
else:
msg = {'code': 400, 'infor': '請求方式不正確'}
return json.dumps(msg)
12、完成views.py中藍圖建立以及其他配置之後,到app.py中註冊藍圖。 程式碼如下(接第4步中的程式碼):
from flask import Flask
app = Flask(__name__,template_folder='static/templates')
app.debug=True
# 匯入app1/views.py中建立的藍圖
from app1.views import app1
# 註冊該藍圖
app.register_blueprint(app1, url_prefix='/app1')
13、此時到前端頁面,實現對應的登入功能的互動。頁面效果可以自定,所以在此只給出互動的程式碼:
// 第11步中已配置好的jquery檔案位置,可直接用{{}}接收地址。
<script src="{{jquery}}"></script>
<script type="text/javascript">
$('input[type=submit]').on('click',function (event) {
event.preventDefault();
let paras = $('form').serialize();
$.ajax({
type:'post',
url:'{{url_login}}',
data:paras,
success:function (res) {
res = JSON.parse(res);
alert(res.infor)
}
})
})
</script>
14、在Terminal中,進入工程目錄(flask)下,執行 python mange.py runserver 啟動服務。在網頁中輸入 127.0.0.1/app1/login 即可顯示頁面。若想再建立其他功能模組,在flask下建立app2資料夾(命名自擬),註冊藍圖。操作和app1中的完全相同。
原始碼分享連結:https://pan.baidu.com/s/1N5FjIbwByPB54_Q7ahWABg
提取碼:0ofy
個人小結,定有不足,歡迎指點。
謝謝~